坦白说,我的语文是数学老师教的,总结去年用到的一些前端新技术,趁着春节假期,将所学的一些知识写成文章并附带写成一个简单的项目,希望对大家有所帮助,如有写的不好的地方,欢迎拍砖。
本项目采用node.js做服务端提供数据接口,webpack作为前端模块化开发的管理工具,vue.js作为MVVM组件化开发的工具。细节方面还涉及到数据存储,安全认证,saas,es6等。项目结构如下:
客户端项目结构如下:
- /dist
- build.index.js
- build.user.js
- index.css
- user.css
- node_modules
- /src
- components/
- index.vue
- login.vue
- userlist.vue
- img/
- model
- userModel.js
- scss
- layout.scss
- reset.scss
- user.scss
- util
- cacheManger.js
- httpHelper.js
- md5.js
- components/
- webpack.config.js
- package.json
- index.html
- users.html
服务端项目结构如下:
- /node_modules
- app.js
- databaseManger.js
- fileManger.js
- HttpResult.js
- package.json
- userinfo.json
下载地址:https://github.com/xuqin-kelly/node-vue-webpack
安装方法(node环境下运行以下命令):
服务端:
打开node环境,切换到server目录下:
1、安装package.json文件下的模块:npm install

2、打开服务器:node app.js

客户端:
新开一个node环境,切换到client目录下:
1、安装package.json文件下的模块:npm install

2、安装完模块后,输入webpack命令,打包生成dist目录及相关文件

3、输入npm run dev命令,客户端会自动运行:http://localhost:8080/


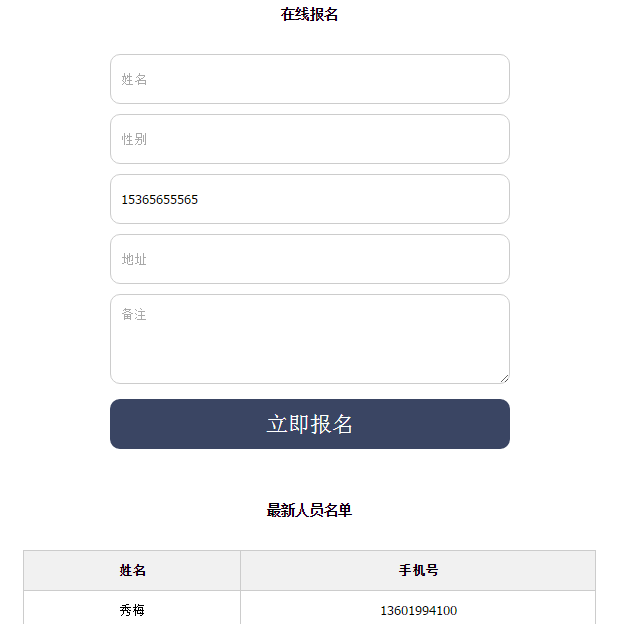
效果如下:
登录页面:

报名页面:

报名列表:
