面试时被问到怎么实现深拷贝,想都没想就用var obj2=JSON.parse(JSON.stringify(obj1))来实现。但面试官却要我用循环写出来,那就只能用递归了。可惜当时一下子忘了判断是否为对象的方法,说出了原理还是被好衣买的没人性的面试官给pass了,等了半个多小时才来,结果就问了这一道题,没完全写出来就pass你,这么牛逼还招什么人啊,自己全搞定不就好了。这样的方式招人恐怕也是招不到了。好了,不吐槽了,下面开始写深拷贝的递归实现。
<html> <head> <title></title> </head> <body> <script type="text/javascript"> function copy(arr){ var obj=arr.constructor==Array?[]:{};
//第二种方法 var obj=arr instanceof Array?[]:{}
//第三种方法 var obj=Array.isArray(arr)?[]:{}
for(var item in arr){ if(typeof arr[item]==="object"){ obj[item]=copy(arr[item]); }else{ obj[item]=arr[item]; } } return obj; } var obj={a:1,b:2,c:{d:1,e:[3,4,5]}} var newobj=copy(obj); obj.c.e.push(7); console.log(obj); console.log(newobj); </script> </body> </html>
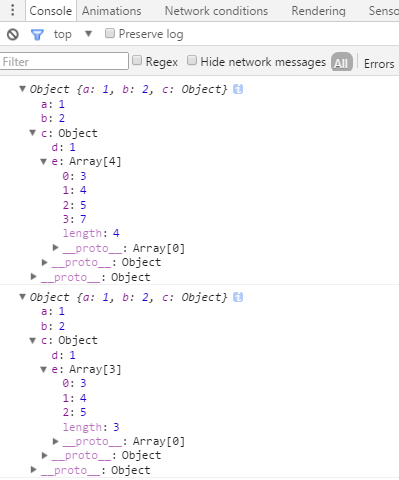
上面代码中有测试输出原对象和深拷贝到newobj上的新对象,如果深拷贝成功的话,obj里面的引用类型改变值,是不会影响到新对象的。以下是在控制台打印的结果:

果然obj和newobj的引用类型互相没有影响,而不像浅拷贝那样引用类型共享。