修改 views.py
@auth
def edit_teacher(request, nid):
if request.method == "GET":
obj = models.Teacher.objects.get(id=nid)
obj_cls_list = obj.cls.all().values_list('id', 'caption')
# 三元运算,如果 obj_cls_list 为 true,则 list(zip(*obj_cls_list))[0],否则为 []
id_list = list(zip(*obj_cls_list))[0] if obj_cls_list else []
# 获取 id 不在 id_list 的值
cls_list = models.Classes.objects.exclude(id__in=id_list)
return render(request, 'edit_teacher.html', {'obj': obj,
'id_list': id_list,
'cls_list': cls_list,
'obj_cls_list': obj_cls_list})
elif request.method == "POST":
name = request.POST.get('name')
cls_li = request.POST.getlist('cls')
obj = models.Teacher.objects.get(id=nid)
obj.name = name
obj.save()
obj.cls.set(cls_li)
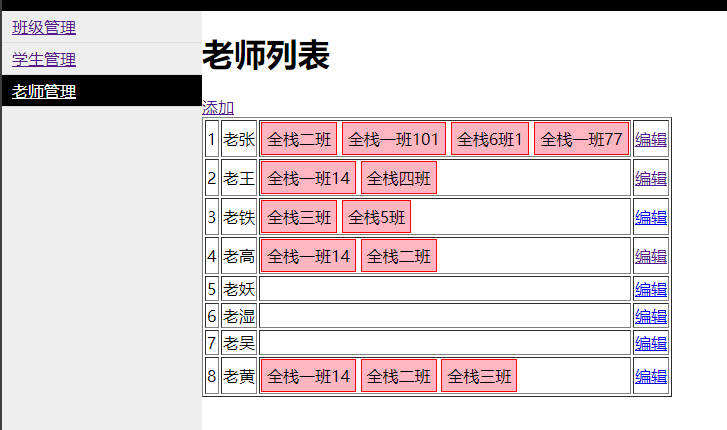
return redirect('/teacher.html')
修改 edit_teacher.html
{% extends "layout.html" %}
{% block css %}
{% endblock %}
{% block content %}
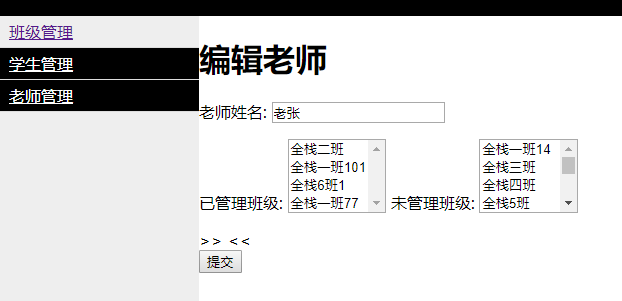
<h1>编辑老师</h1>
<form action="/edit_teacher-{{ obj.id }}.html" method="POST">
<input style="display: none" type="text" id="nid" value="{{ obj.id }}" />
<p>
老师姓名: <input type="text" name="name" value="{{ obj.name }}" />
</p>
<p>
已管理班级:
<select id="sel" name="cls" multiple>
<!-- obj_cls_list 可能取的值:<QuerySet [(2, '全栈二班'), (118, '全栈一班101'), (119, '全栈6班1'), (120, '全栈一班77')]> -->
{% for row in obj_cls_list %}
<option value="{{ row.0 }}">{{ row.1 }}</option>
{% endfor %}
</select>
未管理班级:
<select id="none" multiple>
<!-- cls_list 可能取的值:<QuerySet [<Classes: Classes object (1)>, <Classes: Classes object (3)>..... -->
{% for row in cls_list %}
<option value="{{ row.id }}">{{ row.caption }}</option>
{% endfor %}
</select>
</p>
<div>
<a id="removeCls"> >> </a>
<a id="addCls"> << </a>
</div>
<input id="submit_form" type="submit" value="提交">
</form>
{% endblock %}
{% block js %}
<script>
$(function () {
$('#menu_teacher').addClass('active');
bindRemoveCls();
bindAddCls();
bindSubmitForm();
})
function bindRemoveCls() {
$('#removeCls').click(function () {
// 获取 DOM 对象
var options = $('#sel')[0].selectedOptions;
console.log(options)
while (options.length>0){
// 获取 jQuery 对象
$(options[0]).appendTo('#none');
}
})
}
function bindAddCls() {
$('#addCls').click(function () {
var options = $('#none')[0].selectedOptions;
while (options.length>0){
$(options[0]).appendTo('#sel');
}
})
}
function bindSubmitForm() {
$('#submit_form').click(function () {
// 让 select 全选中
// each() 方法规定为每个匹配元素规定运行的函数。
$('#sel').children().each(function () {
// prop() 方法设置或返回被选元素的属性和值。
$(this).prop('selected', true)
})
})
}
</script>
{% endblock %}