1、添加一个动态面板,添加上一张、下一张及当前banner对应的序号圆圈,如图所示:

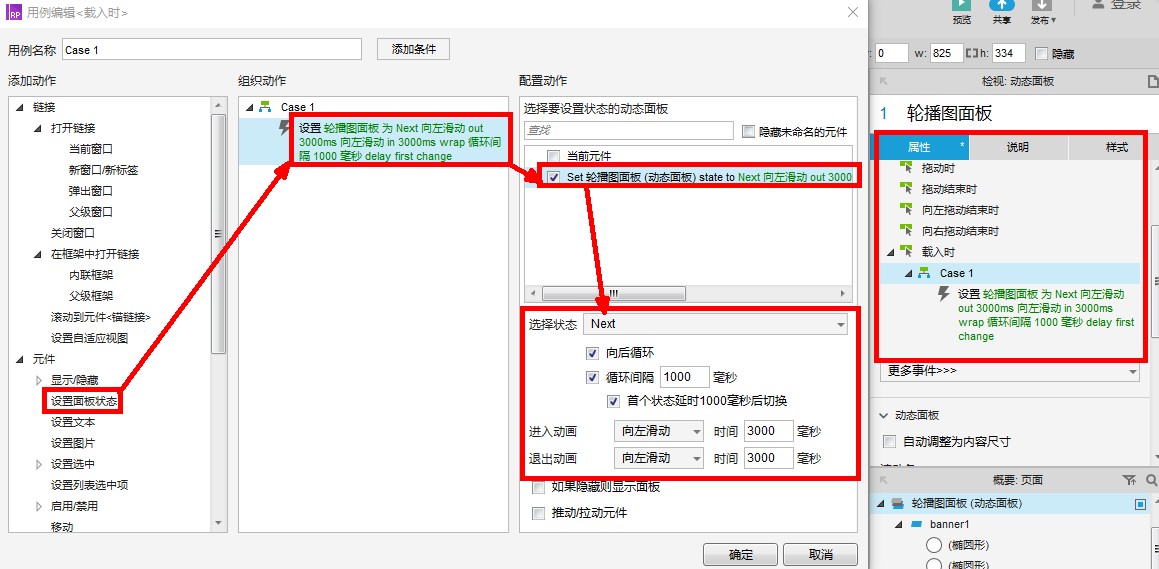
当添加好元素后,实现自动轮播;点击【轮播图面板】页面;选中动态面板;右边添加事件编辑栏——属性——载入时——添加动作,如下图,选择 【设置面板状态】——勾选【轮播图面板】动态面板——选择状态【Next】——勾选【向后循环】——循环时间及进入动画可以自行设置,然后确定提交即可;预览,基本的轮播循环就实现了;

2、实现序号圆圈功能
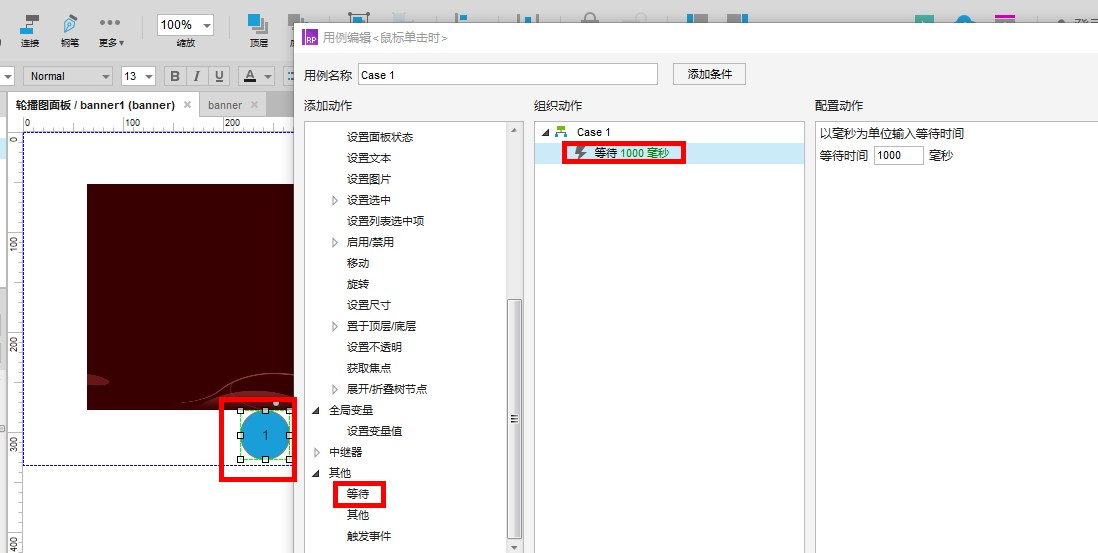
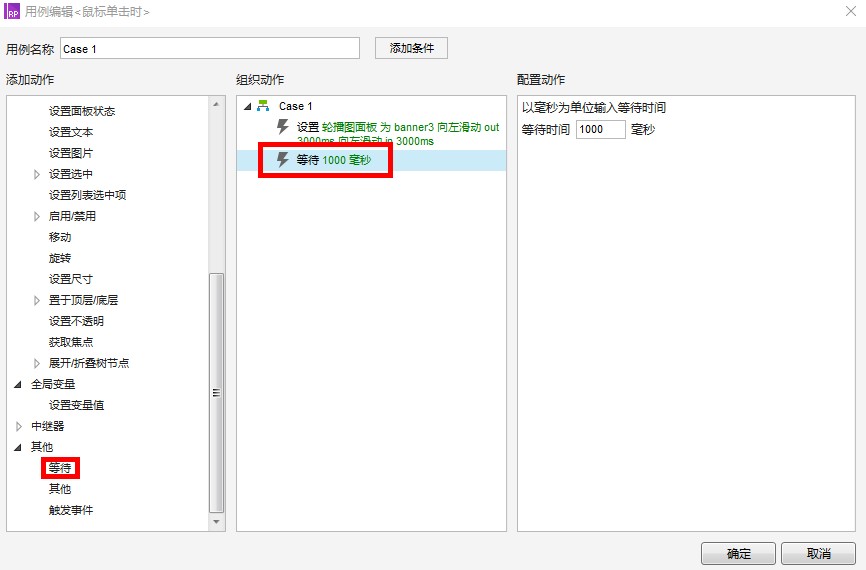
2、1 选择banner1的圆圈1(可自行填充颜色) ------ 添加事件【等待】——设置等待时间为【1000】毫秒

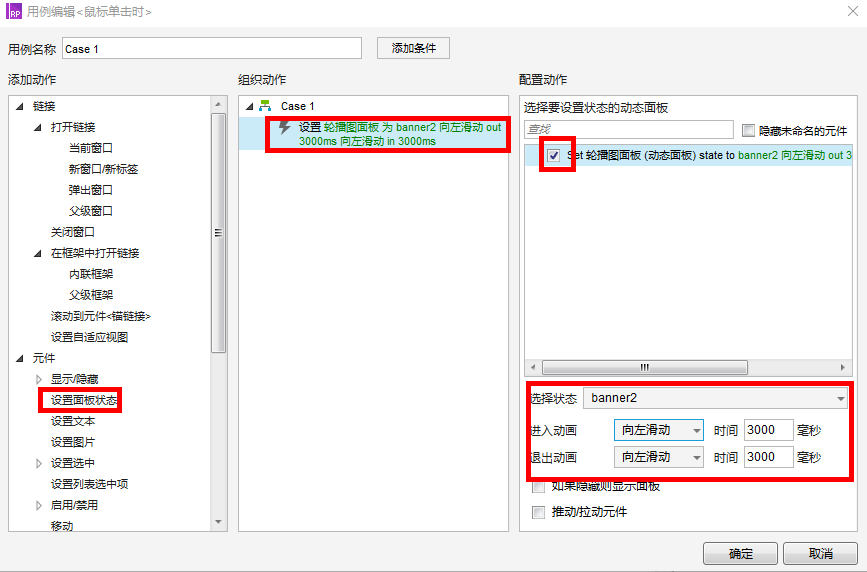
2、2 选择banner1的圆圈2——添加事件【设置面板状态】——勾选【轮播测试图】动态面板——选择状态为对应的【banner2】——进入动画【向左滑动】时间为【3000】毫秒,退出动画【向左滑动】时间为【3000】毫秒,然后确定即可;

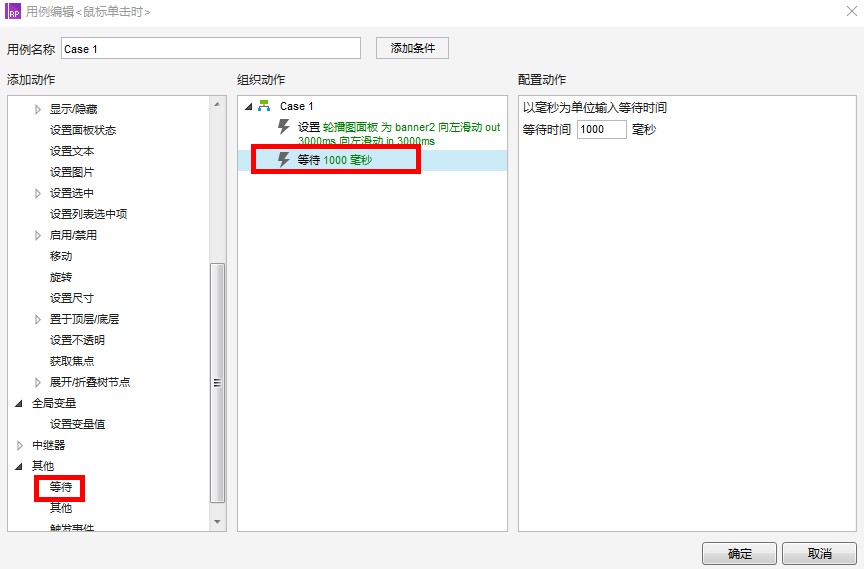
继续 添加事件【等待】——设置等待时间为【1000】毫秒;

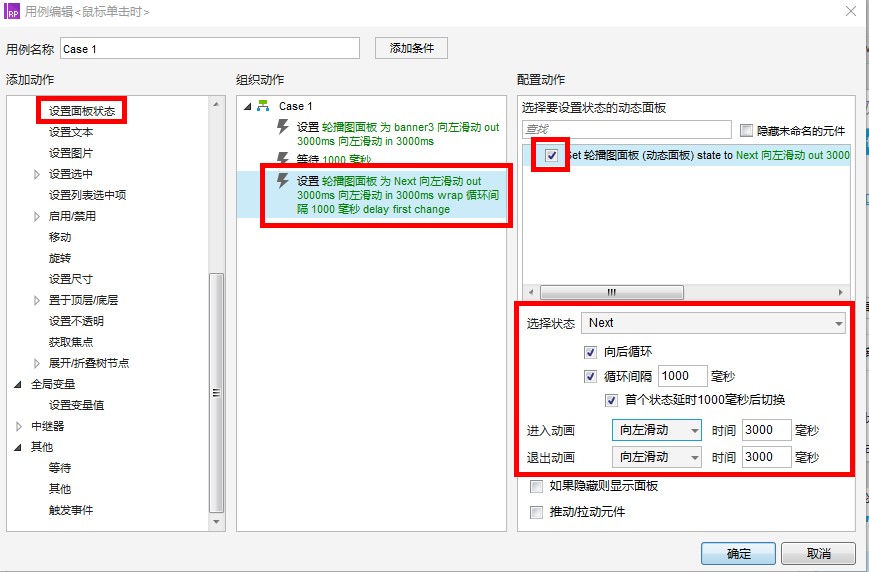
继续 添加事件 【设置面板状态】——勾选【轮播图面板】动态面板——选择状态为【Next】————勾选【向后循环】——循环时间及进入动画可以自行设置,然后确定提交即可;

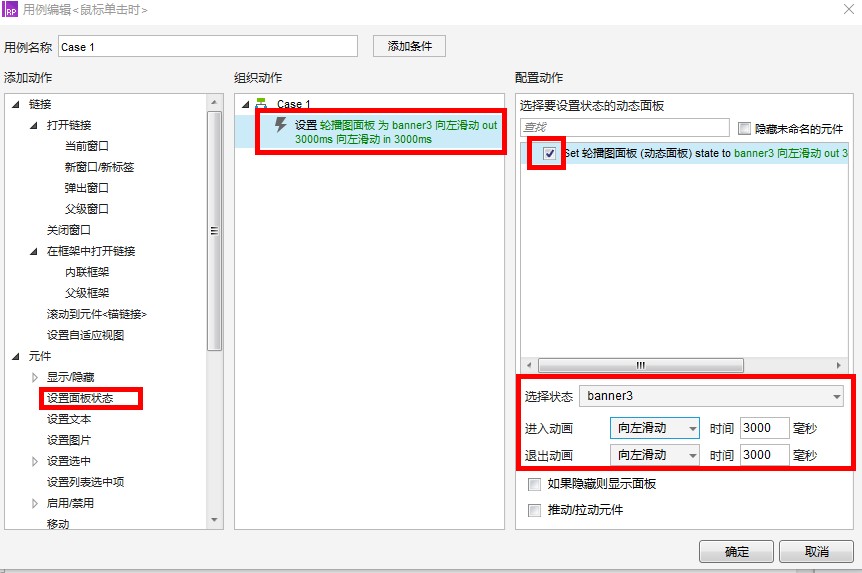
2、3 选中banner1圆圈3——添加事件【设置面板状态】——勾选【轮播测试图】动态面板——选择状态为对应的【banner3】——进入动画【向左滑动】时间为【3000】毫秒,退出动画【向左滑动】时间为【3000】毫秒,然后确定即可;

继续 添加事件【等待】——设置等待时间为【1000】毫秒;

继续 添加事件 【设置面板状态】——勾选【轮播测试图】动态面板——选择状态为【Next】————勾选【向后循环】——循环时间及进入动画可以自行设置,然后确定提交即可;

2、4、动态面板【banner2】、【banner3】里面的按钮效果时间设置和动态面板【banner1】一样;但是,对应的在2、3按钮的“配置动作”设置中,选择状态分别为对应的【banner2】、【banner3】
3、上一张和下一张控制
3、1 点击向左按钮时,展示前一张图片。如果当前图片为第一张轮播图,则点击向左,出现第三张轮播图。
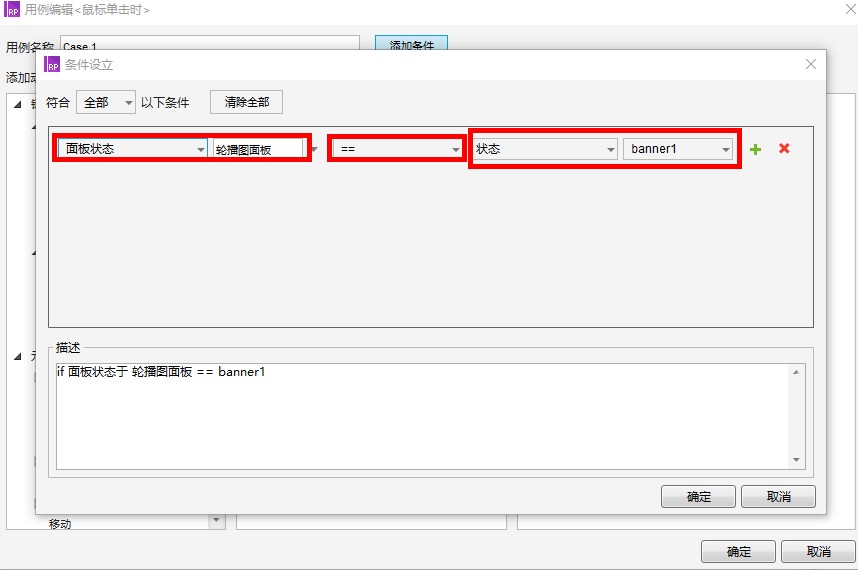
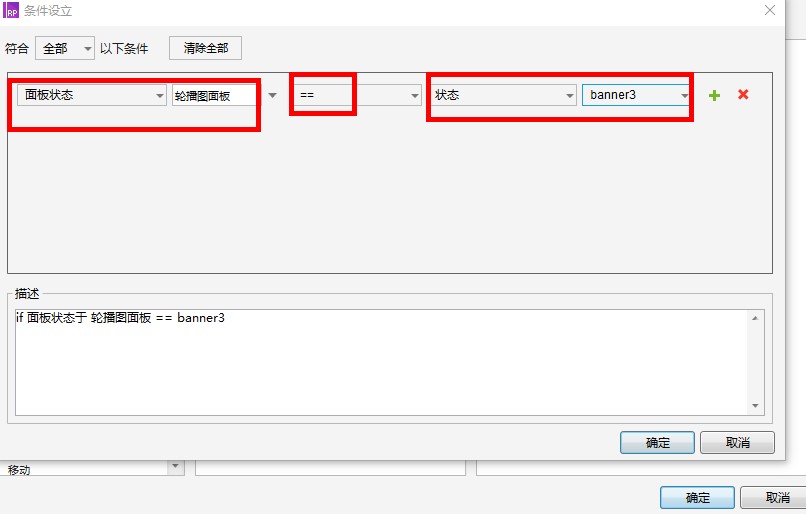
选中【向左】元件,添加【鼠标单击时】,添加条件,如下:

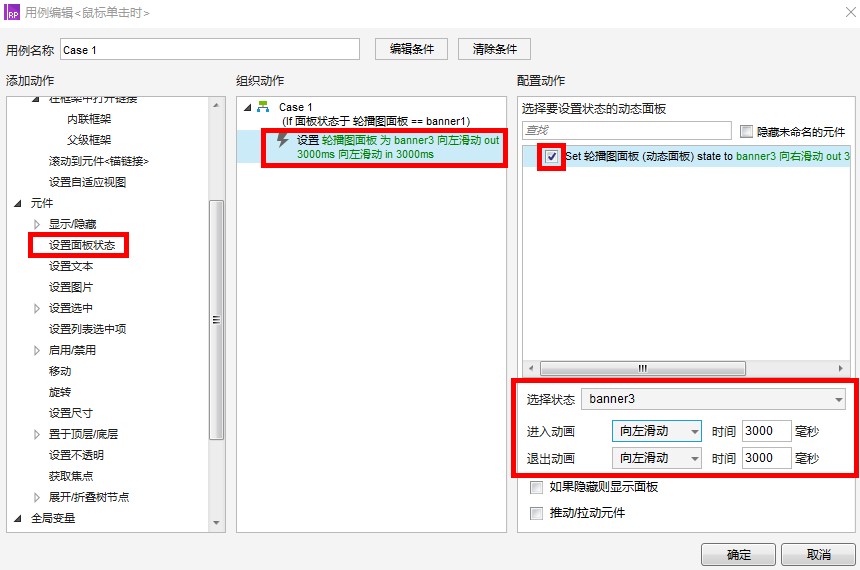
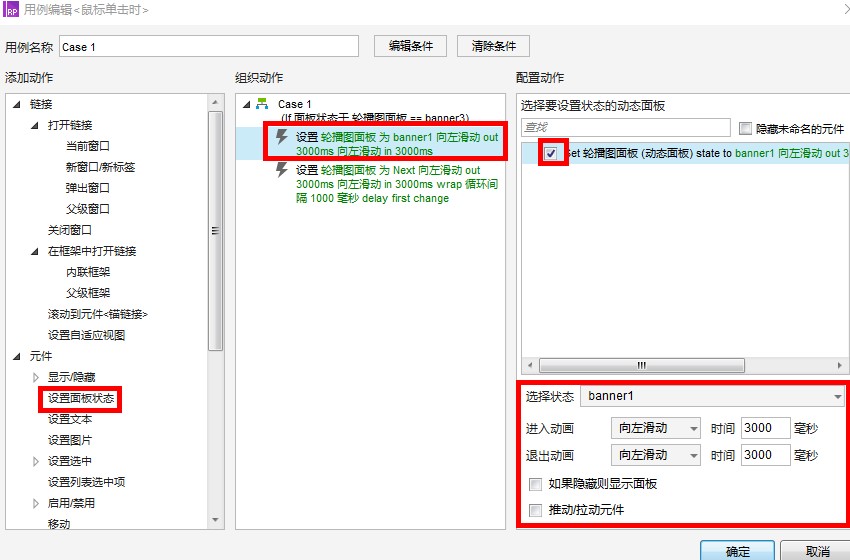
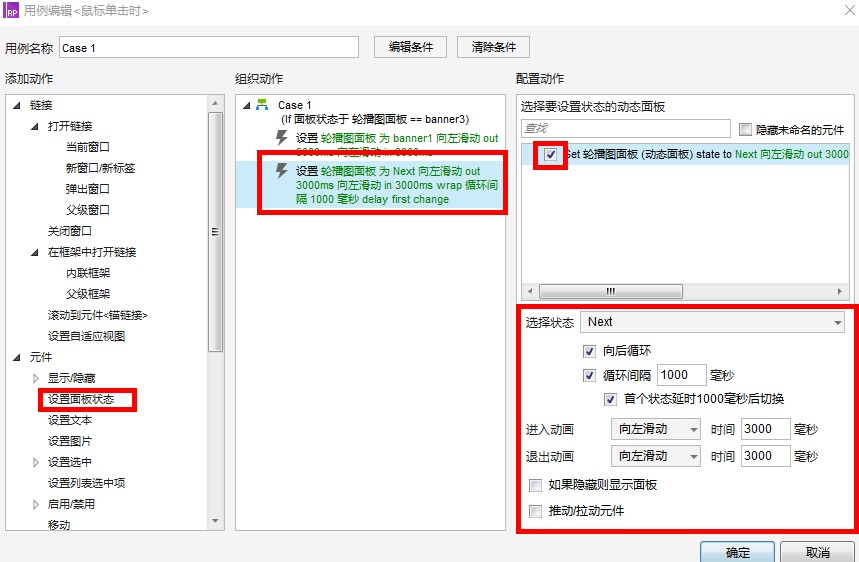
【设置面板状态】,选择状态【banner3】,设置动画状态,如下图:

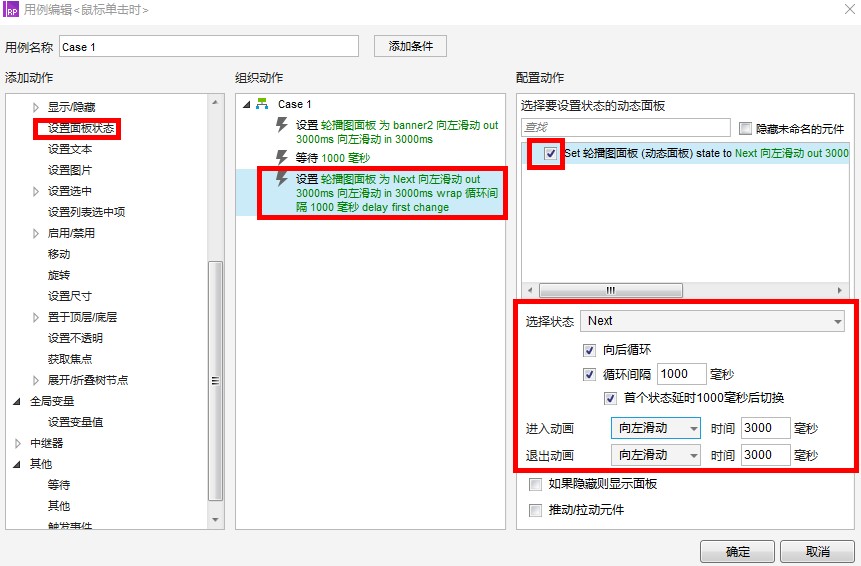
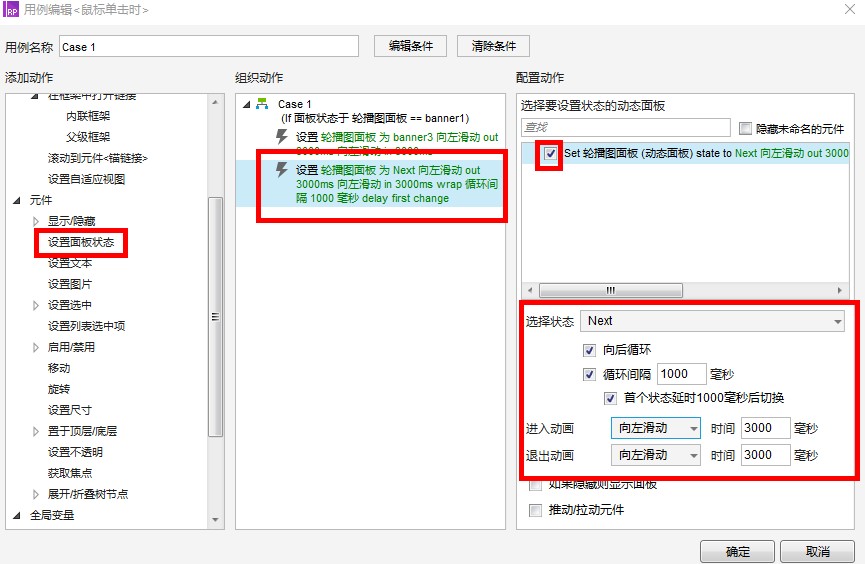
循环设置:再次点击【设置面板状态】,选择状态【NEXT】,设置循环,点击确定。如下图:

3、2 如果当前轮播图不是第一张图片,则显示前一张图片。
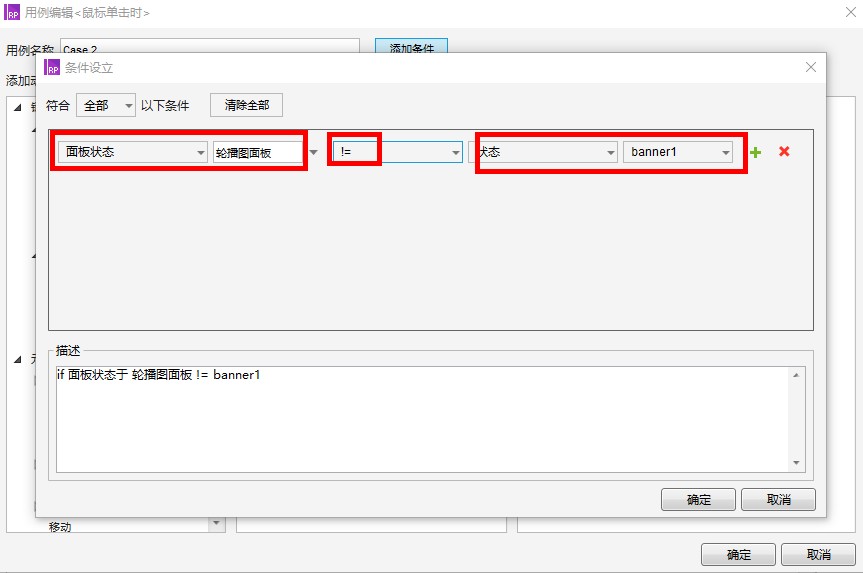
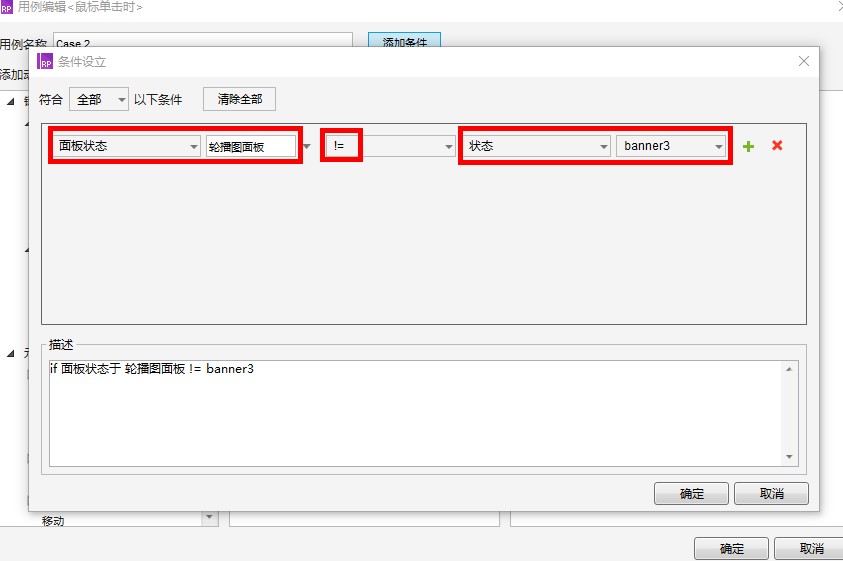
选择【向左】元件,【鼠标单击事件】添加用例,添加条件,面板状态不等于轮播图1时,如下图:

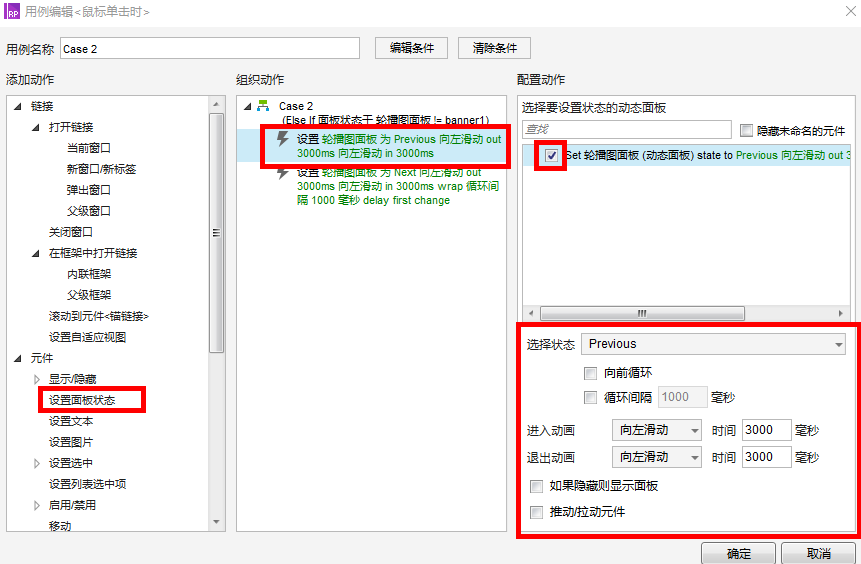
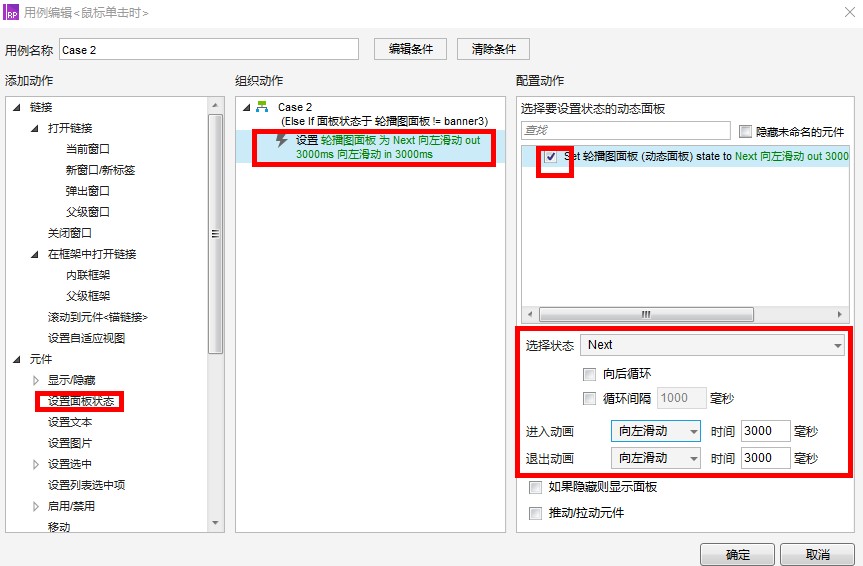
【设置面板状态】,勾选【轮播图面板】,选择【Previous】状态,设置动画。

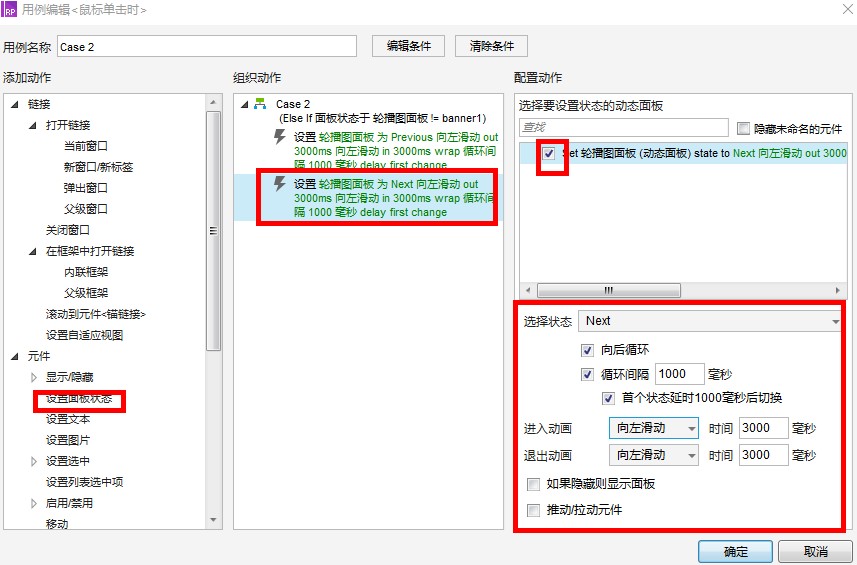
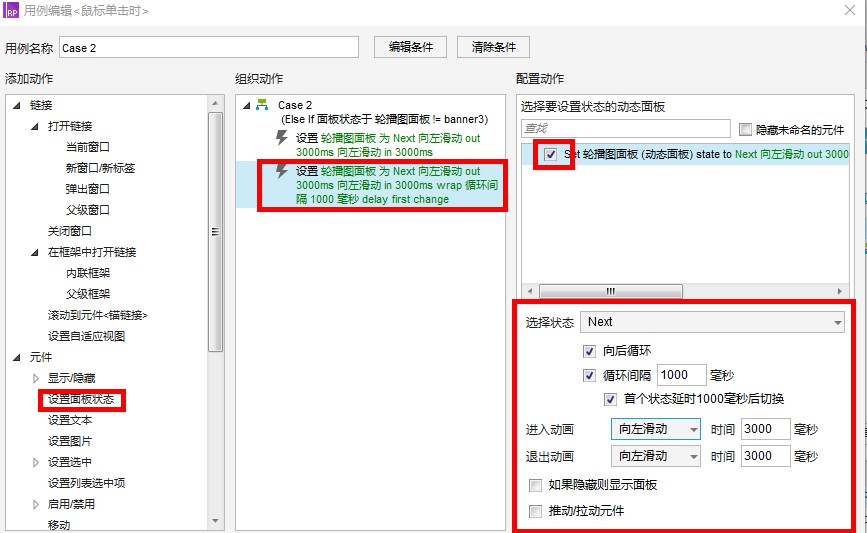
循环设置:再次点击【设置面板状态】,选择状态【NEXT】,设置循环,点击确定。如下图:

3、3 点击向右按钮,出现下一张图片。如果当前图片为第三张轮播图,点击下一张,出现第一张图片。
选中【向右】元件,添加【鼠标单击时】,添加条件,如下:

【设置面板状态】,选择状态【banner1】,设置动画状态,如下图:

循环设置:再次点击【设置面板状态】,选择状态【NEXT】,设置循环,点击确定。如下图:

3、4 如果当前图片不是第三张轮播图,点击向右按钮,出现下一张图片。
选择【向右】元件,【鼠标单击事件】添加用例,添加条件,面板状态不等于轮播图3时,如下图:

【设置面板状态】,勾选【轮播图面板】,选择【NEXT】状态,设置动画,如下图:

循环设置:再次点击【设置面板状态】,选择状态【NEXT】,设置循环,点击确定。如下图:

到此,完整的banner图设置就ok了