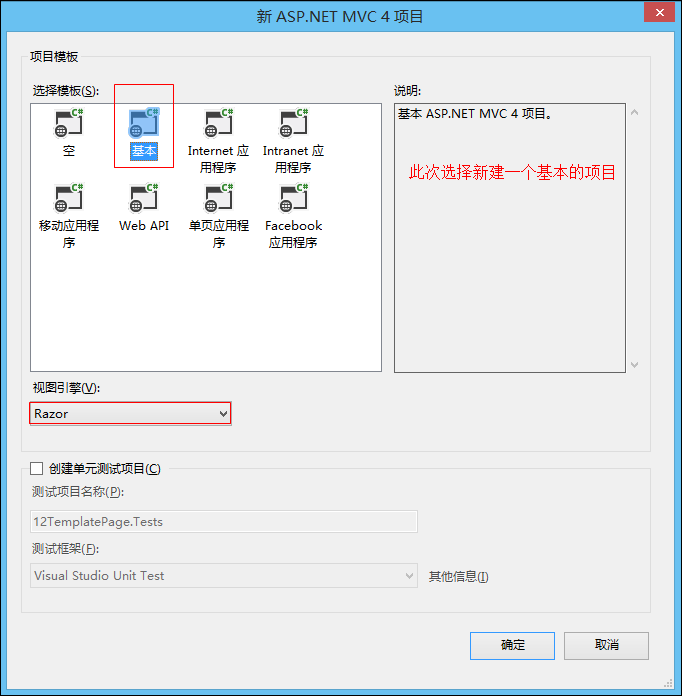
1.新建一个MVC项目,选择基本
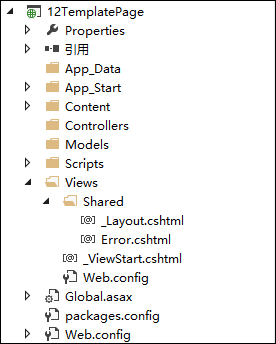
2.查看文件
看到VS为我们生成了一些东西
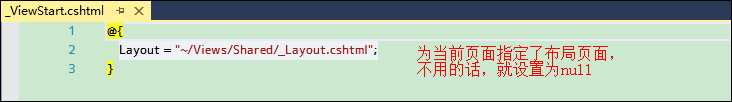
布局页面,Layout 指定了模板页
3.开始实例
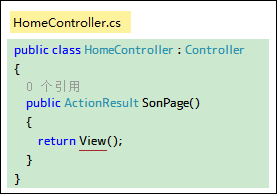
首先控制器中的代码如下:
视图中代码如下:
| 1.在/Views/_ViewStart.cshtml【如果/Views下有中有该 子视图,运行时都先加载它,且它的优先级高与其他视图】 2.在/Views/Shared/_Layout.cshtml【模板页或布局页,如果视图中没设置Layout=null的话,都默认调用布局页】 3.在/Views/Home/_ViewStart.cshtml【加载后/Views下的_ViewStart.cshtml, 然后会遍历当前请求视图所在文件夹下是否有名字为_ViewStart.cshtml的视图,有的话就加载】 4.在/Views/Home/SonPage.cshtml【本次学习的视图】 |
运行后,浏览器展示结果,如下
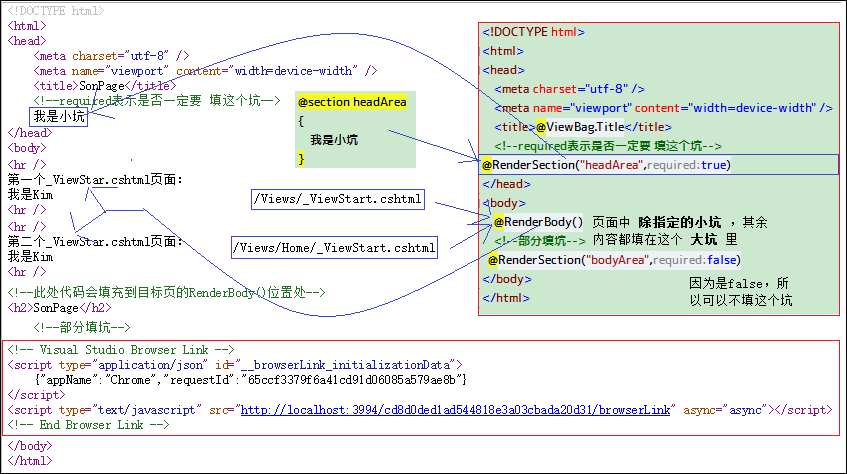
源代码如下【html标签还是很干净的】:
得出结论
| 1.当请求SonPage.cshtml视图页面时, 2.首先,编译器会到View文件夹下,加载名为_ViewStar.cshtml的视图(优先于所有视图,在任何文件夹下,都可以有一个) 3.如果_ViewStart.cshtml中的Layout属性不为null,表示加载了布局页,则根据Layout的值,加载相应布局页, 3.1在布局页中,可以指定页面不同位置,呈现不同的网页内容 4.然后,在到该视图(SonPage.cshtml)所在的文件夹下,看是否有名为_ViewStar.cshtml的文件,有的话就加载, 5.最后,才加载此次请求的视图(SonPage.cshtml) 6.发现模板页中 有“小坑”,则在模板页小坑的相应位置 填上坑(如果是非必须填的,可以不填), 然后SonPage.cshtml中其他内容,都 填到 大坑中 |