![]()
![]() “套打” 是一种非常普遍的需求,在 C/S 模式中,尤为常见。目前,随着 B/S 模式的普遍使用,这种需求就体现在了 B/S 模式程序的需求中。 对于一些比较大型的应用, 基本都是基于报表工具的,像水晶报表(Crystal Report), 这些报表工具,基本都具有支持套打的功能。 我这里的实现方式,是非报表工具的轻量级实现,也是比较简单易懂的。
“套打” 是一种非常普遍的需求,在 C/S 模式中,尤为常见。目前,随着 B/S 模式的普遍使用,这种需求就体现在了 B/S 模式程序的需求中。 对于一些比较大型的应用, 基本都是基于报表工具的,像水晶报表(Crystal Report), 这些报表工具,基本都具有支持套打的功能。 我这里的实现方式,是非报表工具的轻量级实现,也是比较简单易懂的。
- 套打:就是在模板页上的预订位置,打印出特定的内容
我这里的实现方式,主要是用 css 样式表来实现的。很多人,对 css 的使用,仅限于浏览器模式,很多人的写法是:
<style> .... </style>
或者
<style type="text/css"> ..... </style>
而实际上,css 的书写方式,还有一个 attribute ,那就是 media,写作:
<style type="text/css" media="..."> .... </style>
而 media 的取值,有三种:
screen 屏幕; print 打印机; all 全部
。如果不指定 media 的值, 则默认是 all.
我们要实现的套打,其实就是 屏幕显示的是完整的内容,而打印出来的,只是某些预定位置的内容。 这正是应用了 media 这个属性。
下面我们来实际做一个例子,来演示如何实现这种套打。
假设: 有如下一张表格,要实现套打 (图一)
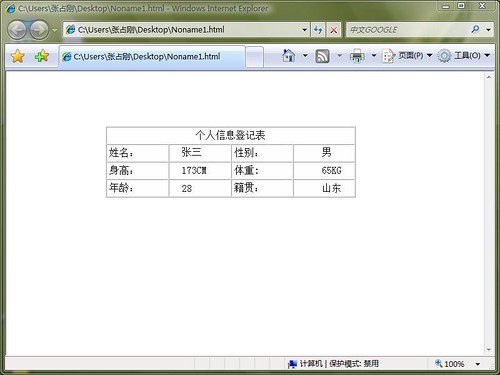
内容填写后, 如下图 (图二):
我们要打印出来的,是后填写入的内容,例如:张三、男等。
现在我们的思路已经出来了:
- 将套打的格式,做成一张图片
- 将此图片,作为一个TABLE的背景
- 利用 CSS 的 media 的属性,为TABLE指定screen 和 print 的不同展现:screen 有背景、print 无背景
现在,套打的背景图片我们已经有了,如 图一
我们的TABLE填写内容后,如下图,下面是实际需要打印的内容:
为此TABLE指定背景图片(图一)后,则上下重合,屏幕显示如下
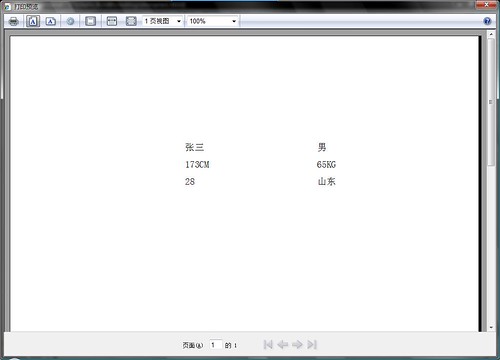
而打印预览中,显示的结果如下:
至此,说有的说明工作都完成了 ![]() ,下面上代码:
,下面上代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head> <style type="text/css" media="screen"> .td_table{ background: url(td_print_bg.jpg) no-repeat; /*假设背景图片取名 td_print_bg.jpg*/ } </style> <style type="text/css" media="print"> .td_table{ background-image: url(); } </style> <style type="text/css" media="all"> .td_table{ width: 447px; /*背景图片的宽度 + TABLE的cellpadding + cellspacing*/ height:116px; /*背景图片的高度 + TABLE的cellpadding + cellspacing*/ table-layout:fixed; margin: 0 auto; } </style> </head> <body> <br><br><br><br> <table class="td_table" cellspacing="0" cellpadding="4" align="center"> <tr> <td colspan="4" align="center"> </td> </tr> <tr> <td> </td> <td> 张三</td> <td> </td> <td> 男</td> </tr> <tr> <td> </td> <td> 173CM</td> <td> </td> <td> 65KG</td> </tr> <tr> <td> </td> <td> 28</td> <td> </td> <td> 山东</td> </tr> </table> </body> </html>
附上本例子的背景图片: