绝对定位可以做很多事情,如广告位,弹出框,遮罩层等一些功能
css的定位方式:1.静态定位, 2.绝对定位(固定定位和绝对定位) ,3.相对定位
绝对定位会受到影响的因素有
1.属性的取值。
2.元素偏移量
3.元素偏移参照基准。
绝对定位完全脱离标准文档流
未设置偏移量时,都会按照已经定位(absolute,relative)的父级元素的左上角定位
当设置了绝对定位那么就会有了z-index的属性
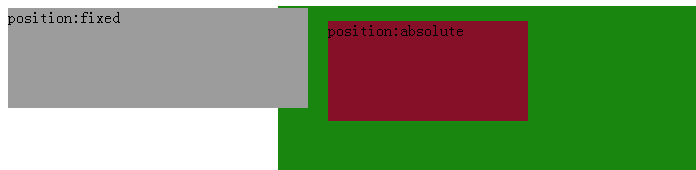
fixed 和absolute的区别
1.absolute,无已定位的祖先元素,以html标签为基准偏移
2.有已经定位祖先元素,以距其最近的,已定位的祖先元素为基准偏移
3.fixed定位,有无已定位祖先元素,都以浏览器可是窗口为基准偏移
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
</head>
<style>
.wrapper{
880px;
margin:0 auto;
height: 300px;
position: relative;
overflow: hidden;
background-color: #198610
}
.absolute{
position: absolute;
left: 50px;
top:15px;
height: 100px;
200px;
background-color: #861028
}
.fixed{
position: fixed;
left: 10px;
top: 10px;
height: 100px;
300px;
background-color: #9c9c9c;
}
</style>
<body>
<div class="wrapper">
<div class="absolute">position:absolute</div>
<div class="fixed">position:fixed</div>
</div>
</body>
</html>

大家看看效果,希望对大家有帮助,谢谢