最近的工作内容大多是移动端网页的开发,百分比布局,Media Queries,Bootstrap等常规的响应式/自适应的开发技术皆一一试过,但觉以上都不够灵活,所以,一直再尝试寻求更加灵活的精确的移动端网页设计技术。
寻求的过程中知道了两个让我眼前一亮的解决方案:一个是Flexbox;另外一个是REM。
初次见到Flexbox的神奇用法,是在慕课网上看到《Flexbox,更优雅的布局》的视频教程:http://www.imooc.com/video/6048
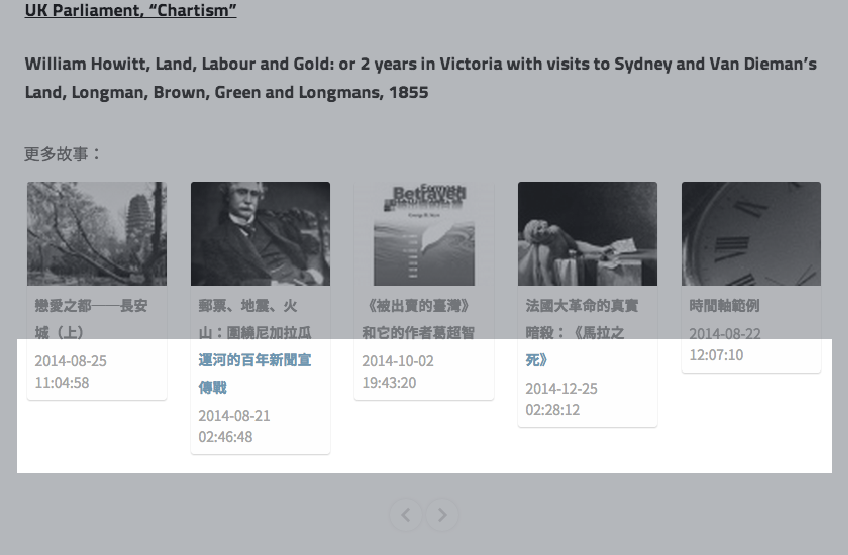
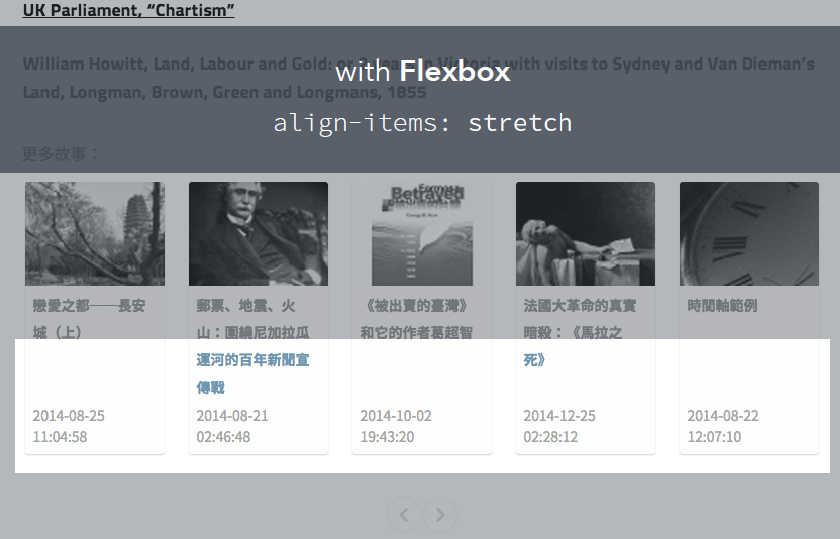
让我眼前一亮的是如下的功能:


在线测试demo
http://ued.ctrip.com/blog/wp-content/webkitcss/demo/align-items.html
利用工作完成之余,在两天的时间内对Flexbox进行了一次全面的认识与实践,越发喜爱这个神器。
1# 让我们来认识下:什么是Flexbox?
能够按照设置好的规则来排列容器内的项目,而不必去计算每一个项目的宽度和边距。甚至是在容器的大小发生改变的时候,都可以重新计算,以至于更符合预期的排版。不仅解放了计算器,而且更加优美的服务于响应式设计.
flex的字面意思是,伸缩性的、弯曲的,引申含义为可自由配置的、灵活的意思。CSS3中的flex属性也是这么理解,具有flex属性的容器和容器内的项目都具有弹性计算的能力,以至于符合预定的规则
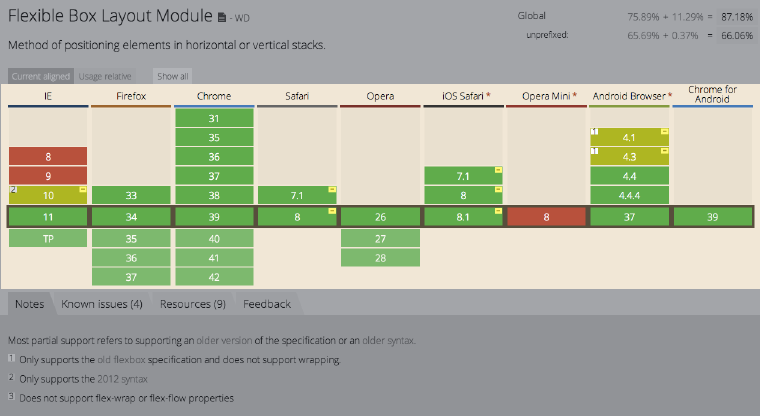
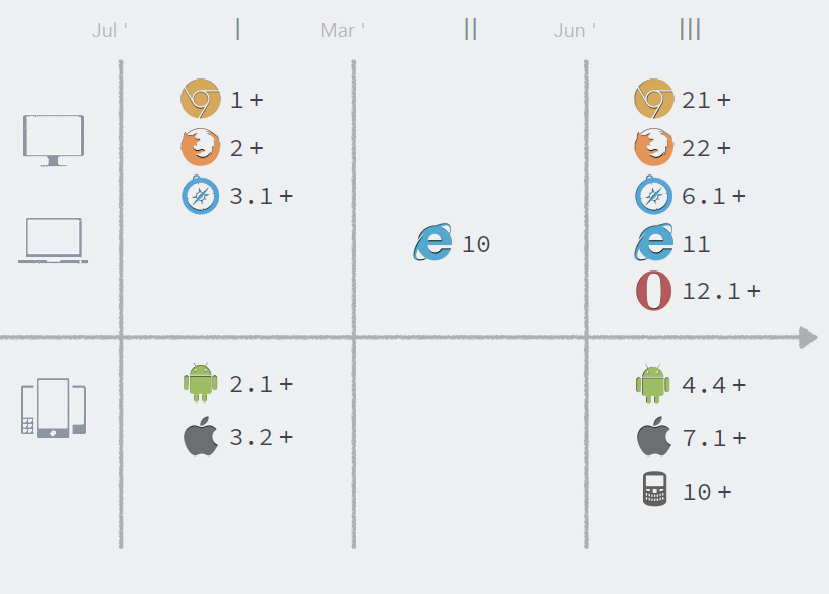
2# Flexbox对浏览器的兼容性


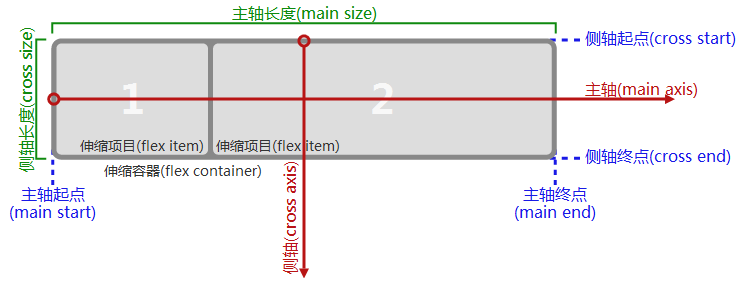
3#Flexbox原理

一个设有「display:flex」或「display:inline-flex」的元素是一个伸缩容器,伸缩容器的子元素被称为伸缩项目,这些子元素使用伸缩布局模型来排版。与布局计算偏向使用书写模式方向的块布局与行内布局不同,伸缩布局偏向使用伸缩流的方向。「flex-flow」的值决定了这些术语如何对应到物理方向(上/右/下/左)、物理轴(垂直/水平)、物理大小(宽度/高度)。
4、flex容器属性
4.1、display(应用于flex属性)
-
flex:相当于block
-
inline-flex:相当于inline-block
4.2、flex-direction(流动布局的主轴方向)
-
row(默认):行方向,在“ltr”(left-to-right)排版方式下从左向右排列;在“rtl”(right-to-left)排版方式下从右向左排列。
-
row-reverse:行反方向,与row排列方向相反。在“ltr”(left-to-right)排版方式下从右向左排列;在“rtl”(right-to-left)排版方式下从左向右排列。
-
column:列方向,与行方向垂直。在“ttb”(top-to-bottom)排版方式下从上向下排列;在“btt”(bottom-to-top)排版方式下从下向上排列。
-
column-reverse:类似于row-reverse,与column排列方向相反。在“ttb”(top-to-bottom)排版方式下从下向上排列;在“btt”(bottom-to-top)排版方式下从上向下排列。
4.3、flex-wrap(流动布局的侧轴方向)
-
nowrap(默认):无侧轴,即不换行。
-
wrap:侧轴垂直于主轴。在“ltr”、“rtl”排版方式下,侧轴方向向下;在“ttb”、“btt”排版方式下,侧轴方向向左。
-
wrap-inverse:与wrap属性相反。
4.4、flex-flow(“flex-direction”和“flex-wrap”属性的缩写)
row nowrap为其默认属性值,分别表示flex-direction和flex-wrap属性。
4.5、justify-content(主轴方向内容对齐方式)
-
flex-srart(默认):与主轴起始方向对齐。
-
flex-end:向主轴终点方向对齐。
-
center:向主轴中点方向对齐。
-
space-between:起始位置向主轴起始方向对齐,终点位置向主轴终点方向对齐,其余位置向主轴中点方向对齐。
-
space-around:与space-between类似,只是起始位置和终点位置保留一半空白。
以上描述,参考下图:

4.6、align-content(多个主轴沿侧轴方向的内容堆栈对齐方式)
-
flex-start:多个主轴沿侧轴起始方向对齐。
-
flex-end:多个主轴沿侧轴终点方向对齐。
-
center:多个主轴沿侧轴中点方向对齐。
-
space-between:第一个主轴沿主轴起始方向对齐,末尾主轴沿主轴终点方向对齐,其他主轴均匀分布对齐。
-
space-around:与space-between类似,只是侧轴起始位置和侧轴终点位置保留一半空白。
-
stretch(默认):伸缩多个主轴,保持侧轴方向统一距离。
以上描述,参考下图:

4.7、align-items(侧轴方向内容对齐方式)
与justify-content类似,只是这里的参考方向为侧轴。
-
stretch(默认):在侧轴方向拉伸每个项目,使每个项目保持相同的起始位置和终点位置。
-
flex-srart:与侧轴起始方向对齐。
-
flex-end:向侧轴终点方向对齐。
-
center:向侧轴中点方向对齐。
-
baseline:在侧轴上保持基线对齐,以第一个项目的基线为准。
以上描述,参考下图:

4.8、flex项目属性3.1、order(排序)
整数,默认为0,负无穷到正无穷。容器中的项目都是依order值从小到大排列,order值越大越就越在主轴方向的末尾。比如:
4.9、flex-grow(空白空间分配比例)
大于0的正数值。
4.10、flex-shrink(项目空间分配比例)
大于0的正数值。
4.11、flex-basis(项目的主轴方向长度)
如果项目制定了实际长度,则此长度为主。否则为自动计算长度。默认为auto。
4.12、flex(flex-grow、flex-shrink和flex-basis三个属性的简写)
格式为:flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
4.13、align-self(项目在侧轴方向的对齐方式)
参考于容器的align-items(2.7)。
-------------------------------------------------
实例

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo:clearfix</title>
<link rel="stylesheet" type="text/css" href="css/flex.css">
</head>
<body>
<!--flex:垂直/水平居中-->
<div class="wrap">
<h3>flex:垂直/水平居中:<span class="code">{display:flex;justify-content:center;align-items:center}</span></h3>
<div class="demo">
<img src="img/1.jpg">
</div>
<div class="demo">
<img src="img/2.jpg">
</div>
<div class="demo">
<img src="img/3.jpg">
</div>
<div class="demo">
<img src="img/1.jpg">
</div>
<div class="demo">
<img src="img/2.jpg">
</div>
<div class="demo">
<img src="img/4.jpg">
</div>
</div>
<!--水平响应式列表-->
<div class="wrap">
<h3>水平响应式列表:<span class="code">{display:flex;justify-content:space-between;}</span></h3>
<div class="demo1">
<div class="item item1">高120px</div>
<div class="item item2">高50px</div>
<div class="item item3">高140px</div>
<div class="item item4">高100px</div>
</div>
</div>
<!--水平响应式列表底端对齐-->
<div class="wrap">
<h3>水平响应式列表底端对齐:<span class="code">{display:flex;justify-content:space-around;align-items:flex-end;}</span></h3>
<div class="demo2">
<div class="item item1">高120px</div>
<div class="item item2">高50px</div>
<div class="item item3">高140px</div>
<div class="item item4">高100px</div>
</div>
</div>
<!--多行响应式布局-->
<div class="wrap">
<h3>多行响应式布局:<span class="code">{display:flex;justify-content:space-around;align-items:flex-end;flex-wrap:wrap;}</span></h3>
<div class="demo3">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</div>
<!--左固定右自适应等高布局-->
<div class="wrap">
<h3>左固定右自适应等高布局:<span class="code">{display:flex(父);flex-grow:0(子/固定);flex-grow:1(子/自适应);}</span></h3>
<div class="demo4">
<div class="left">左边固定宽度为100px,这里设置了高度为auto</div>
<div class="right">右边宽度自适应,并且左右两个区域是等高的,这里设置了高度为200px</div>
</div>
</div>
<!--左右固定中间自适应宽度底部对齐布局-->
<div class="wrap">
<h3>左右固定中间自适应宽度底部对齐布局:<span class="code">{display:flex(父);flex-grow:0(子/左/固定);flex-grow:1(子/中/自适应);flex-grow:0(子/右/固定);}</span></h3>
<div class="demo5">
<div class="left">左边固定宽度为200px,这里设置了高度为auto</div>
<div class="center">中间宽度自适应,并且左右两个区域是等高的,这里设置了高度为200px</div>
<div class="right">右边固定宽度为200px,这里设置了高度为auto</div>
</div>
</div>
</body>
</html>
1 /* 2 *built by @kevin 3 *2015/4/2 4 *for learning flex 5 *http://qianduanblog.com/post/css-learning-16-css3-flex-responsive-design.html 6 *http://qianduanblog.com/post/css-learning-18-css3-flex-responsive-design-example.html 7 *https://github.com/amfe/lib.flexible相关解决方案 8 */ 9 10 11 *{ 12 margin: 0; 13 padding: 0; 14 } 15 16 body{ 17 padding: 15px; 18 } 19 20 .wrap { 21 font-family: "microsoft yahei"; 22 width: 100%; 23 margin-bottom: 50px; 24 display: inline-block; 25 } 26 27 h3{ 28 text-align: center; 29 margin-bottom: 20px; 30 color: #999; 31 } 32 33 34 .demo{ 35 width: 188px; 36 height: 188px; 37 background: #f5f5f5; 38 margin:5px; 39 float: left; 40 margin-left: 20px; 41 42 /*flex布局(作用于容器)*/ 43 display: flex; 44 45 /*水平居中(作用于容器)*/ 46 justify-content: center; 47 48 /*垂直居中(作用于容器)*/ 49 align-items: center; 50 } 51 52 .demo img{ 53 max-width: 150px; 54 max-height: 150px; 55 width: auto; 56 height: auto; 57 } 58 59 60 61 62 /*水平响应列表*/ 63 64 .demo-wrap{ 65 border: 2px solid #ddd; 66 background: #f7f7f7; 67 height: 300px; 68 } 69 70 /*水平响应式列表*/ 71 72 .demo1{ 73 width: 100%; 74 background-color: #333; 75 /*flex布局(作用于容器)*/ 76 display: flex; 77 78 /*两端对齐(作用于容器)*/ 79 justify-content: space-between; 80 } 81 82 83 /*水平响应式列表底端对齐*/ 84 85 .demo2{ 86 width: 100%; 87 background-color: #f5f5f5; 88 /*flex布局(作用于容器)*/ 89 display: flex; 90 /*两端对齐(作用于容器)*/ 91 justify-content: space-around; 92 93 align-items:flex-end; 94 95 } 96 97 98 99 /*多行响应式布局*/ 100 101 .demo3{ 102 width: 100%; 103 104 /*flex布局(作用于容器)*/ 105 display: flex; 106 107 /*两端对齐(作用于容器)*/ 108 justify-content: space-around; 109 110 /*侧轴方向对齐方式(作用于容器)*/ 111 align-items: flex-end; 112 113 /*换行(作用于容器)*/ 114 flex-wrap: wrap; 115 } 116 117 .demo3 .item{ 118 width: 300px; 119 height: 50px; 120 background: #444; 121 margin-bottom: 20px; 122 } 123 124 /*左固定右自适应等高布局*/ 125 126 .demo4{ 127 display: flex; 128 /*项目拉伸对齐,也就是所左边的高度为拉伸到和右边等高,默认是拉伸的*/ 129 /*align-items: stretch;*/ 130 } 131 132 .demo4 .left{ 133 134 /*左边固定宽度,必须设置其最小宽度和最大宽度*/ 135 width: 200px; 136 min-width: 200px; 137 max-width: 200px; 138 139 /*高度自由分配*/ 140 141 height:auto; 142 143 background-color: #333; 144 color:#fff; 145 146 /*空白区域分配比例为0(作用于项目)*/ 147 148 flex-grow:0; 149 150 } 151 152 .demo4 .right{ 153 margin-left: 10px; 154 width:auto; 155 height:200px; 156 background-color: #333; 157 color:#fff; 158 /*空白区域分配比例为1(作用于项目) 159 左右得到的空白比例为0:1,所以右边会分配到剩余的所有空白区域, 160 左边成固定的宽度,右边为自适应宽度*/ 161 flex-grow: 1; 162 163 164 } 165 166 /*左右固定中间自适应宽度底部对齐布局*/ 167 168 .demo5{ 169 display: flex; 170 } 171 172 .demo5 .left,.demo5 .right{ 173 width: 200px; 174 height: auto; 175 max-width: 200px; 176 min-width: 200px; 177 background-color: #333; 178 color:#fff; 179 flex-grow:0; 180 } 181 182 .demo5 .center{ 183 width: auto; 184 height: 200px; 185 background-color: #66cccc; 186 color:#fff; 187 flex-grow:1; 188 189 } 190 191 192 193 194 .item{ 195 width: 100px; 196 background: #66cccc; 197 color: #C90000; 198 font-size: 20px; 199 text-align: center; 200 line-height: 50px; 201 } 202 203 .item1{ 204 height: 120px; 205 } 206 207 .item2{ 208 height: 50px; 209 } 210 211 .item3{ 212 height: 140px; 213 } 214 215 .item4{ 216 height: 100px; 217 } 218 219 220 .demo6{ 221 width: 188px; 222 background: #f5f5f5; 223 margin:5px; 224 float: left; 225 margin-left: 20px; 226 227 } 228 229 .demo6 img{ 230 display: none; 231 } 232 233 234 235 236 .demo{ 237 width: 188px; 238 height: 188px; 239 background: #f5f5f5; 240 margin:5px; 241 float: left; 242 margin-left: 20px; 243 244 /*flex布局(作用于容器)*/ 245 display: flex; 246 247 /*水平居中(作用于容器)*/ 248 justify-content: center; 249 250 /*垂直居中(作用于容器)*/ 251 align-items: center; 252 } 253 254 .demo img{ 255 max-width: 150px; 256 max-height: 150px; 257 width: auto; 258 height: auto; 259 }
参考资料
-
http://qianduanblog.com/post/css-learning-16-css3-flex-responsive-design.html
-
http://qianduanblog.com/post/css-learning-18-css3-flex-responsive-design-example.html
-
http://www.imooc.com/video/6048
-
http://ued.ctrip.com/blog/wp-content/webkitcss/prop/align-items.html