numpy,sklearn提供随机数据生成功能,我们可以自己生成适合某一种模型的数据,用随机数据来清洗,归一化,转换,然后选择模型与算法做拟合和预测。
1.numpy随机数据生成API
numpy比较适合用来生产一些简单的抽样数据。API都在random类中,常见的API有:
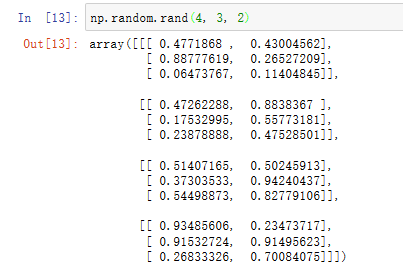
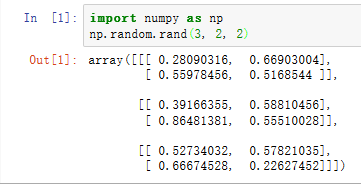
(1).rand(d0, d1, ...,dn)用来生成d0xd1x...dn维的数组。数组的值在[0, 1]之间。
- rand函数根据给定维度生成[0, 1)之间的数,包含0,不包含1
- dn表格每个维度
- 返回值为指定维度的array


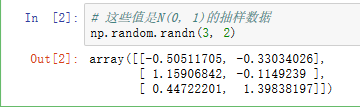
(2).randn(d0, d1, ...,dn),也是用来生成d0xd1x...dn维的数组。不过数组的值服从N(0, 1)的标准正态分布。

如果需要服从Ν(µ, δ2)的正态分布,只需要在randn上每个生成的值x上做变换δx+µ即可。

(3).randint(low, high, size),生成随机的大小为size的数据,size可以为整数,为矩阵维数,或者张量的维数。值位于半开区间[low, high)。
例如:np.random.randint(3, size=[2,3,4])返回维数维2x3x4的数据。取值范围为最大值为3的整数。

例如: np.random.randint(3, 6, size=[2,3]) 返回维数为2x3的数据。取值范围为[3,6)。

(4).random_integers(low, high, size),和上面的randint类似,区别在与取值范围是闭区间[low, high]。
(5).random_sample([size]), 返回随机的浮点数,在半开区间 [0.0, 1.0)。如果是其他区间[a,b),可以加以转换(b - a) * random_sample([size]) + a
例如:(5-2)*np.random.random_sample(3)+2 返回[2,5)之间的3个随机数。

2.sklearn随机数据生成API介绍
sklearn生成随机数据的API都在datasets类之中,和numpy比起来,可以生成适合特定机器学习模型的数据。常用的API有:
(1). 用make_regression生成回归模型的数据
(2). 用make_hastie_10_2,make_classification或者make_multilabel_classification生成分类模型数据
(3). 用make_blobs生成聚类模型数据
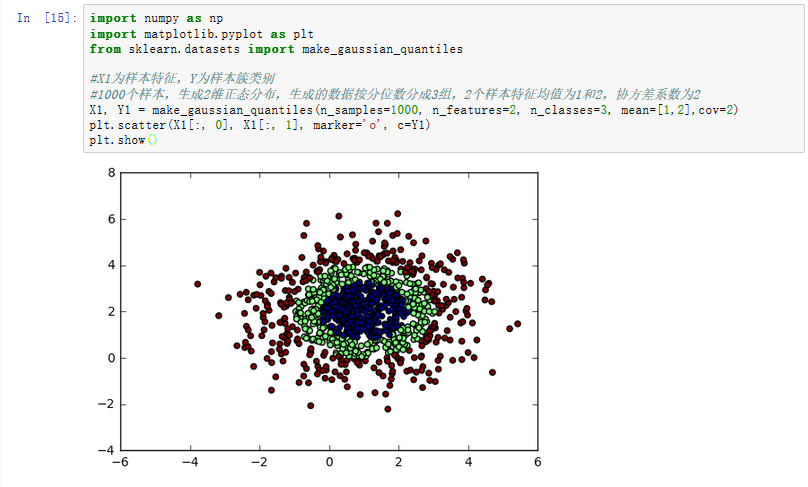
(4). 用make_gaussian_quantiles生成分组多为正态分布的数据
3.sklearn随机数据生成实例
3.1回归模型随机数据
make_regression生成回归模型数据。关键参数:n_samples(生成样本数),n_features(样本特征数),noise(样本随机数)和coef(是否返回回归系数)。

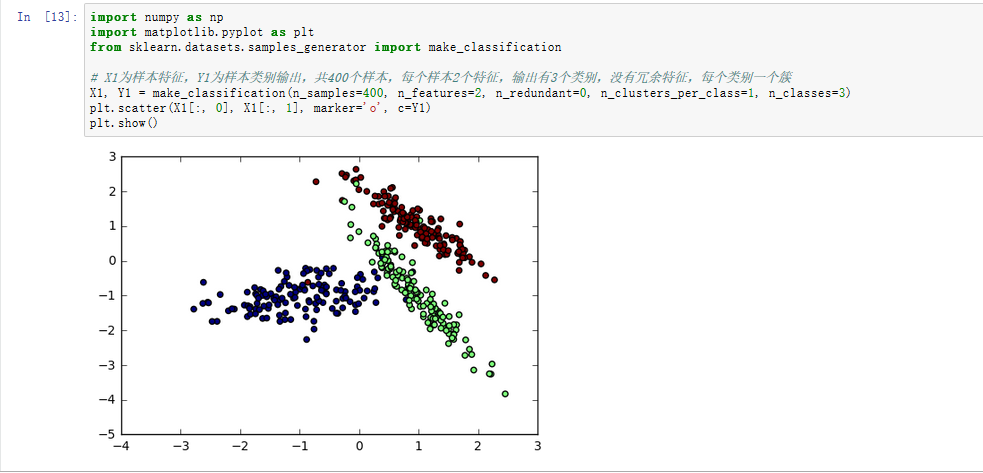
3.2分类模型随机数据
make_classification生成三元分类模型数据。关键字参数:n_samples(生成样本数),n_features(样本特征数),n_redundant(冗余特征数)和n_classes(输出的类别数)。

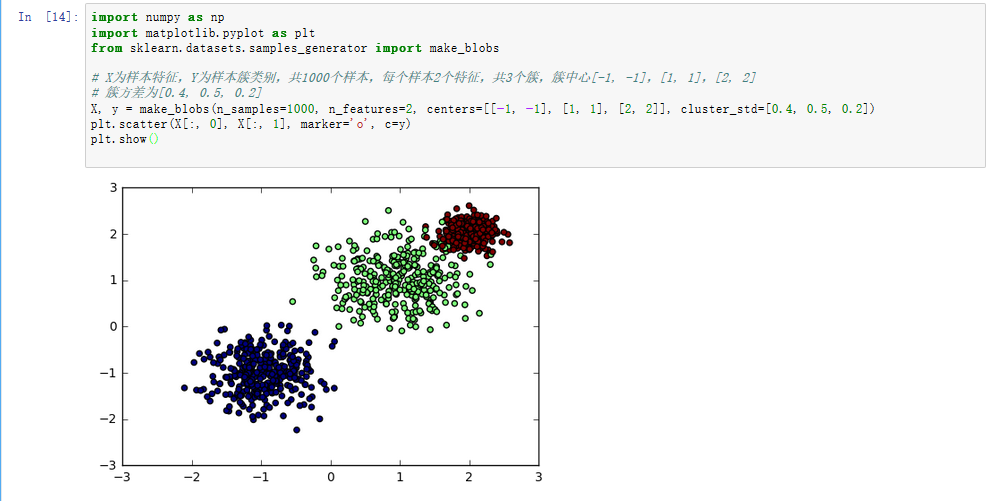
3.3聚类模型随机数据
make_blobs生成聚类模型数据。关键字参数:n_samples(生成样本数),n_features(样本特征数),centers(簇中心的个数或自定义的簇中心)和cluster_std(簇数据方差,代表簇的聚合程度)。
# blob 大对象

3.4分组正态分布混合数据
make_gaussian_quantiles生成分组正态分布的数据。关键字参数:n_samples(生成样本数),n_features(正态分布的维数),mean(特征均值),cov(样本协方差的系数),n_classes(数据在正态分布中按分位数分配的组数)。
# gaussian 高斯 quantile 分位点,分位数