CSS 属性总结
CSS的属性是用来改变文档元素的状态的,其中主要改变两方面的东西,即位置、样式,现在我们就将CSS的属性分为定位和样式两方面来总结,知识结构图如下:

用来定位的属性:
在同一个层里的定位(盒子模型):
内补丁-外补丁 margin :margin-top/... Padding:padding-top...
尺寸 height/width max-height/min-height max-width/min-width
边框宽度
脱离原来的层:float、position
position 和 float属性都可以使元素脱离文档流,一般不会一起使用,
float以后的所有元素的高度是相同的,而position脱离文档流以后不再同一个高度,因此可以;用z-index来设置高度
float:
float:left/right; 浮动以后, 前面的东西会把后面的东西挡住,后面的东西会会在原来的流里面占用原来的位置
clear:left/right/both; 为避免为浮动的的块会被浮动后的元素影响,用clear() 方法忽略前面块的浮动
display:inline/block/none
visibility:visible,hidden,inherit(默认值,继承父对象的可见性) 被隐藏的对象仍然会占据物理空间
position:
position:static/absolute/fixed/relative 用来设置块与层位置的关系
注: absolute:将对象完全放入到另外一个层里面,层的高度由z-index属性控制,对象的位置由top、left、fight、bottom属性控制
relative:它的对象还是在原来的层,会占据原来层的物理空间,但是可以相对它的上一个对象进行偏移
-----------------------------------------------------------------------------------------------------------------------------------------------
用来做样式的属性: (常用的有:字体~、背景样式~、边框~)
字体:
设置字体属性后,标签内的文字就是按照这个属性来显示 参数类型
font是对字体的综合设定
color:#345456; 字体颜色 #345456 / rgb(100,14,200);
font-family: 宋体; 各种字体的名称
font-size:12px; 字体大小 像素点数、百分数
font-size-adjust:15px; 是否强制转换字体为统一大小 none 15px
font-stretch:wider; 字体宽度的设定 normal/narrower/wider
font-style:italic; 是否斜体 normal italic
font-weight:normal; 字体的粗细 normal 400(是标准的粗细)
text-decoration:none; 字体的装饰线 none无装饰 /underline下划线 /line-through贯穿线 /overline上划线
text-shadow:text-shadow: red 0px 0px 5px; 文字阴影
text-transform:none; 大小写转换 none无转换发生/capitalize每个单词首字母大写/uppercase转换成大写 /lowercase转换成小写
line-height:6px; 行间距 normal 像素点
letter-spacing:6px; 字符间距 normal 像素点
word-spacing: 单词间距
-------------------------------------------------------------------------------------------------------------------------------------------
背景
综合属性:background:url(../images/icon-3.png) 0 0 no-repeat;
background-color:red; 背景颜色 同字体颜色
background-image:url(1.gif); 背景图片 可以使本地地址,也可以是网络连接
background-repeat:no-repeat; no-repeat repeat repeat-x repeat-y
backguound-position:x y; background-position-x 背景图片的位置 x,y是长度值
background-position-y
background-attachment 背景事故相对文字固定 scroll背景跟随内容滚动、fixed背景固定
-----------------------------------------------------------------------------------------------------------------------------------
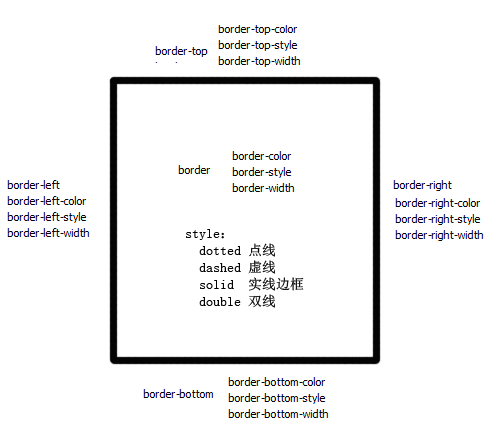
Border:
列表: list-style-type:none;
list-style-image: url("images/ie.gif");