ABP的学习网站我目前是使用两个,两个网站的文档内容有些是互补的,可以帮助我们更详细的学习
2. https://aspnetboilerplate.com/
不过从项目下载到运行这一段我更推荐第二个,因为我按照第一个网站下载项目失败了,而且第一个推荐我们使用.NET Core 3.0+VS2019,这里还遇到一个小小的坑,下面我会提到。
在开始之前我们先要做一下准备工作:
- .NET Core 3.0+ (.NET Core 3.0 SDK)
- Node v12+
- Yarn v1.19+ (包管理器,后续会用到)
- Visual Studio 2019 (v16.3+) 注意要下载16.3以上的,因为16.3以上才支持.net core 3.0版本
上述工具具体安装我就不描述了,根据文档来应该不是很困难,然后从 https://aspnetboilerplate.com/Templates 把ABP样板框架下载下来。
可以看到可选的有两种,一种是基于.NET Core的,一种是基于MVC5的,但是大趋所向,还是选择.NET Core的吧
其实这两着还有一个区别就是基于.NET Core的是单页面模式,MVC5的是多页面模式 (附一张单页面和多页面的对比图)

另外.NET Core下又可以选择Angular or Vue or React,这三个应该是目前最流行的三个前端框架了吧。
这里下载的项目是前后端分离的,我们只需要选择相对来说更熟悉的前端框架来下载就好了,毕竟我们关注的重点应该是在后台服务。这里我就以 Vue为例
 选择后填入相关信息,点击Create my Project就会以压缩包的形式下载下来
选择后填入相关信息,点击Create my Project就会以压缩包的形式下载下来
 待项目下载完毕后我们解压此项目
待项目下载完毕后我们解压此项目
然后用VS2019打开 项目名称5.0.0aspnet-core 下的解决方案,可以看到项目结构如下

然后右键 还原NuGet包

看到下图则代表成功。

然后我们需要更改 项目名称.Migrator 和 项目名称.Web.Host下的appsettings.json文件中的数据库连接
建议改成如下格式,注意Trusted_Connection建议改成false,为true的话登录数据库会以windows身份去验证,有时候会登陆失败,改成false则会以配置中的用户名和密码去验证。
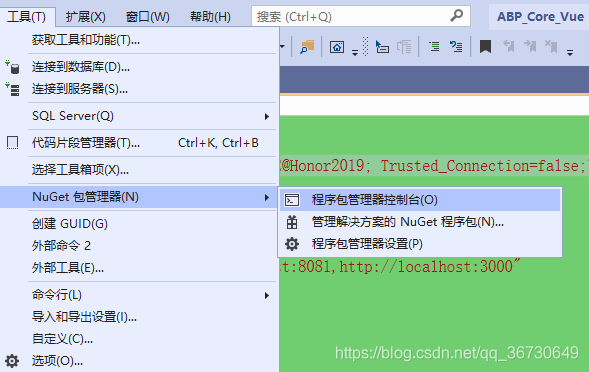
"Default": "Server=192.168.1.1; Database=ABP_Project;user id=sa;password=123; Trusted_Connection=false;"然后需要数据还原,才用code first的形式还创建数据库表,打开 工具->Nuget包管理器->程序包管理器控制台 (如下图)

然后把项目名称.EntityFrameworkCore选择为默认项目,输入 Update-Database 回车待数据库创建完毕

然后把 项目名称.Web.Host设为启动项目运行起来,运行后如下图
可以看到是搭配Swagger的API,但是有些可能运行起来会看到这样,提示我们找不到 bin目录下rosyln文件夹中的csc.exe,即使重新生成也没有

这个时候需要检查是否安装了 Microsoft.CodeDom.Providers.DotNetCompilerPlatform和Microsoft.Net.Compilers 这两个包,如果未安装需要安装后重新生成一下,如果已安装卸载重装再重新生成一下,是在不行只好从别的地方拷贝一个了。
然后我们再运行Vue的客户端,cmd到 项目名称Vue下 然后 yarn install 来安装依赖的npm包
安装完毕后通过 yarn serve --open来启动项目

启动完毕后就可以看到如下界面

然后使用 admin + 123qwe 登录系统 看到如下界面就代表成功了

然后接下来的任务就是根据实际开发需求来完善这个项目了