Android的左右滑动在实际编程经常用到,比如查看多张图片,左右切换tab页。
自Android3.0之后的SDK中提供了android-support-v4包用以实现版本兼容,让老版本系统下的应用通过加入jar包实现扩展,其中有一个可以实现左右滑动的类ViewPager。
一、建立工程,如图


二、activity_main.xml

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <android.support.v4.view.ViewPager android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/viewpager" android:layout_gravity="center" > <android.support.v4.view.PagerTitleStrip android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/pagertitle" android:layout_gravity="top" > </android.support.v4.view.PagerTitleStrip> </android.support.v4.view.ViewPager> </RelativeLayout>
三、tab.xml

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <!-- 可以自定义一个布局,用来填充 ViewPager的显示页面,可以来自本地或者网络数据 例如:图文混排 --> <ProgressBar android:id="@+id/progressBar1" style="?android:attr/progressBarStyleLarge" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
四、MainActivity.java

package com.study.viewpager2; import java.util.ArrayList; import java.util.List; import android.os.Bundle; import android.app.Activity; import android.support.v4.view.PagerAdapter; import android.support.v4.view.PagerTitleStrip; import android.support.v4.view.ViewPager; import android.view.LayoutInflater; import android.view.Menu; import android.view.View; import android.view.ViewGroup; public class MainActivity extends Activity { private ViewPager viewPager; private PagerTitleStrip pagerTitleStrip; private MyAdapter adapter = null; private List<View> list = null; private List<String> title = null; private LayoutInflater inflater = null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); viewPager = (ViewPager)this.findViewById(R.id.viewpager); pagerTitleStrip = (PagerTitleStrip)this.findViewById(R.id.pagertitle); adapter = new MyAdapter(); //加载布局 inflater = LayoutInflater.from(MainActivity.this); View tab = inflater.inflate(R.layout.tab, null); list = new ArrayList<View>(); list.add(tab); title = new ArrayList<String>(); title.add("title"); //先初始化页面 viewPager.setAdapter(adapter); viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() { @Override public void onPageSelected(int arg0) { // TODO Auto-generated method stub } @Override public void onPageScrolled(int arg0, float arg1, int arg2) { // TODO Auto-generated method stub } @Override public void onPageScrollStateChanged(int arg0) { //在这里开启线程去下载网络的数据,更新UI操作 View view = inflater.inflate(R.layout.tab, null); list.add(view); title.add("new title"); //刷新数据 adapter.notifyDataSetChanged(); } }); } public class MyAdapter extends PagerAdapter{ @Override public int getCount() { // TODO Auto-generated method stub return list.size(); } @Override public Object instantiateItem(ViewGroup container, int position) { ((ViewPager)container).addView(list.get(position)); return list.get(position); } @Override public void destroyItem(ViewGroup container, int position, Object object) { // TODO Auto-generated method stub //super.destroyItem(container, position, object); ((ViewPager)container).removeView(list.get(position)); } @Override public CharSequence getPageTitle(int position) { // TODO Auto-generated method stub return title.get(position); } @Override public boolean isViewFromObject(View arg0, Object arg1) { // TODO Auto-generated method stub return arg0 == arg1; } } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } }
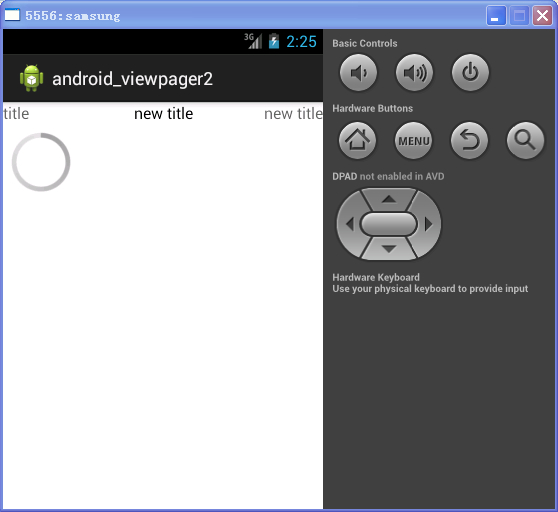
五、效果图