本章大纲
字典的定义与特性
字典的常用操作
字典的遍历
01:内置类型--字典
dict1 = {}
dict2 = {'name':'Jack','age':40}
key,value的概念
dict2['name'] dict2['age']
就像真正的字典前面的索引
访问不存在的key会导致程序异常
dict2.get('name',default=None)
dict1 = {'name': 'tom', 'age': 20}
字典定义与特性:
1-键值成对出现
2-键的类型:可以是:字符串,int,float,元组---不可以改变的类型
不可以:列表、字典
值得类型:任意类型
3-字典可以改变值
4-没有顺序-就没有下标-不像列表
5-键是唯一的
02:字典的操作
dict1 = {'name': 'tom', 'age': 20}
#获取值-通过键去获取值
print(dict['name'])
dict1 = {'name': 'tom', 'age': {'info':'hello'}}
print(dict1['age']['info']) # 接口自动化课程-请求操作
#获取字典的值--如果键不存在-会怎样
会报错
#修改值--键是存在的
dict1['name'] = 'jack'
print(dict)
#新增键值对,键不存在,--不会报错
#判断键存不存在---in--bool
print(‘bbb’ in dict1)
#删除--没有remove
del dicit['name']
dict.pop('name')
#查看字典的元素个数
print(len(dict1))
#清空
dict1.clear()
#赋值
dict={}
#获取字典所有键---类列表:1-不支持下标操作,2,支持遍历for
print(dicit1.key())
for one in dict1.keys():
print(one)
#强制转换类型
print(list(dict1.key()))
#获取所有的值
print(dict.values())
#键值对
print(dict.items())
#字典的合并
dict.update({4:'4'})
03:字典的遍历
字典的for循环本质是对键操作
for one in dict1:
print(one)
for one in dict1.items():
print(one)
扩展:api---json
json---格式
dict--数据类型
import json
json.dumps()----字典转成json
json.loads()----json 转成-字典
作业:
现有一个数据库记录文件(见附件0005_1.txt),保存了学生课程签到的数据库记录。 内容格式如下 ,
('2017-03-13 11:50:09', 271, 131),
('2017-03-14 10:52:19', 273, 131),
('2017-03-13 11:50:19', 271, 126);
每一行记录保存了学生的一次签到信息。
每一次签到信息的记录,分为三个部分, 分别是签到时间、签到课程的id号、签到学生的id号
要求大家实现下面的函数。其中参数fileName 为 数据库记录文件路径, 输出结果是将数据库记录文件中的学生签到信息保存在一个字典对象中,并作为返回值返回。
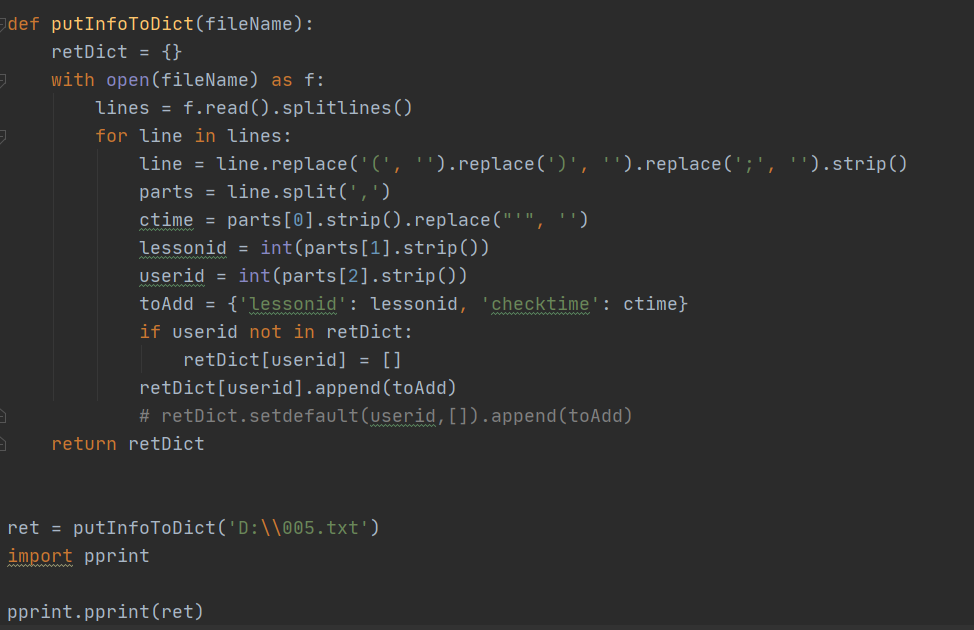
def putInfoToDict(fileName):
要求返回的字典对象的格式是这样的:
key 是各个学生的id号, value是 该学生的签到信息
其中value,里面保存着该学生所有签到的信息
其中每个签到的信息是字典对象,有两个元素: key 是lessonid的 记录课程id,key是checkintime的 记录签到时间
比如,对于上面的示例中的3条记录,相应的返回结果如下:
{
131: [
{'lessonid': 271,'checkintime':'2017-03-13 11:50:09'},
{'lessonid': 273,'checkintime':'2017-03-14 10:52:19'},
],
126: [
{'lessonid': 271,'checkintime':'2017-03-13 11:50:19'},
],
}