微软前几天正式发布了一个很酷的Silverlight控件—PivotViewer,控件的作用这里就不介绍了,有兴趣请浏览链接:http://www.silverlight.net/learn/pivotviewer/里的几个视频。另外,控件的下载也在那个页面上。
可能是因为刚出来的缘故,虽然有几篇文档介绍了PivotViewer的数据(CXML文件)的格式,在SDK里,微软还提供了一个示例程序PivotViewerSample演示它用法。但是示例代码好像有点问题,示例代码中 PivotViewer控件的数据源是微软网站上的,并没有给出一个例子数据文件,可以在本机独立运行,请看下面源代码中高亮显示的部分(拷贝自PivotViewerSample.html):
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
对着文档还有网上不多的例子试了一下,这里分享一下我的发现。
显示静态CXML文件
根据PivotViewerControl SDK中示例程序PivotViewerSample(安装好以后应该在文件夹C:\Program Files\Microsoft SDKs\Silverlight\v4.0\PivotViewer\Jun10\Source里面)的源代码,在Silverlight程序里引用PivotViewerControl时,数据源的加载是通过PivotViewer.LoadCollection函数来做的。例如下面的代码:
MainPage.xaml.cs: 代码private void InitializePivotViewer()
代码private void InitializePivotViewer()
{
string url = null;
if (!App.Current.Host.InitParams.TryGetValue("COLLECTION_URL", out url))
{
Debug.WriteLine("Error: Failed to get COLLECTION_URL from object params");
return;
}
_pivotViewer.LoadCollection(url, string.Empty);
}
但是你要自己创建数据源(CXML文件)的时候,在PivotViewerControl官网提供的文档中,你会发现文档里作为例子的CXML文件根本就不能用,下面是那个CXML文件的源码:
HelloWorld.cxml:代码
<?xml version="1.0" encoding="utf-8" ?>
<Collection Name="Hello World Collection" SchemaVersion="1.0"
xmlns="http://schemas.microsoft.com/collection/metadata/2009"
xmlns:p="http://schemas.microsoft.com/livelabs/pivot/collection/2009"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:xsd="http://www.w3.org/2001/XMLSchema">
<FacetCategories>
<FacetCategory Name="Hello World Facet Category One" Type="String"/>
</FacetCategories>
<Items ImgBase="helloworld.dzc">
<Item Img="#0" Id="0" Href="http://www.getpivot.com" Name="Hello World!">
<Description> This is the only item in the collection.</Description>
<Facets>
<Facet Name="Hello World Facet Category One">
<String Value="Hello World Facet Value"/>
</Facet>
</Facets>
</Item>
</Items>
</Collection>
如果你直接把这个文件保存到网站的目录,然后再通过将CXML的URL传入给LoadCollection函数试图加载数据。在调试的时候,特别是打开异常通知的调试模式下,可能会碰到几个WebException,告诉你找不到文件,这是因为CXML这个后缀名的文件,默认情况下IIS不会发送给客户端,你需要添加一个新的MIME类型,这个可以在Web.config文件修改即可(在web.config文件中修改,可以同时影响IIS和webdev.exe,甚至以后的IIS Express也支持这种方法)。把下面的代码添加到你的web.config文件就为IIS添加了一个的MIME类型:
Web.config:
 代码
代码
<mimeMap fileExtension=".cxml" mimeType="text/cxml" />
<mimeMap fileExtension=".dzi" mimeType="text/xml" />
<mimeMap fileExtension=".dzc" mimeType="text/xml" />
</staticContent>
但即便是这样,你在网页上还是看不到任何东西,这是因为PivotViewer控件和Deep Zoom Composer结合的实在是“太紧密”了,注意前面HelloWorld.cxml的源代码中,我高亮出来了一行。那一行是Deep Zoom的图片索引文件,如果PivotViewer下载不了那个文件的话,或者你在CXML文件的Items节点中不指定ImageBase属性的话,PivotViewer都会拒绝显示任何东西。为了解决这个问题,你可以创建一个空的.dzc文件,但是文件里面还是需要有内容的,请把下面的内容保存为helloworld.dzc文件:
Helloworld.dcz:代码
<?xml version="1.0" encoding="utf-8"?>
<Collection MaxLevel="7" TileSize="256" Format="jpg" NextItemId="49" ServerFormat="Default" xmlns="http://schemas.microsoft.com/deepzoom/2009">
<Items>
</Items>
</Collection>
这个时候,你才能看到类似下面的网页:
 哇塞,是不是有点辛苦?看起来微软不是很鼓励大家开发简单的例子嘛。复杂点的?可以,请接着往下看。
哇塞,是不是有点辛苦?看起来微软不是很鼓励大家开发简单的例子嘛。复杂点的?可以,请接着往下看。
生成复杂的静态CXML文件
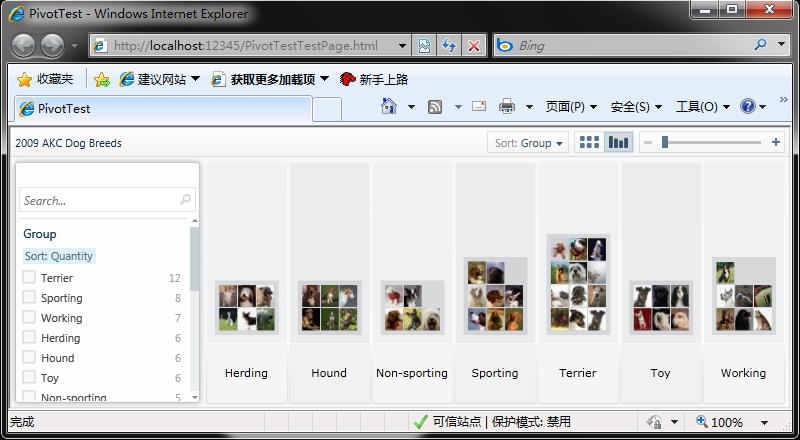
先看看效果图:
 有了上面的基础知识以后,做一个类似上面的网站却有点简单了,步骤:
有了上面的基础知识以后,做一个类似上面的网站却有点简单了,步骤:
1. 下载Pivot Collection Tool for the Command Line。
2. 解压以后,将文件夹“Pauthor-RC3\Pauthor\docs”中的所有文件拷贝到你的网站的某个目录(比如说根目录)。
3. 然后打开命令行窗口,并在保存刚才拷贝的文件的目录中执行下面的命令:
\Pauthor-RC3\Pauthor\bin\Pauthor.exe /source cxml sample.cxml /target deepzoom sample_dz.cxml
4. Pauthor.exe就是刚刚下载的Pivot Collection Tool for the Command Line。
a) 而sample.cxml是刚刚我们从“Pauthor-RC3\Pauthor\docs”拷出来的例子数据文件。
b) Sample_dz.cxml才是真正在PivotViewer控件中使用的数据源。
5. 转换好了以后,使用PivotViewer.LoadCollection函数加载sample_dz.cxml的URL就可以得到上面的效果了。
使用Excel生成CXML文件
请参考网页Developer Info: Pivot Collection Tool for Microsoft Excel,那里面已经说得很详细了,不再重复。
下面是代码下载:
/Files/killmyday/PivotTest.zip
明天讲解如何动态生成CXML文件,未完待续……
