最近这段时间研究Node感觉不错,自己做了一个增删改查,虽然有些简陋,但是思想是想通的,其实所有项目都是增删改查,有助于初学者快速掌握Node
首先
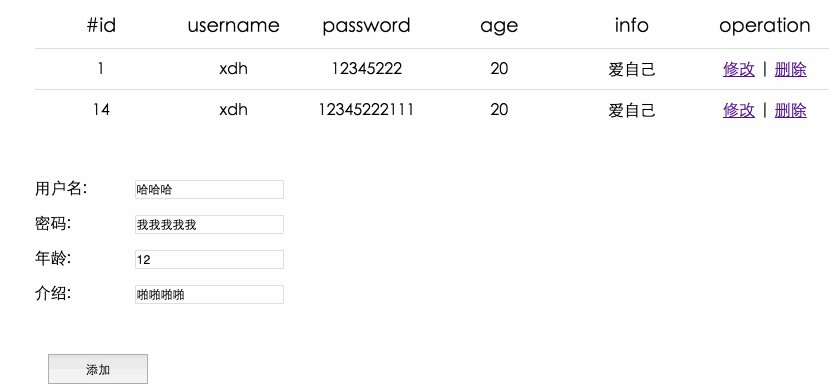
本实例展示的是基于Node+Express+node-mysql快速搭建的一套增删改查,视图模板是jade,基本上都是现在能用的到的技术,市面上的实例也特别少,有用的又不新,所以自己写一个
基本工作
首先我们准备一些基本的,因为我是用mysql麻烦可以自己装一下mysql,去官网可以下各种操作系统的安装包。
实例就一张表,下面是这张表的建表语句
SET NAMES utf8;
-- ----------------------------
-- Table structure for `user`
-- ----------------------------
DROP TABLE IF EXISTS `user`;
CREATE TABLE `user` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(255) DEFAULT NULL,
`password` varchar(255) DEFAULT NULL,
`age` int(4) DEFAULT NULL,
`info` varchar(255) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=15 DEFAULT CHARSET=utf8;
SET FOREIGN_KEY_CHECKS = 1;
去GIT下载我的项目
npm install 安装项目所需工具包,下面配置一下数据库连接,在node中配置数据库连接相当简单只需要下列代码就可以了,不像java中导入jar包然后在写一套连接管理类,可谓是操碎了人的心
3 var connection = mysql.createConnection({
4 host: 'localhost',
5 user: 'root',
6 password: '81527319',
7 database: 'node_test'
8 });
这里 host 是当前你电脑的ip地址,user是用户名,password是密码,database是要操作的数据库,如果到了这一步,那么就可以开启服务器来试试增删改查了
项目的结构(有助于快速理解项目)

-action 用来服务器提供给客户端浏览器的ajax接口
-mysqlDB.js 用来向user.js提供链接数据库的工具类和实际操作数据库的类
-user.js 用来向实现层提供关于user的增删改查方法 相当于一个中间层
-node_modules 是nodejs所需要用到的依赖包
-public 提供前台的css和js
-routes 提供路由
-views 提供视图模板
-app.js 程序的启动口和入口
其他地方我有做简单的注释,大家方便观看
同项目包下有相关node的源码和一个blog案例源码 当然我没有参考blog源码来实现我的程序,恩基本就这样了,祝大家好运

欢迎来我的GIT夺走源码,点击Repositories查看Node
https://github.com/Mrxdh
喜欢的话可以帮忙点击Follower
如果有帮助的话帮忙点一下推荐!