一.value属性:
input ,select 标签 ,textarea 标签中有value属性,
获取他们属性值的方法,先获取该元素ele,然后ele.value得到value值。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--input ,select ,textarea 有vaule 属性--> <script> window.onload =function (ev) { var user = document.getElementById("user"); //鼠标失去焦点时触发 user.onblur = function (ev2) { console.log(user.value); // 获取select标签中的value属性值 var sel_value = document.getElementById("sel").value; //获取textarea 标签中的value属性值 var tex_value = document.getElementById("tex").value; console.log(sel_value); console.log(tex_value); }; } </script> <form action=""> <div> 姓名: <label for="user"></label> <input type="text" name="usr" id="user"> </div> <select name="op" id="sel"> <option value="0">北京</option> <option value="1">上海</option> <option value="2">广州</option> <option value="3">深圳</option> </select> <div> <textarea name="" id="tex" cols="30" rows="10"> </textarea> </div> </form> </body> </html>
二.js事件:
onblur:鼠标失去焦点时触发
onfocus:鼠标获得焦点时触发
onshbmit :form表单数据提交时,先触发该事件再提交
onselect:被选中时,触发的事件
onchange:改变时触发

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="box"> <img src="default.jpg" alt="" width="100px" height="100px" > <input type="file" id="file"> </div> <script> var f1 = document.getElementById("file"); var img = document.getElementsByTagName("img")[0]; f1.onchange=function (ev) { //1.获取用户选中的文件 var file_obj = f1.files[0]; //2.找到该文件的路径 //创建一个文件阅读阅读器 var reader = new FileReader(); //读该文件对象 reader.readAsDataURL(file_obj); //等待文件阅读器加载完成 reader.onload =function (ev2) { //3.将图片地址赋值给src img.src =reader.result; } } </script> </body> </html>
三.节点的增删改替换:
1.创建节点:
var ele = document.createElement(节点名)
父节点.appendChild(ele)
2.删除节点
父节点.removeChild(节点)
3.替换节点
父节点.replaceChild(新节点,旧节点)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="p1"> <h3 class="title">WELCOME!</h3> </div> <hr> <div class="c1"> <div><button class="add">一 展示图片</button></div> </div> <hr> <div class="c2"> <button class="rem">删除节点 </button> <h4>欢迎删除,圣诞快乐!</h4> </div> <hr> <div class="c3"> <button class="replace">替换节点 </button> </div> <script> // 1 创建节点添加节点 var add =document.getElementsByClassName("add")[0]; var c1 =document.getElementsByClassName("c1")[0]; var img = document.createElement("img");//把创建的节点放在点击事件外面,效果是只创建一张图片 // img.setAttribute("src","高圆圆.jpg"); img.src="高圆圆.jpg"; add.onclick=function () { c1.appendChild(img); }; // 2 删除节点 父节点.removeChild(删除节点),删除节点的思路为,先找到父节点,再删除需要删除的子节点 var c2 =document.getElementsByClassName("c2")[0]; var button =document.getElementsByClassName("rem")[0]; button.onclick =function () { c2.removeChild(this.nextElementSibling);//删除下个兄弟节点 }; // 替换节点 父节点.replaceChild(新节点,旧节点) //需要替换的换的节点 var h3 =document.getElementsByClassName("title")[0]; //父节点 var p1 =document.getElementsByClassName("p1")[0]; //获取点击事件标签 var rep =document.getElementsByClassName("replace")[0]; rep.onclick =function () { //创建一个新的节点 var p =document.createElement("p"); p.innerText = "到深圳就是深圳人!"; p1.replaceChild(p,h3); } </script> </body> </html>
四.二级联动:
实例场景:两个select的标签中,省份对应地区。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <select name="" id="sel1"> <option value="0">请选择省份</option> <option value="1">上海</option> <option value="2">深圳</option> <option value="3">广州</option> </select> <select name="" id="sel2"> <option value="0">请选择地区</option> </select> <script> var sel1 = document.getElementById("sel1"); var sel2 = document.getElementById("sel2"); var data ={ "1":["徐汇区","浦东新区","黄埔区"], "2":["南山区","龙华区","罗湖区"], "3":["天河区","海珠区","番禺区"] }; //sel1改变时触发事件 sel1.onchange =function (ev) { //先将sel2中的option标签去掉,留下第一个 sel2.options.length =1; //接着将在sel1标签中增加option标签,第一步创建标签,第二部循环添加标签 //创建标签 var key = this.value; for (var i=0;i<data[key].length;i++){ var option =document.createElement("option"); option.innerText =data[key][i]; option.value =i+1; sel2.appendChild(option); } }; </script> </body> </html>
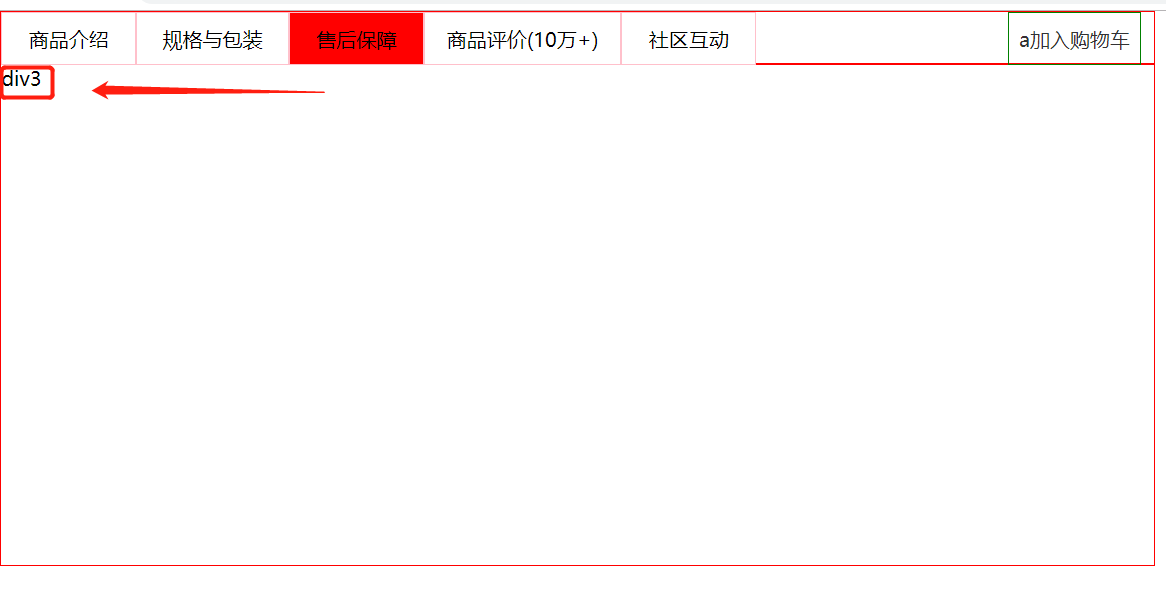
五.实例:tab栏 (对应关系的切换 li ===> div)
两点:
1.被点击的 li北京变红色,其他 li变白色 。
2.被点击的 li 对应的div显示,其他 li 对应的div隐藏。
两层循环解决问题

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ padding: 0; margin: 0; } ul,li{ list-style: none; } a{ text-decoration: none; } .bar{ width: 60%; height: 40px; border: 1px solid red; } .bar .list{ text-align: center; height: 40px; line-height: 40px; } .bar .list li{ float: left; width: 106px; height: 40px; text-align: center; border: 1px solid pink; cursor: pointer; } .bar .list li :hover{ color: red; } .bar .list .li2{ width: 120px; } .bar .list .li4{ width: 156px; } .bar .list a{ display: inline-block; height: 40px; width: 104px; border: 1px solid green; float: right; margin-right: 10px; color: #333333; } .item{ width: 60%; height: 400px; border: 1px solid red; } .hide{ display: none; } .show{ display: block; } </style> </head> <body> <!--https://item.jd.com/7512626.html--> <div class="bar"> <ul class="list"> <li class="li li1 " >商品介绍</li> <li class="li li2" >规格与包装</li> <li class="li li3" >售后保障</li> <li class="li li4" >商品评价(10万+)</li> <li class="li li5" >社区互动</li> <a href="#">a加入购物车</a> </ul> </div> <div class="item item1 " >div1</div> <div class="item item2 hide">div2</div> <div class="item item3 hide">div3</div> <div class="item item4 hide">div4</div> <div class="item item5 hide">div5</div> <script> var lis =document.getElementsByClassName("li"); var items =document.getElementsByClassName("item"); for(i=0;i<lis.length;i++){ lis[i].onclick =function () { //被点击的li背景色变成红色,其他变成白色,两层循环实现 this.style.backgroundColor="red"; // items[i].classList.remove("hide");//这句不能放上面,因为i加载完页面后i变成了5;每次点击页面i都是为固定值 for (var j=0;j<lis.length;j++){ if (lis[j] !==this){ lis[j].style.backgroundColor="white"; items[j].classList.add("hide"); }else { items[j].classList.remove("hide"); } } //被点击的li对应的div显示出来,其他li对应的div隐藏 } } </script> </body> </html>