一、自动化工具(Vue CIL)
安装过程
1. 先安装nvm
参考:https://www.jianshu.com/p/d0e0935b150a
https://www.cnblogs.com/tjp40922/p/10518538.html
简单步骤:
1. github 下载 nvm.setup ,解压。
2. 指定nvm的安装路径 : c: ools vm (安装过程第一次出现路径选择是修改为此路径 ,此路径会加入到系统环境变量中)
3. 指定node.js 安装路径: c: ools odejs (安装过程第2次出现路径选择是修改为此路径 ,此路径会加入到系统环境变量中)
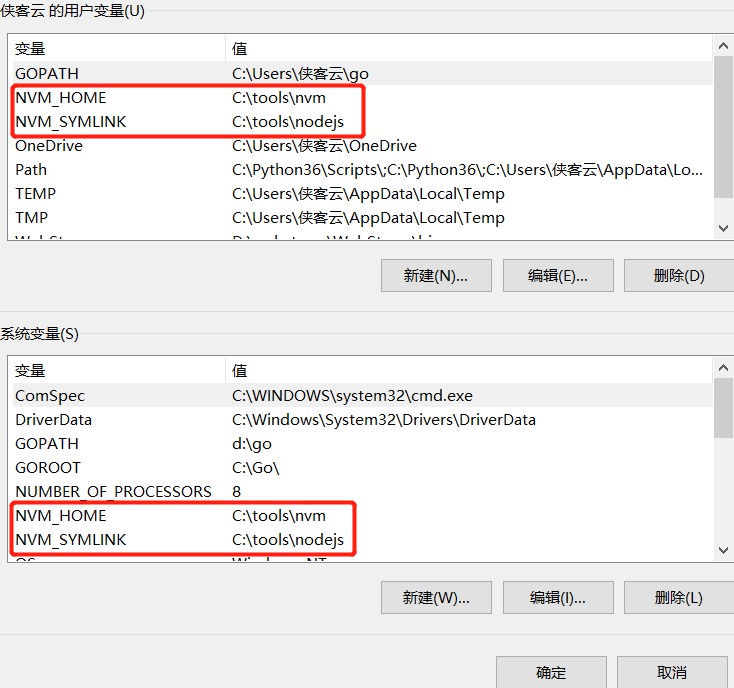
4.确认安装成功并且加入了环境变量。

说明环境变量已经自动配置好了,
注意:
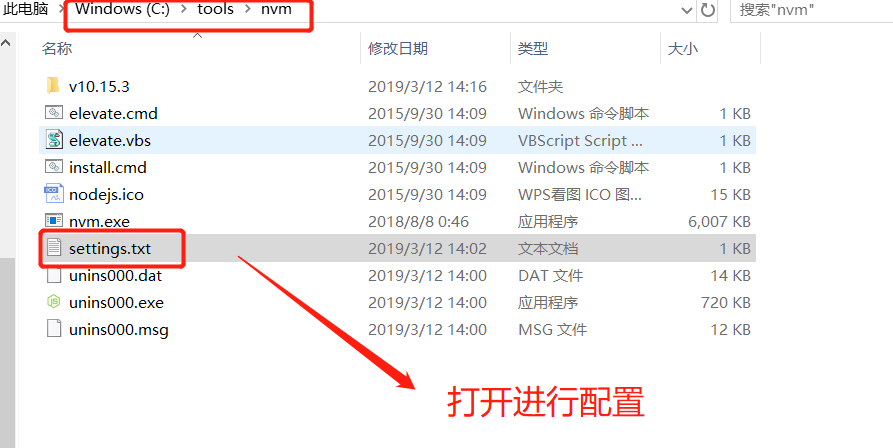
如果使用nvm工具,则直接可以不用自己手动下载,如果使用nvm下载安装 node的npm比较慢的时候,可以修改nvm的配置文件(在安装根目录下settings)

# settings.txt
root: C: ool
vm [这里的目录地址是安装nvm时自己设置的地址,要根据实际修改]
path: C: ool
odejs
arch: 64 [操作系统版本]
proxy: none
node_mirror: http://npm.taobao.org/mirrors/node/ [镜像源]
npm_mirror: https://npm.taobao.org/mirrors/npm/
nvm常用命令:
1.查看已经安装的nodejs
nvm list # 列出目前在nvm里面安装的所有node版本
2.安装nodejs
nvm install node版本号 # 安装指定版本的node.js
#如nvm install 10.15.3 #不需要带lts或者current
3.切换nodejs
nvm use node版本号 # 切换当前使用的node.js版本
4.卸载nodejs
nvm uninstall node版本号 # 卸载指定版本的
2.用nvm 命令 安装 node.js
命令 : nvm install 版本号
1. 进入终端 cmd 窗口 执行 nvm install 10.15.3 安装此版本号的nodejs

2.在安装node.js完成后,在node.js中会同时帮我们安装一个npm包管理器npm。
我们可以借助npm命令来安装node.js的包。这个工具相当于python的pip管理器。
npm命令
npm install -g 包名 # 安装模块 -g表示全局安装,如果没有-g,则表示在当前项目安装
npm list # 查看当前目录下已安装的node包
npm view 包名 engines # 查看包所依赖的Node的版本
npm outdated # 检查包是否已经过时,命令会列出所有已过时的包
npm update 包名 # 更新node包
npm uninstall 包名 # 卸载node包
npm 命令 -h # 查看指定命令的帮助文档
3.安装vue-cli
命令: npm install -g vue-cli
注意:vue会自动安装到nodejs的安装目录中,nodejs已经加入了环境变量,所以可以在命令行全局调用
二.使用Vue-CLI初始化创建项目
1.生成一个基于 webpack 模板的新项目
进入存放项目的文件夹:
在该文件夹 终端执行: vue init webpack 项目名

2. 创建项目的过程选择:
基本选择no ,以后需要什么自己在单独下载。
3.启动开发服务器 ctrl+c 停止服务
cd myproject
npm run dev # 运行这个命令就可以启动node提供的测试http服务器
4. 项目目录
src 主开发目录,要开发的单文件组件全部在这个目录下的components目录下
assets: 放图片和第三方插件
components:组件文件,单文件组件浏览器不认识
static 静态资源目录,所有的css,js文件放在这个文件夹
dist项目打包发布文件夹,最后要上线单文件项目文件都在这个文件夹中[后面打包项目,让项目中的vue组件经过编译变成js 代码以后,dist就出现了]
node_modules目录是node的包目录,
config是配置目录,
build是项目打包时依赖的目录
src/routers 路由,后面需要我们在使用Router路由的时候,自己声明.
5. 项目执行流程
整个项目是一个主文件index.html,index.html中会引入src文件夹中的main.js,
main.js中会导入顶级单文件组件App.vue,
App.vue中会通过组件嵌套或者路由来引用components文件夹中的其他单文件组件。