前言:
本文将给大家介绍一下, 在ASP.NET MVC环境下,如何利用Jquery MiniUI(一个专业WebUI控件库)来获取Datagrid中的值,官网没有涉及到的内容:如何获取当前行某一列的值?这里配合着console.log()一起来使用,教你如何自己寻找未知的属性。(最近发现用console.log()来调试js、Jquery相当好用)
程序需求:
需要知道当前选中行的某一列的值,然后选择性的去显示内容。
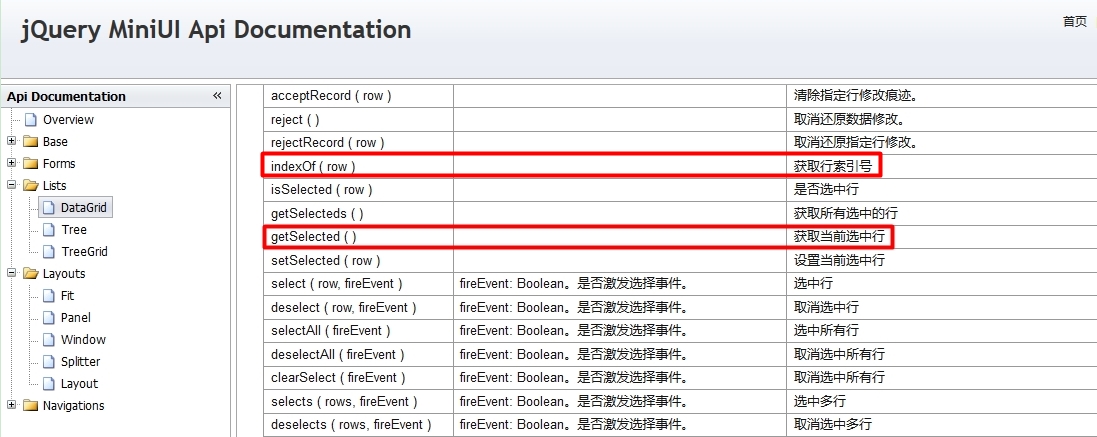
我们来看一下官网的API,看着挺好,但是都不适用。


转变思路:
一看官网API都没有,就想直接自己调试吧,凭着对Datagridview控件使用的感悟,打算找到table,然后索引出来行、列,大概是这个样子:table.rows[i].cells[j].value 恩恩...
实际操作:
1>. 首先载入一个有两行数据的datagrid,并且还要有如下js代码:
mini.parse(); var grid = mini.get("datagrid1"); grid.load();
function click(){
console.log(grid);
}
2>. 编译运行后,打开我们强大的F12,找到控制台,类比→google的console。
执行操作后,我们会看到如下内容:


3>. 这个就是grid显示的内容,如何把里面特定行中的特定列找到呢?在右侧向下拖的时候,我发现了columns,这让我喜出望外,但是展开一看里面的数据才发现,不是我要找的。

4>. 紧接着,我看到了data,展开一看,原来全藏这了!

5>. 于是乎,我回到最初的object,找到data:

6>. 既然找到数据在哪,就得让它显示出来,所以在脚本里添加一句:
mini.parse(); var grid = mini.get("datagrid1"); grid.load(); function click(){ console.log(grid);
console.log(grid.data); }
编译,执行,看效果:

7>. 我们看到这里显示出来是一个Array数组,看到右边的显示,我们知道,0代表第一行数据,1代表第二行数据,所以我们先将第一行数据显示出来:
mini.parse(); var grid = mini.get("datagrid1"); grid.load(); function click(){ console.log(grid); console.log(grid.data); console.log(grid.data[0]); }
编译,执行,看效果:

8>. 第一行数据全部显示出来了,可以看到所有的key、value,这个时候心里多少有点底了,终于看到希望了,但是还要保持淡定,到现在我们迫切的希望来一个点,就可以索引出所有的属性,只可惜这不是C#,没有相关的类,然后就尝试性去补全这个js后面的代码,手动添加了一个["xmxh"]:
mini.parse(); var grid = mini.get("datagrid1"); grid.load(); function click(){ console.log(grid); console.log(grid.data); console.log(grid.data[0]); console.log(grid.data[0]["xmxh"]); }
编译、运行、看效果:

9>. 我们看到相应的数据就显示出来了。我们再结合MiniUI官网API,给出的 获取行索引号、获取当前选中行这两个方法,就可以任何获取datagrid当前行某一列的值了。

具体实现代码如下:
mini.parse(); var grid = mini.get("datagrid1"); grid.load(); function click(){ var currentRow = grid.getSelected(); var row = grid.indexOf(currentRow); alert(grid.data[row]["xmxh"]); }
后记:关于MiniUI的使用,现阶段用的最多的就是datagrid,官网的API虽说很简洁(和简单相对应),但是实际开发起来还是需要自己花时间去琢磨研究的,以上内容均为本人测试所得,如果不妥,请留言讨论!