理解javascript中的MVVM开发模式
http://blog.csdn.net/slalx/article/details/7856769
MVVM的全称是Model View ViewModel,这种架构模式最初是由微软的MartinFowler作为微软软件的展现层设计模式的规范提出,它是MVC模式的衍生物,MVVM模式的关注点在能够支持事件驱动的UI开发平台,例如HTML5,[2][3] WindowsPresentation Foundation (WPF), Silverlight 和 t ZK framework,Adobe Flex。
对这种模式的实现,大部分都是通过在view层声明数据绑定来和其他层分离的,这样就方便了前端开发人员和后端开发人员 的分工,前端开发人员在html标签中写对viewmodel的绑定数据,model和viewmodel是后端开发人员通过开发应用的逻辑来维护这两 层。
最近几年,mvvm模式在javascript中开始有人实现,目前比较成熟的框架有KnockoutJS, Kendo MVVM和Knockback.js,下面我们就以KnockoutJS为例看下MVVM模式中个部分的具体职责和实例代码,同时理解使用这种模式开发的优点和缺点。
Model
同其他的mv*家族成员一样,Model代表特定领域的数据或者应用所需的数据,一个典型的特定领域的数据如用户信息【用户名,头像,email,电话】,或者一首音乐的信息【歌曲名,发行年份,专辑】;
Model仅仅关注数据信息,不关心任何行为;她不格式化数据或者影响数据在浏览器中的展现,这些不是他的职责;格式化数据是view层的任务,同时业务逻辑层被封装在viewmodel中,用来和model进行交互。
在Model层做的一个比较意外的行为是对数据的验证,比如当用户输入email的时候,判断email的格式是否正确。
在KnockoutJS中,Model基本是按照上面的定义来实现的,但是会有通过ajax调用服务器服务来进行读写Model数据。

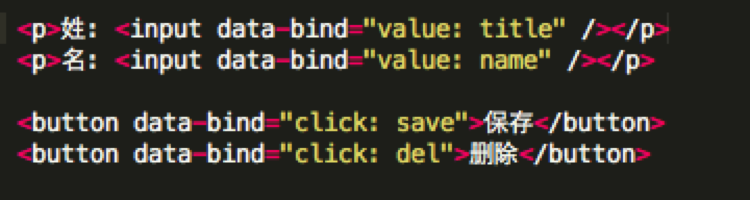
View
View是指应用中和用户直接交互的部分,他是一个交互式的UI来表示ViewModel的状态,View被认为是主动的,而 不是被动的?这句话的意思是说被动的View在应用中不关心model的领域,model的领域在controller中维护;MVVM的主动式的 View包含数据绑定,事件和需要理解model和viewmodel的行为,尽管这些行为可以和属性对应,view仍然需要响应viewmodel的事 件,同时View不负责控制状态。
KnockoutJS的view层就是一个简单的html文档,它里面会有关联到viewmodel的数据声明,同时 KnockoutJS的view层显示从ViewModel中获取的数据,传递命令给viewmodel,并且更新viewmodel改变的状态。

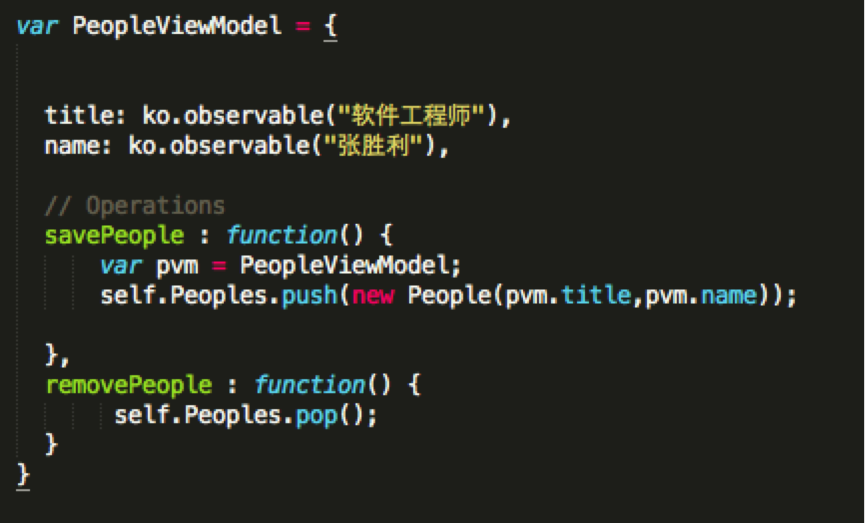
ViewModel
可以认为ViewModel是一个专门用于数据转换的Controller,它可以把Model中的信息转换为View中的信息,同时从View专递命令给Model;
从这个意义上来说,ViewModel看上去更像一个Model,但是它控制着View的很多显示逻辑,同时ViewModel也暴漏一些方法用来维护view的状态,根据View的行为和事件来更新model;
综上,ViewModel位于UI层的后面,暴漏数据给View,可以认为是View层的数据和行为的源;
KnockoutJS把ViewModel解释为数据的展现和表现在UI上的行为,他不是ui需要持久化的数据模型,但是他可以持有 用户存储的数据;Knockout的 ViewModels是采用javascript对象实现的,不用关心html标签,这种抽象的方法可以使它们的实现保持简单。

优点:
- MVVM使并行开发更加容易,使前端开发和后端开发人员互不影响。
- 抽象化View层,减少了代码中的业务逻辑
- ViewModel比事件驱动更容易测试
- ViewModel的测试不用关心uI的自动化和交互
缺点:
- 对于简单的ui,使用MVVM有点太重
- 声明式的数据绑定不利于调试,因为命令式的代码可以和容易的设置断点,这种模式就不利于设置这样的断点
- 在不挑剔(non-trivial)的应用里数据绑定可以创建大量的簿记(book-keeping)。你也不想结束于绑定比被绑定的对象更复杂的情况。
- 在大的应用中,在获取大量的概要(generalization)前很难设计视图-模型层
在上一篇文章中我们了解了mvc的开发的模式,这两种开发有什么不同呢,我们会在下篇文章中做一个具体的分析