Ext.util.Format类是Ext对数据进行格式化操作的一个类,这篇会把所有的方法都讲解下,因为每个方法都会用到.因为每个方法都和我们用到的服务器端语言中所常用到的方法一样,看了名称就知道什么意思.这里我会把Ext封装起来的源代码复制出来,看了之后就能够更加理解它的方法的意义了.
<div>
<script type="text/javascript">
function ready()
{
//说明,这里会将每个方法执行的结果都通过消息框的方式展现出来
//定义一个字符串
var testStr = "abcdefghijklmnopqrstuvwxyz";
//capitalize调用方式:
var capitalizeResult = Ext.util.Format.capitalize(testStr);
//capitalize功能
var capitalizeValue = "capitalize()方法的功能:将首字符串的第一个字母大写!";
Ext.Msg.alert("原字符串:"+testStr,"执行Ext.util.Format.capitalize(testStr)方法"+"返回的结果:"+capitalizeResult+"<br/>"+capitalizeValue);
//capitalize方法的源代码
var capitalize = function(value)
{
return !value ? value : value.charAt(0).toUpperCase() + value.substr(1).toLowerCase();
};
效果图:
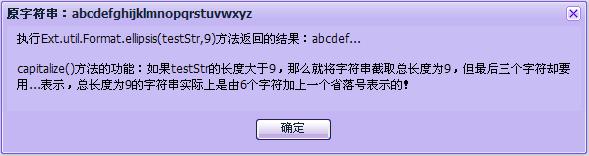
//ellipsis调用方式:
var ellipsisResult = Ext.util.Format.ellipsis(testStr,9);
//ellipsis功能
var ellipsisValue = "capitalize()方法的功能:如果testStr的长度大于9,那么就将字符串截取总长度为9,但最后三个字符却要用...表示,总长度为9的字符串实际上是由6个字符加上一个省落号表示的!"
Ext.Msg.alert("原字符串:"+testStr,"执行Ext.util.Format.ellipsis(testStr,9)方法"+"返回的结果:"+ellipsisResult+"<br/>"+ellipsisValue);
//ellipsis方法的源代码
var ellipsis = function(value, len)
{
if(value && value.length > len)
{
return value.substr(0, len-3)+"...";
}
return value;
};
效果图:
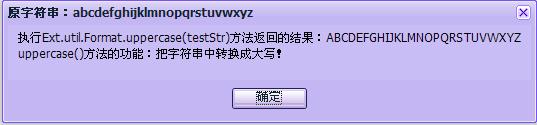
//uppercase调用方式:
var uppercaseResult = Ext.util.Format.uppercase(testStr);
//uppercase功能
var uppercaseValue = "uppercase()方法的功能:把字符串中转换成大写!"
Ext.Msg.alert("原字符串:"+testStr,"执行Ext.util.Format.uppercase(testStr)方法"+"返回的结果:"+uppercaseResult+"<br/>"+uppercaseValue);
//uppercase方法的源代码
var uppercase = function(value)
{
return String(value).toUpperCase();
};
效果图:
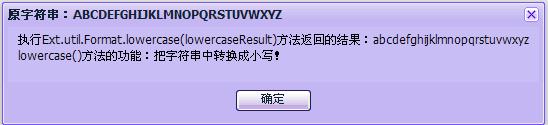
//lowercase调用方式:
var lowercaseResult = Ext.util.Format.lowercase(uppercaseResult);
//lowercase功能
var lowercaseValue = "lowercase()方法的功能:把字符串中转换成小写!"
Ext.Msg.alert("字符串:"+uppercaseResult,"执行Ext.util.Format.lowercase(lowercaseResult)方法"+"返回的结果:"+lowercaseResult+"<br/>"+lowercaseValue);
//lowercase方法的源代码
var lowercase = function(value)
{
return String(value).toLowerCase();
};
效果图:
//substr调用方式:
var substrResult = Ext.util.Format.substr(testStr,5,9);
//substr功能
var substrValue = "substr()方法的功能:将字符串按照指定的位置截取指定长度的新字符串!"
Ext.Msg.alert("原字符串:"+testStr,"执行Ext.util.Format.substr(testStr)方法"+"返回的结果:"+substrResult+"<br/>"+substrValue);
//substr方法的源代码
var substr = function(value, start, length)
{
return String(value).substr(start, length);
};
效果图:
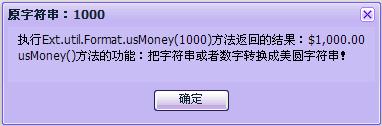
//usMoney调用方式:
var usMoneyResult = Ext.util.Format.usMoney("1000");
//usMoney功能
var usMoneyValue = "usMoney()方法的功能:把字符串或者数字转换成美圆字符串!"
Ext.Msg.alert("字符串:"+"1000","执行Ext.util.Format.usMoney(1000)方法"+"返回的结果:"+usMoneyResult+"<br/>"+usMoneyValue);
//usMoney方法的源代码
var usMoney = function(v)
{
v = (Math.round((v-0)*100))/100;
v = (v == Math.floor(v)) ? v + ".00" : ((v*10 == Math.floor(v*10)) ? v + "0" : v);
v = String(v);
var ps = v.split('.');
var whole = ps[0];
var sub = ps[1] ? '.'+ ps[1] : '.00';
var r = /(\d+)(\d{3})/;
while (r.test(whole))
{
whole = whole.replace(r, '$1' + ',' + '$2');
}
v = whole + sub;
if(v.charAt(0) == '-')
{
return '-$' + v.substr(1);
}
return "$" + v;
};
效果图:
//trim调用方式:
var trimResult = Ext.util.Format.trim(" 1000 ");
//trim功能
var trimValue = "trim()方法的功能:去掉字符串中的左右空格!"
Ext.Msg.alert("原字符串:"+" 1000 ","执行Ext.util.Format.trim(' 1000 ')方法"+"返回的结果:"+trimResult+"<br/>"+trimValue);
//trim方法的源代码
var trim = function(value)
{
return String(value).replace(trimRe, "");
};
效果图:
//fileSizeResult调用方式:
var fileSizeResult = Ext.util.Format.fileSize("1024");
//fileSizeResult功能
var fileSizeValue = "fileSize()方法的功能:把代表字节的数据值转换成代表文件大小的字符串,如1024就转换成1kb!"
Ext.Msg.alert("原字符串:1024","执行Ext.util.Format.fileSize(1024)方法"+"返回的结果:"+fileSizeResult+"<br/>"+fileSizeValue);
//fileSize方法的源代码
var fileSize = function(size)
{
if(size < 1024)
{
return size + " bytes";
}
else if(size < 1048576)
{
return (Math.round(((size*10) / 1024))/10) + " KB";
}
else
{
return (Math.round(((size*10) / 1048576))/10) + " MB";
}
};
效果图: 
Ext.onReady(ready);
</script>
</div>
除此之外还有几个方法,以后有时间会继续说明,不过,很多方法我希望能够自己测试下,然后就可以举一反三了.
多看看ext自带的文档,非常全,是英文的,对学习英语有很有帮助呢