做到一个上传图片的需求,网页已经可以了,模拟网页在客户端上传图片,试了很多次都没成功,
最后发现是少了一个换行符,而且是网页上的字符全部一字不漏的转换成文件流,上传。
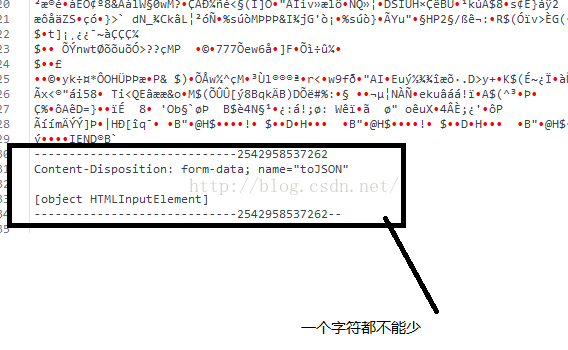
先看下网页下的完整请求:
前面这个是头,PNG开头后面这一串是二进制流
这个是尾部,跟在PNG的二进制流后面
然后代码如下:
private void btnOcr_Click(object sender, RoutedEventArgs e)
{
string url = "http://一串狂拽酷炫掉渣天的网址.com";
OpenFileDialog openfile = new OpenFileDialog();
openfile.Multiselect = false;
openfile.RestoreDirectory = true;
openfile.Filter = "JPG|*.jpg|BMP|*.bmp|PNG|*.png|GIF|*.gif|TIF|*.tif|TIFF|*.tiff|All Pic|*.jpg;*.bmp;*.png;*.gif;*.tif;*.tiff";
openfile.FilterIndex = 0;
if ((bool)openfile.ShowDialog())
{
string pic=ImgToBase64String(openfile.FileName);
string result = request(url, pic);
}
}
private string ImgToBase64String(string path)
{
Bitmap bmp = new Bitmap(path);
MemoryStream ms = new MemoryStream();
bmp.Save(ms, System.Drawing.Imaging.ImageFormat.Jpeg);
byte[] arr = new byte[ms.Length];
ms.Position = 0;
ms.Read(arr, 0, (int)ms.Length);
ms.Close();
string pic = Convert.ToBase64String(arr);
string urlcode = HttpUtility.UrlEncode(pic);
return urlcode;
}
public static string request(string url, string param)
{
string strURL = url;
System.Net.HttpWebRequest request;
request = (System.Net.HttpWebRequest)WebRequest.Create(strURL);
request.Method = "POST";
string boundary = "---------------------------91811647521344";
request.ContentType = " multipart/form-data; boundary=" + boundary;
string filepath="C:\Users\Administrator\Desktop\text.png";
// 构造发送数据
StringBuilder sb = new StringBuilder();
// 文件域的数据
sb.Append("-----------------------------91811647521344");
sb.Append("
");
sb.Append("Content-Disposition: form-data; name="upfile"; filename="text.png"");
sb.Append("
");
sb.Append("Content-Type: ");
sb.Append("image/png");
sb.Append("
");
string postHeader = sb.ToString();
byte[] postHeaderBytes = Encoding.UTF8.GetBytes(postHeader);
//构造尾部数据
StringBuilder wsb = new StringBuilder();
wsb.Append("
" + "-----------------------------91811647521344" + "
");
wsb.Append("Content-Disposition: form-data; name="toJSON""+"
");
wsb.Append("
" + "[object HTMLInputElement]" + "
");
wsb.Append("-----------------------------91811647521344--");
byte[] boundaryBytes = Encoding.UTF8.GetBytes(wsb.ToString());
FileStream fileStream = new FileStream(filepath, FileMode.Open, FileAccess.Read);
long length = postHeaderBytes.Length + fileStream.Length + boundaryBytes.Length;
request.ContentLength = length;
Stream requestStream = request.GetRequestStream();
// 输入头部数据
requestStream.Write(postHeaderBytes, 0, postHeaderBytes.Length);
// 输入文件流数据
byte[] buffer = new Byte[checked((uint)Math.Min(4096, (int)fileStream.Length))];
int bytesRead = 0;
int index = 0;
while ((bytesRead = fileStream.Read(buffer, 0, buffer.Length)) != 0)
{
requestStream.Write(buffer, 0, bytesRead);
index++;
}
// 输入尾部数据
requestStream.Write(boundaryBytes, 0, boundaryBytes.Length);
WebResponse responce = request.GetResponse();
System.IO.Stream s;
s = responce.GetResponseStream();
string StrDate = "";
string strValue = "";
StreamReader Reader = new StreamReader(s, Encoding.Default);
while ((StrDate = Reader.ReadLine()) != null)
{
strValue += StrDate + "
";
}
return strValue;
}顺便说下http协议的post和get的区别,
简单来说就是post比get要安全一点,get就是一般的获取数据使用的,例如直接敲一串url,回车,但post往往涉及到修改或者上传服务端的数据。get会把请求的参数直接加入url中,但是POST请求会把请求的数据放置在HTTP请求包的包体中。GET参数通过URL传递,POST放在Request body中。
如何加入cookie?可以通过HttpWebRequest类中的Headers属性,将cookie设置进去
参考链接:http://blog.csdn.net/mrli113/article/details/53200557
下文中更加详细解释了get和post的区别!
参考链接:http://www.techweb.com.cn/network/system/2016-10-11/2407736.shtml
GET和POST是什么?HTTP协议中的两种发送请求的方法。
HTTP是什么?HTTP是基于TCP/IP的关于数据如何在万维网中如何通信的协议。
HTTP的底层是TCP/IP。所以GET和POST的底层也是TCP/IP,也就是说,GET/POST都是TCP链接。GET和POST能做的事情是一样一样的。你要给GET加上request body,给POST带上url参数,技术上是完全行的通的。
那么,“标准答案”里的那些区别是怎么回事?
在我大万维网世界中,TCP就像汽车,我们用TCP来运输数据,它很可靠,从来不会发生丢件少件的现象。但是如果路上跑的全是看起来一模一样的汽车,那这个世界看起来是一团混乱,送急件的汽车可能被前面满载货物的汽车拦堵在路上,整个交通系统一定会瘫痪。为了避免这种情况发生,交通规则HTTP诞生了。HTTP给汽车运输设定了好几个服务类别,有GET, POST, PUT, DELETE等等,HTTP规定,当执行GET请求的时候,要给汽车贴上GET的标签(设置method为GET),而且要求把传送的数据放在车顶上(url中)以方便记录。如果是POST请求,就要在车上贴上POST的标签,并把货物放在车厢里。当然,你也可以在GET的时候往车厢内偷偷藏点货物,但是这是很不光彩;也可以在POST的时候在车顶上也放一些数据,让人觉得傻乎乎的。HTTP只是个行为准则,而TCP才是GET和POST怎么实现的基本。
但是,我们只看到HTTP对GET和POST参数的传送渠道(url还是requrest body)提出了要求。“标准答案”里关于参数大小的限制又是从哪来的呢?
在我大万维网世界中,还有另一个重要的角色:运输公司。不同的浏览器(发起http请求)和服务器(接受http请求)就是不同的运输公司。 虽然理论上,你可以在车顶上无限的堆货物(url中无限加参数)。但是运输公司可不傻,装货和卸货也是有很大成本的,他们会限制单次运输量来控制风险,数据量太大对浏览器和服务器都是很大负担。业界不成文的规定是,(大多数)浏览器通常都会限制url长度在2K个字节,而(大多数)服务器最多处理64K大小的url。超过的部分,恕不处理。如果你用GET服务,在request body偷偷藏了数据,不同服务器的处理方式也是不同的,有些服务器会帮你卸货,读出数据,有些服务器直接忽略,所以,虽然GET可以带request body,也不能保证一定能被接收到哦。
好了,现在你知道,GET和POST本质上就是TCP链接,并无差别。但是由于HTTP的规定和浏览器/服务器的限制,导致他们在应用过程中体现出一些不同。
你以为本文就这么结束了?
我们的大BOSS还等着出场呢。。。
这位BOSS有多神秘?当你试图在网上找“GET和POST的区别”的时候,那些你会看到的搜索结果里,从没有提到他。他究竟是什么呢。。。
GET和POST还有一个重大区别,简单的说:
GET产生一个TCP数据包;POST产生两个TCP数据包。
长的说:
对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据);
而对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)。
也就是说,GET只需要汽车跑一趟就把货送到了,而POST得跑两趟,第一趟,先去和服务器打个招呼“嗨,我等下要送一批货来,你们打开门迎接我”,然后再回头把货送过去。
因为POST需要两步,时间上消耗的要多一点,看起来GET比POST更有效。因此Yahoo团队有推荐用GET替换POST来优化网站性能。但这是一个坑!跳入需谨慎。为什么?
1. GET与POST都有自己的语义,不能随便混用。
2. 据研究,在网络环境好的情况下,发一次包的时间和发两次包的时间差别基本可以无视。而在网络环境差的情况下,两次包的TCP在验证数据包完整性上,有非常大的优点。
3. 并不是所有浏览器都会在POST中发送两次包,Firefox就只发送一次。