Flask是Python应用于WEB开发的第三方开源框架,以设计简单高效著称。我也尝试过Django,相对于Flask显得更加全面同样也更加笨重,并且我也不需要它的后台管理功能,因此选择了Flask作为我的首选开发框架。
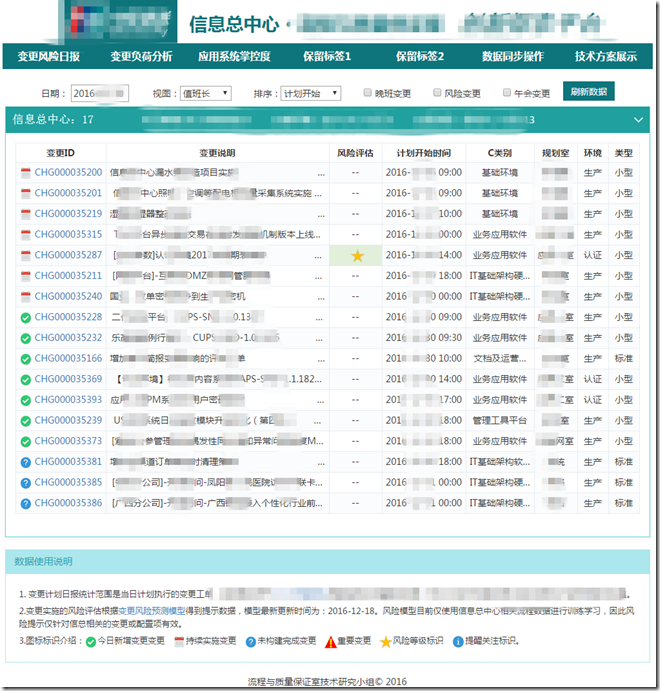
首先,先介绍结果,实现的效果如下图(安全考虑屏蔽相关信息)。这个网站设计的相关背景:通过web网站访问的方式了解通过机器学习方法得到的IT系统变更风险数据。相关的数据通过其他工具已经生成。这个网站的主要目的就是展示,后期也有计划上线人工点评的功能来补充机器学习的不足。
从接到这个任务到设计最后完成部署上线,花的时间大概是一个月多一点,包括三个阶段:
1.学习阶段,搜集了一堆资料,最后看完并觉得有价值的包括:
图书:Flask Web开发:基于Python的Web应用开发实战 (图灵程序丛书)。
网络资料:Flask文档1,Flask文档2,Flask使用小技巧(比较实用)
2.设计阶段,主要包括前端和后端两个部分。
前端主要是HTML5+CSS5部分。老实说,我自我感觉不是写前端的料,对于前端配色、动态效果等没有很多的理解,我主要参考了三个信息源:1.我之前已经设计好的EXCEL版本的数据报告;2.现有平台对于IT系统变更数据的展示;3.metronic源码(同事给的,很好用,以后多关注一下)。动态效果主要有鼠标移动出现图层、DIV内容收缩及动态滑动标签页。这三个效果都是参考网上的源码,不再赘述。
前端的数据展示是结合Jinjia2来实现数据动态输出。Jinja2 是一个现代的,设计者友好的,仿照 Django 模板的 Python 模板语言。可以结合Flask后端的数据来源进行简单的数据逻辑判断和展示,目前我用到的包括if判断,for判断,数据输出这三类,感觉还是有很多功能没有充分利用到,有空需要好好了解一下。
Flask的form组件可以支持直接定义HTML,很强大。用户输入数据一键获取。
后端部分主要是基于Flask来实现,逻辑判断和URL路由定义。这个大家可以参考教程进行设计。后端的数据库操作我用自己写的接口文件实现,没有参考SQL
这里主要提两个技术难点的解决方案:
1.Flask如何在后端设计和维护Session?
首先确保flask_session安装,然后要尽心跟下面的配置,方可正常操作:
from flask_session import Session app.config['SESSION_TYPE'] = 'filesystem' app.config["SECRET_KEY"]="XXXXXXX" Session(app)
2.Flask如何与前端的JQuery在后台进行数据交互?
以前端点击关闭按钮反馈后台数据更新位例子,前端html中编写样例:
<script type=text/javascript>
var $SCRIPT_ROOT = {{request.script_root|tojson|safe}};
</script>
<script type="text/javascript">
$(".close1").click(function(){
$.getJSON($SCRIPT_ROOT + '/close_ad', {adID:$("#adID").text()});
});
</script>Flask在后台用close_ad进行监控,并尝试获取adID进行数据更新。
@app.route('/close_ad',methods = ['GET', 'POST']) def close_ad(): adID=request.args.get('adID',"",type=str) if adID: ip=request.remote_addr delete_ad(adID,ip) return jsonify()