Django请求生命周期

HTTP四大特性:
1.基于TCP/IP协议作用于应用层
2.基于请求响应
3.无状态
4.无连接
HTTP协议数据格式:
1.请求首行
2.请求头
3.请求体
WEB服务网关接口的作用:
处理HTTP数据,然后拆包,解包,在拆分数据成字典,返回的时候在组装成HTTP的格式
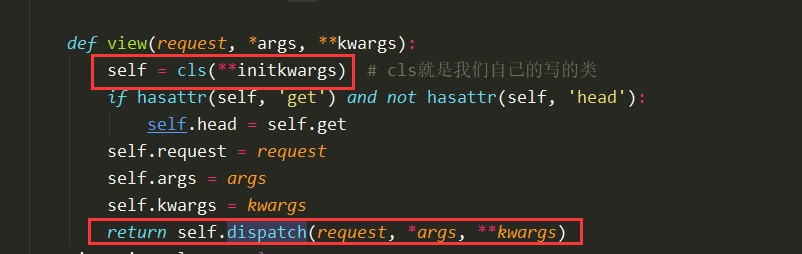
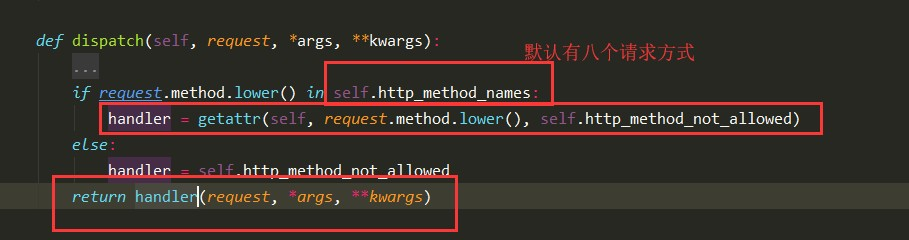
CBV源码解析
需要了解:render,HttpResponse,redirect这个三个返回给前端的都是HttpResponse对象
from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^index/', views.Index.as_view()), #上面路由相当于:url(r'^index/', views.view) #所以CBV的路由其实本质还是FBV的路由 ]



form表单发送数据
1.form默认urlencoded编码格式发送数据:
form表单默认的编码格式是urlencoded不支持发文件(只能把文件名发过去,什么=什么的格式)
如:在浏览器请求头中就有以键值对存在的编码格式,在请求体中,它所对应数据格式 username=jason&password=123
2.form表单发送文件和普通键值对:
HTML:
<form action="" method="post" enctype="multipart/form-data"> #enctype是改编码格式 {% csrf_token %} <p>username:<input type="text" name="username"></p> <p>password:<input type="password" name="password"></p> <p>image:<input type="file" name="myfile"></p> <input type="submit"> </form>
views:
def index(request): if request.method == 'POST': file_obj = request.FILES.get('myfile') #myfile是html中form的name print(file_obj.name) # 查看当前文件对象的文件名 with open(file_obj.name,'wb') as f: for line in file_obj: f.write(line) return render(request,'index.html')
Django收到的的数据在request.POST和request.FILES中
AJAX发送数据
1.ajax默认urlencoded编码格式发送数据:
$.ajax({ url:'', # 不写默认朝当前页面所在的url地址提交 type:'post', data:JSON.stringify({'name':'jason','csrfmiddlewaretoken':'{{ csrf_token }}'}), #'csrfmiddlewaretoken':'{{ csrf_token }}',发往服务器的token
success:function (data) { alert(data) } })
2.ajax发送json数据:
$.ajax({ url:'', type:'post', contentType:'application/json', data:JSON.stringify({'name':'jason'}), success:function (data) { alert(data) } })
views:
def index(request): if request.method == 'POST': bytes_str = request.body #数据在request.body中,且数据没有处理(二进制) res = json.loads(bytes_str.decode('utf-8')) return render(request,'index.html')
3.ajsx发送文件和普通键值对:
$('#d1').click(function () { var formData = new FormData(); # 生成一个内置对象,既可以传普通的键值对,也可以传文件 formData.append('name','jason'); # 普通键值对 formData.append('password','123'); var fileObj = $('#d2')[0].files[0]; # 传文件:先获取标签对象(标签里面有文件),转成原生js对象 #通过内置的files方法拿到列表,然后去索引0拿到文件对象 formData.append('myfile',fileObj); $.ajax({ url:'', type:'post', contentType:false, # 不要指定任何编码 使用formdata自带的编码即可 processData:false, # 浏览器不要处理我的数据 是什么就什么
data:formData, success:function (data) { alert(data) } }) })
Django收到的的数据在request.POST和request.body中
form组件
forms组件能够帮你完成的三个过程:
1.数据校验
注意:数据的校验前端可以没有,但是后端一定要做!
2.渲染标签
3.展示错误信息
自己数据校验:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Title</title> </head> <body> <form action="" method="post"> {% csrf_token %} <p>username: <input type="text" name="username"> <span>{{ back_dic.username }}</span> </p> <p>password: <input type="password" name="password"> <span>{{ back_dic.password }}</span> </p> <input type="submit"> </form> </body> </html>
def register(request): back_dic = {'username':'','password':''} if request.method == 'POST': username = request.POST.get('username') password = request.POST.get('password') if '666' in username: back_dic['username'] = '光喊666是不行的' if password == '123': back_dic['password'] = '密码太短了 不能跟人一样' return render(request,'reg.html',locals()) # locals会将所在的名称空间中所有的名字都传递给模板页面
1.form组件数据校验:
1.定义一个继承forms.Form一个类 from django import forms
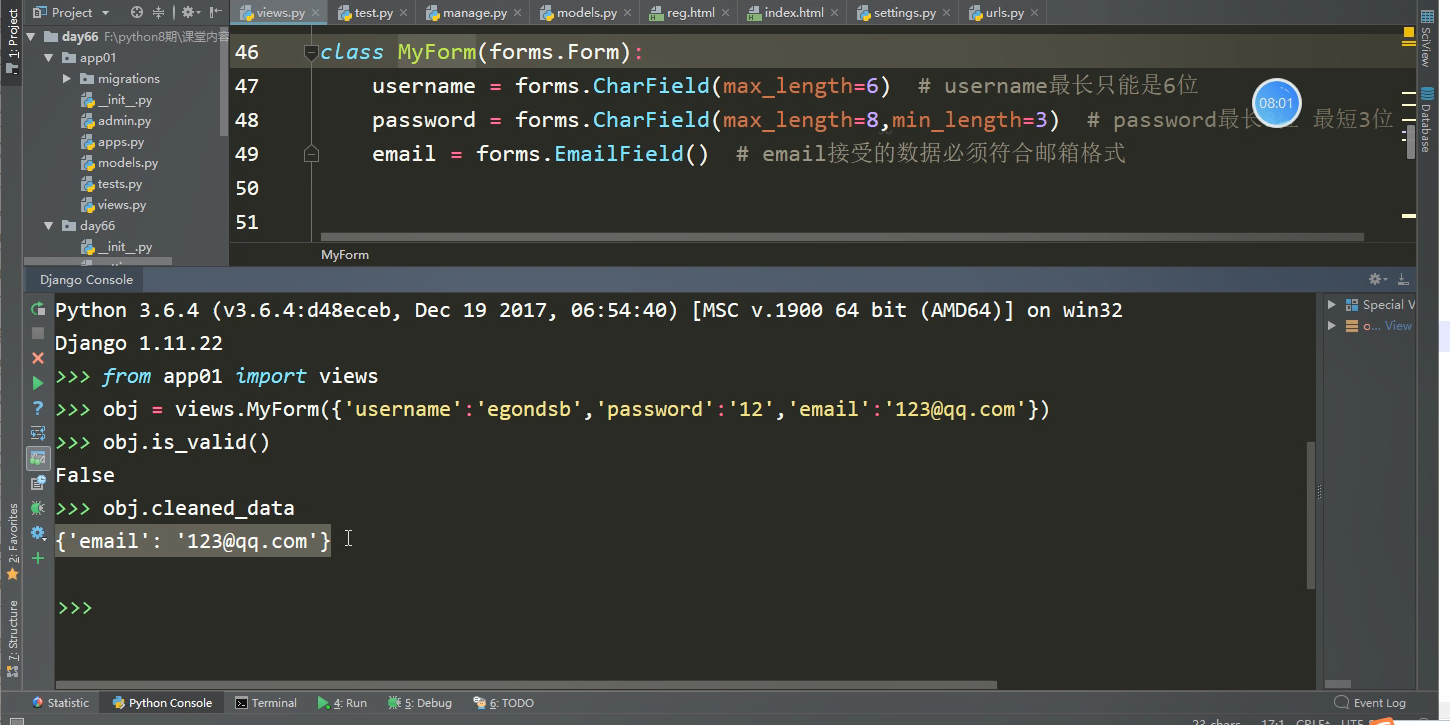
class MyForm(forms.Form): username = forms.CharField(max_length=6) # username最长只能是6位 password = forms.CharField(max_length=8,min_length=3) # password最长8位 最短3位 email = forms.EmailField() # email接受的数据必须符合邮箱格式
2.给forms组件传参数 (字典的显示) obj = views.MyForm({'username':'egondsb','password':'12','email':'123@qq.com'})
3.查看数据是否完全合法 obj.is_valid()
4.查看所有校验通过的数据 obj.cleaned_data {'email': '123@qq.com'}
5.查看所有没有通过的数据 obj.errors """
错误信息:
{ 'username': ['Ensure this value has at most 6 characters (it has 7).'], 'password': ['Ensure this value has at least 3 characters (it has 2).']} """
注意:
forms组件中所有的字段默认都是必填的(不能为空)
在数据都满足forms组件校验规则的情况下 多传的数据不校验 没有关系
校验数据只要当中一个为flase,结果就位flase
2.标签的渲染:
forms组件只能帮你渲染, 获取用户输入(输入框 选择框 下拉框...)的标签,提交按钮和头需要自己写
def reg1(request): form_obj = MyForm()return render(request,'reg1.html',locals())
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet"> </head> <body>
<form action="" method="post" novalidate> #novalidate取消前端校验 {% csrf_token %} <p>forms第一种渲染标签的方式(用在本地测试)</p> {{ form_obj.as_p }} p标签 <p>forms第二种渲染标签的方式(可扩展性较高)</p> <p> {{ form_obj.username.label }}{{ form_obj.username }} {# 拿到列名和输入框#} </p> <p> {{ form_obj.password.label }}{{ form_obj.password }} {#label展示的信息默认情况下就是字段名首字母大写#} </p> <p>forms第三种渲染标签的方式(常用)</p> {% for foo in form_obj %} <p> {{ foo.label }}{{ foo }} <span>{{ foo.errors.0 }}</span> </p> {% endfor %} <input type="submit"> </form> </body> </html>
3.a)展示错误信息:
def reg1(request): form_obj = MyForm() if request.method == 'POST': form_obj = MyForm(request.POST) #传入接收的字典 return render(request,'reg1.html',locals())
{% for foo in form_obj %} <p> {{ foo.label }}{{ foo }} <span>{{ foo.errors.0 }}</span> #错误信息列表的第0个 </p> {% endfor %}
3.b)展示错误信息的常用参数:
from django import forms from django.forms import widgets # 当你用forms点widgets点不出来的时候 自己手动导入一下 from django.core.validators import RegexValidator class MyForm(forms.Form): username = forms.CharField( label='用户名', #自定义浏览器的列名 initial='我是最帅的' #输入框显示的信息 ,error_messages={ 'max_length':'用户名最长6位', #浏览器显示中文错误信息 'required':'用户名不能为空' #输入框不写的时候会自动报错,但是是英文 }) password = forms.CharField( max_length=8, # password最长8位 min_length=3, #最短3位 widget=widgets.PasswordInput(attrs={'class':'form-control c1',}) #1.密码变密文 2.attrs={'class':'form-control c1',}添加bs样式 和选择器 ) confirm_password = forms.CharField() email = forms.EmailField(error_messages={ 'invalid':'邮箱格式不正确' #邮箱报错固定写法 }) phone = forms.CharField( validators=[RegexValidator(r'^[0-9]+$', '请输入数字'), RegexValidator(r'^159[0-9]+$', '数字必须以159开头')],) #正则校验数据(tool.chinaz.com/regex/) 验证信息 错误信息 and操作 选点框 gender = forms.fields.ChoiceField( choices=((1, "男"), (2, "女"), (3, "保密")), label="性别", initial=3, widget=forms.widgets.RadioSelect() ) 单选框 hobby = forms.ChoiceField( choices=((1, "篮球"), (2, "足球"), (3, "双色球"),), label="爱好", initial=3, widget=forms.widgets.Select() ) 多选框 hobby1 = forms.MultipleChoiceField( choices=((1, "篮球"), (2, "足球"), (3, "双色球"),), label="爱好", initial=[1, 3], widget=forms.widgets.SelectMultiple() ) 单选代钩的 keep = forms.ChoiceField( label="是否记住密码", initial="checked", #默认勾上 widget=forms.widgets.CheckboxInput() ) # 局部钩子(二次次校验 ,钩一个列名) def clean_username(self): # 用户名中不能有666 username = self.cleaned_data.get('username') #拿到正确的数据 if '666' in username: self.add_error('username','光喊666是不行的') #添加的哪个列名和报错信息 return username # 全局钩子(钩两个列名) def clean(self): # 获取密码和确认密码比对 password = self.cleaned_data.get('password') confirm_password = self.cleaned_data.get('confirm_password') if not password == confirm_password: self.add_error('confirm_password','两次密码不一致') return self.cleaned_data
form内置其他字段及参数
Field required=True, 是否允许为空 widget=None, HTML插件 label=None, 用于生成Label标签或显示内容 initial=None, 初始值 help_text='', 帮助信息(在标签旁边显示) error_messages=None, 错误信息 {'required': '不能为空', 'invalid': '格式错误'} validators=[], 自定义验证规则 localize=False, 是否支持本地化 disabled=False, 是否可以编辑 label_suffix=None Label内容后缀 CharField(Field) max_length=None, 最大长度 min_length=None, 最小长度 strip=True 是否移除用户输入空白 IntegerField(Field) max_value=None, 最大值 min_value=None, 最小值 FloatField(IntegerField) ... DecimalField(IntegerField) max_value=None, 最大值 min_value=None, 最小值 max_digits=None, 总长度 decimal_places=None, 小数位长度 BaseTemporalField(Field) input_formats=None 时间格式化 DateField(BaseTemporalField) 格式:2015-09-01 TimeField(BaseTemporalField) 格式:11:12 DateTimeField(BaseTemporalField)格式:2015-09-01 11:12 DurationField(Field) 时间间隔:%d %H:%M:%S.%f ... RegexField(CharField) regex, 自定制正则表达式 max_length=None, 最大长度 min_length=None, 最小长度 error_message=None, 忽略,错误信息使用 error_messages={'invalid': '...'} EmailField(CharField) ... FileField(Field) allow_empty_file=False 是否允许空文件 ImageField(FileField) ... 注:需要PIL模块,pip3 install Pillow 以上两个字典使用时,需要注意两点: - form表单中 enctype="multipart/form-data" - view函数中 obj = MyForm(request.POST, request.FILES) URLField(Field) ... BooleanField(Field) ... NullBooleanField(BooleanField) ... ChoiceField(Field) ... choices=(), 选项,如:choices = ((0,'上海'),(1,'北京'),) required=True, 是否必填 widget=None, 插件,默认select插件 label=None, Label内容 initial=None, 初始值 help_text='', 帮助提示 ModelChoiceField(ChoiceField) ... django.forms.models.ModelChoiceField queryset, # 查询数据库中的数据 empty_label="---------", # 默认空显示内容 to_field_name=None, # HTML中value的值对应的字段 limit_choices_to=None # ModelForm中对queryset二次筛选 ModelMultipleChoiceField(ModelChoiceField) ... django.forms.models.ModelMultipleChoiceField TypedChoiceField(ChoiceField) coerce = lambda val: val 对选中的值进行一次转换 empty_value= '' 空值的默认值 MultipleChoiceField(ChoiceField) ... TypedMultipleChoiceField(MultipleChoiceField) coerce = lambda val: val 对选中的每一个值进行一次转换 empty_value= '' 空值的默认值 ComboField(Field) fields=() 使用多个验证,如下:即验证最大长度20,又验证邮箱格式 fields.ComboField(fields=[fields.CharField(max_length=20), fields.EmailField(),]) MultiValueField(Field) PS: 抽象类,子类中可以实现聚合多个字典去匹配一个值,要配合MultiWidget使用 SplitDateTimeField(MultiValueField) input_date_formats=None, 格式列表:['%Y--%m--%d', '%m%d/%Y', '%m/%d/%y'] input_time_formats=None 格式列表:['%H:%M:%S', '%H:%M:%S.%f', '%H:%M'] FilePathField(ChoiceField) 文件选项,目录下文件显示在页面中 path, 文件夹路径 match=None, 正则匹配 recursive=False, 递归下面的文件夹 allow_files=True, 允许文件 allow_folders=False, 允许文件夹 required=True, widget=None, label=None, initial=None, help_text='' GenericIPAddressField protocol='both', both,ipv4,ipv6支持的IP格式 unpack_ipv4=False 解析ipv4地址,如果是::ffff:192.0.2.1时候,可解析为192.0.2.1, PS:protocol必须为both才能启用 SlugField(CharField) 数字,字母,下划线,减号(连字符) ... UUIDField(CharField) uuid类型
补充
中间件补充:
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'app01.apps.App01Config', # 最完整写法 # 'app01' # 新版本支持简写 ]
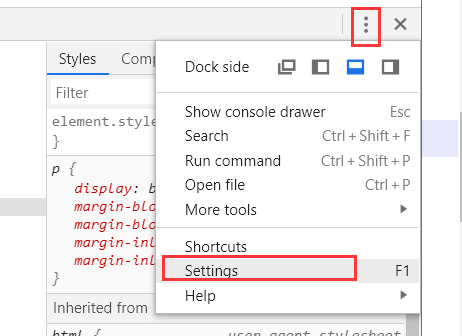
清除页面缓存:
前提需要打开下面代码窗口


Django两种测试方法:
1.建一个test文件,manage入口文件拷过去(一般测orm)
import os import sys if __name__ == "__main__": os.environ.setdefault("DJANGO_SETTINGS_MODULE", "day66.settings") import django django.setup() from app01 import models #导入需要测试的代码 print(models.Userinfo.objects.all())
2.测试代码(一般测form组件)