一、px
像素,是屏幕上显示数据的最基本的点。
二、dpi
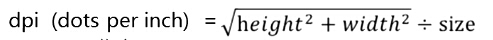
dpi(Dots Per Inch):每英寸点数,也可称为像素密度,即屏幕对角线像素值÷英寸值

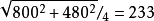
比如480x800分辨率4.0英寸的手机计算的DPI=
三、dp
dp(与dip相同):在每英寸160点的显示器上,1dp = 1px,即px = dp(dpi/160)

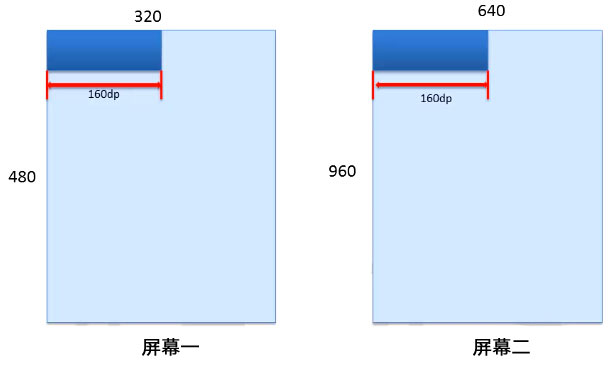
假设两块屏幕尺寸一样,那屏幕一的dpi值是右边的两倍,如果屏幕一dpi为160,那屏幕二dpi即为320,设置160dp的情况下
屏幕一:160px=160dp(160dpi/160) 屏幕二:320px=160dp(320dpi/160)
根据关系,可得出:
屏幕一控件长度为160px,屏幕二控件长度为320px,让控件长度适应不同屏幕大小,用dp很合适。
四、sp
sp(scaled pixels) 通常用于指定字体大小,当用户修改手机显示字体时,字体大小会随之改变
对于UI布局,要使用dip/dp作为单位,对应字体要是有sp作为单位,尽量少用px作为单位。
注:分辨率与屏幕大小没有关系,屏幕大小是物理外观,而分辨率则是显示能力。
更多:
http://www.cnblogs.com/cmduan/archive/2012/03/09/2388345.html