本教程会对基本的.Net Core 进行一个大概的且不会太深入的讲解, 在您看完本系列之后, 能基本甚至熟练的使用.Net Core进行Web开发, 感受到.Net Core的魅力.
本教程知识点大体分为以下几个阶段
- ASP.Net Core MVC基础知识
- Startup基本配置和理解
- Controller使用
- Razor视图
- 传统视图
- Model Validation (基本用法)
- 一点点的Vue (教程使用Vue配合)
- SqlSugar ORM (进行数据库交互)
- Entity Framework Core(基本介绍使用)
- 授权和身份验证(MVC的, WebApi的不进行介绍)
- 安全性
- 测试 / 单元测试
- 性能基本优化
- 日志功能
- CI/CD
- Windows部署
- Linux部署
这一节, 我们来讲解.Net Core 是怎么获取配置信息的.
.Net Core配置信息来源主要有以下几种
1. appsettings.json文件
2. User Secrets
3. 环境变量
4. 命令行参数
5. 自定义XML等等
在我们上一节新建的项目中, 已经默认有appsettings.json文件了, 并且appsettings.json默认会加载到项目中来, 至于为什么会默认加载, 我们可以通过源码进行分析, VS2017反编译不好用, F12看不到完整的代码, 这里我使用ILSpy反编译了.
我们找到WebHost.CreateDefaultBuilder(args), 也就是CreateDefaultBuilder方法, 看到源码如下图

红框部分就是默认的加载appsettings.json文件, 细心的博友可能发现了后面还有个get_EnvironmentName, 这个就是获取当前环境变量, 加载不同的appsettings.json文件, 其实在项目新建好之后, 默认是有appsettings.json和appsettings.Development.json两个json文件的, 那么这样子, .Net Core默认就会把这个两个json配置都进行加载, 如果两个json文件有两个一样的配置, 后面加载的会覆盖前面加载的. 也可以理解为appsettings.json是全局配置, appsettings.Development.json是开发配置. 我们可以做个试验
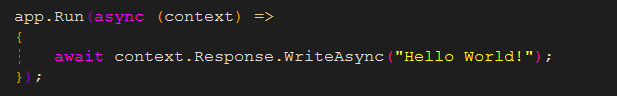
我们新建的空MVC项目, 运行默认访问只会输出一句 Hello World! , 这是代码默认的, 如图

现在我们把这个字符串配置到 json 文件中试试
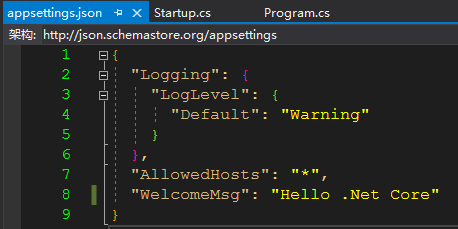
打开appsettings.json, 添加一个配置, 如图

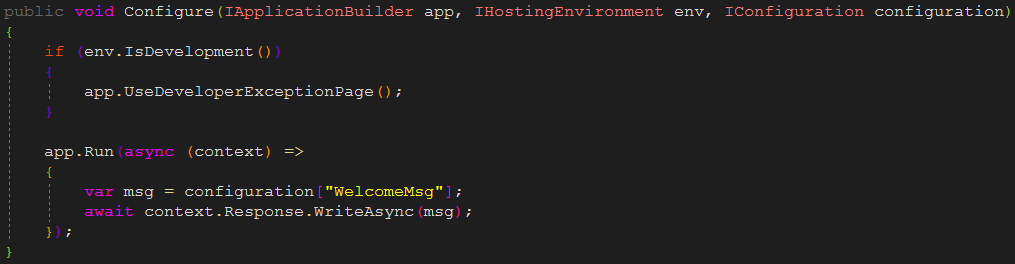
我配置了一个新的欢迎语, 然后去取这个值, 取值需要注入一个IConfiguration接口对象, 才能去获取配置信息, 我们在Startup类里面的Configure方法的参数进行注入, 注入之后进行取值, 修改默认输出的Hello World!, 代码如图

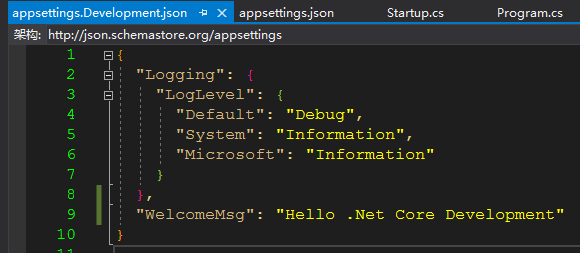
然后F5运行, 可以看到网页上输出Hello .Net Core, 没有问题. 那么接下来我们在appsettings.Development.json里面配置一个相同的配置项, 把值改一下, 如图

然后再F5运行项目, 网页就输出Hello .Net Core Development, 可见, .Net Core会根据当前项目环境, 进行加载json文件, 如果有一样的, 会覆盖appsettings.json里面的配置, 也可以理解为优先级的不同, 但是他并不是优先级的不同, 而是进行覆盖
我们还可以举个例子, 从控制台进行参数配置, 我们进入到项目目录, 运行 dotnet run WelcomeMsg="AAA", 然后访问http://localhost:5000/, 输出的就是AAA, 所以可以说, 命令行参数优先级是最高的
讲到这里, 相信对IConfiguration接口和配置信息获取使用已经掌握很大一部分了
好咯, 这一节都写到这里, 下一节讲服务注册和管道
如果在使用.Net Core遇到任何问题, 都加群进行讨论, 群号: 1群: 225982985. 2群: 726648662. 3群: 654015377