第一部分:先说vuex各方法的作用
vuex有5大方法:state、getters、mutations、actions、module
state(仓库):
vuex的所有数据都放在 state 里,vuex其它方法操作的数据都来源于这里
getters(过滤):
getters 跟 state 同样能获取数据,区别是 state 只能拿数据,getters可以对数据进行加工(过滤)
getters 跟 computed 同样具有缓存能力只有数据再次改变才会重新改变,否则就会直接拿取缓存中的数据。
mutations(修改):
改变 state 的数据必须用 mutation ,异步操作不能用 mutation 要用 action
举个例子:当调用了两个包含异步回调的 mutation 来改变 state,如何知道什么时候回调和哪个先回调呢?
action(异步):
action 补充 mutation 不能异步的方法
action 不能直接操作 state 而通过 mutation 来操作 state
module(模块):
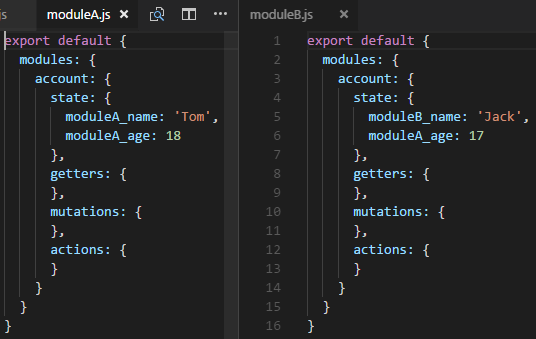
每个模块都有自己的的 state、mutation、action、getter、甚至是嵌套子模块
从上至下进行同样方式的分割(这句话炒官网的已经说得足够明白)
实际开发中都是以模块来开发,团队共同开发一个项目,各程序员负责各自模块文件就行了
第二部分:vuex的安装与配置
安装:npm install --save vuex
在 src 文件夹下新建文件夹命名为 vuex

然后在 vuex 文件夹里新建3个js文件分别名为 store、moduleA、moduleB

先改第一个文件store.js

然后修改moduleA.js、moduleB.js(一模一样的代码)

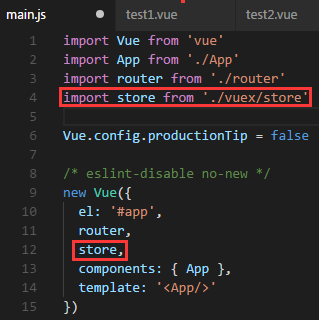
再然后修改 main.js 引入vuex的 store.js

第三部分:各方法怎么用
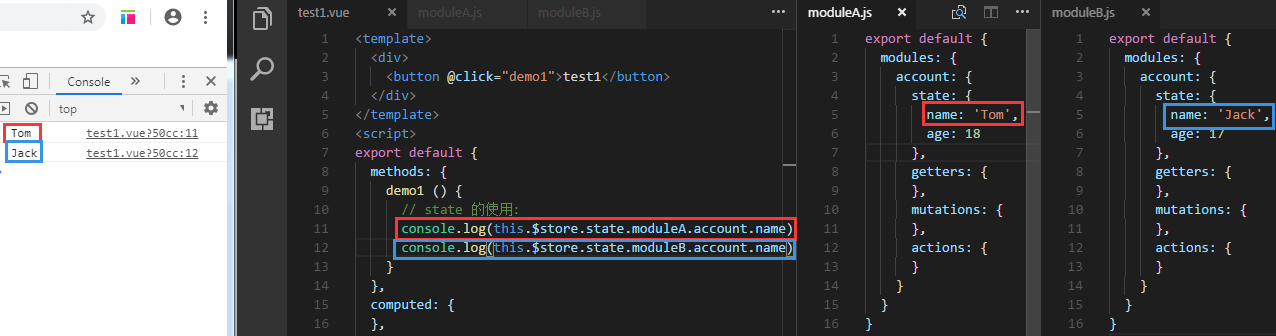
state 的使用:

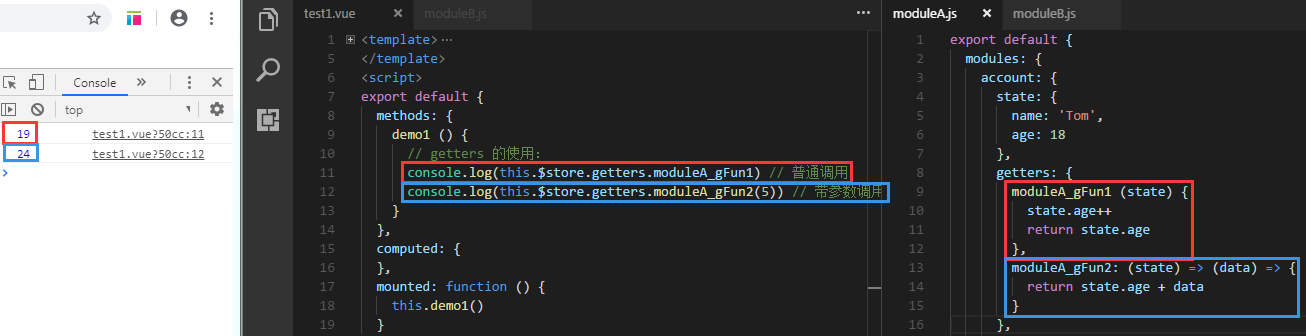
getters 的使用:

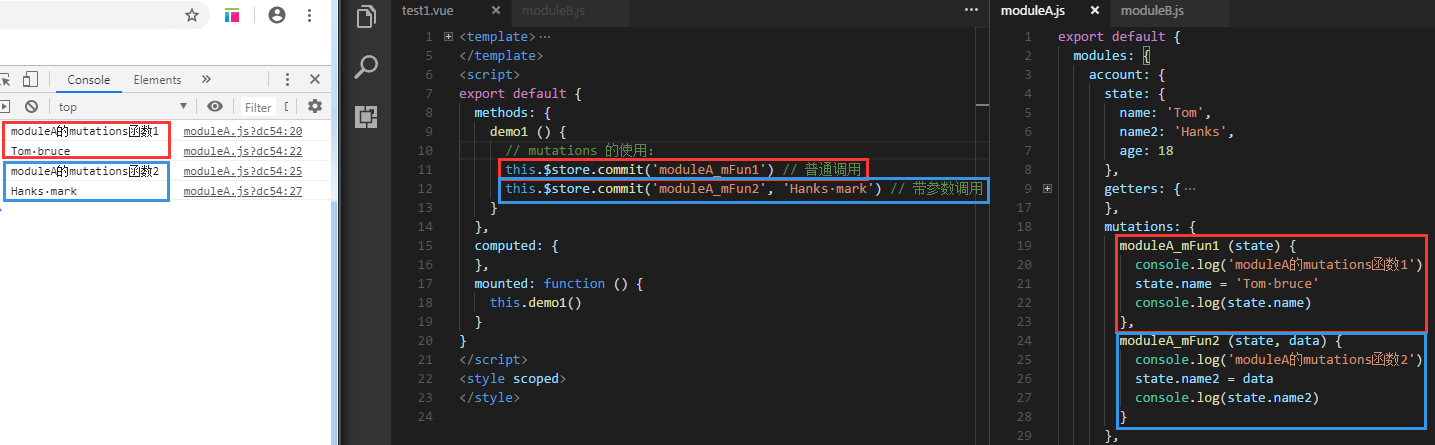
mutations 的使用:

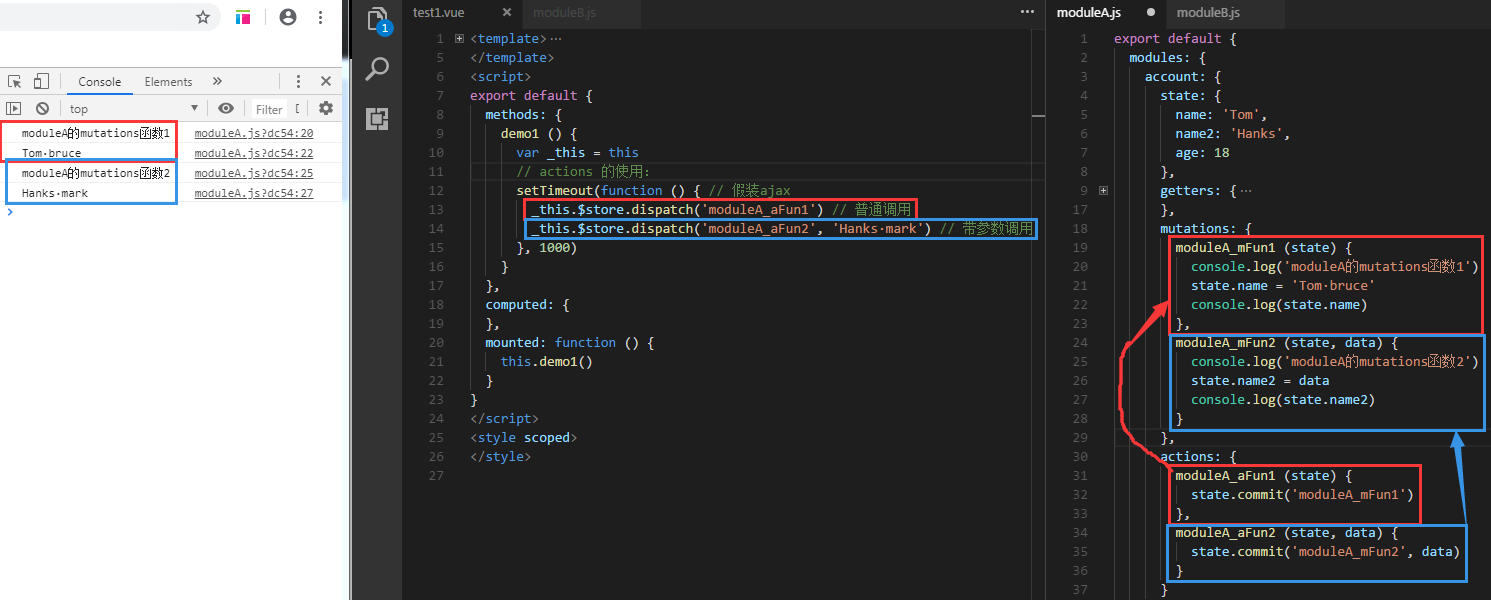
actions 的使用:

第四部分:进阶辅助函数
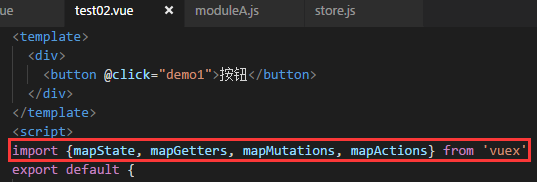
vuex的state、getters、mutations、actions都有自己的对应的辅助函数
mapState、mapGetters、mapMutations、mapActions
那个页面要用就在那个页面引用辅助函数

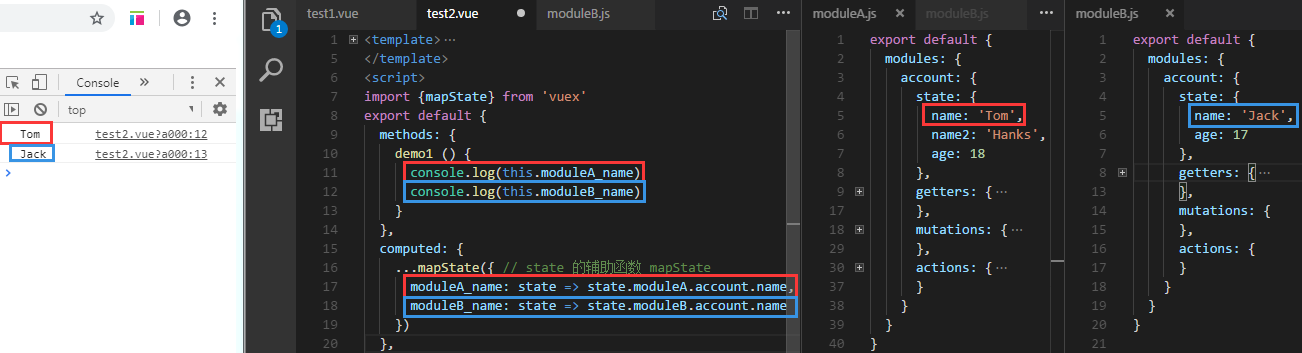
state 的辅助函数 mapState:

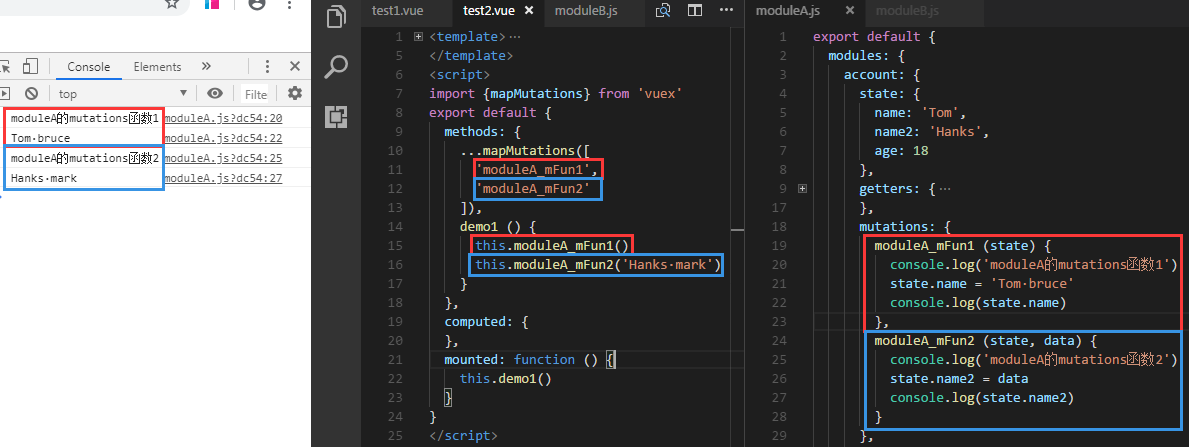
mutations 的辅助函数 mapMutations:

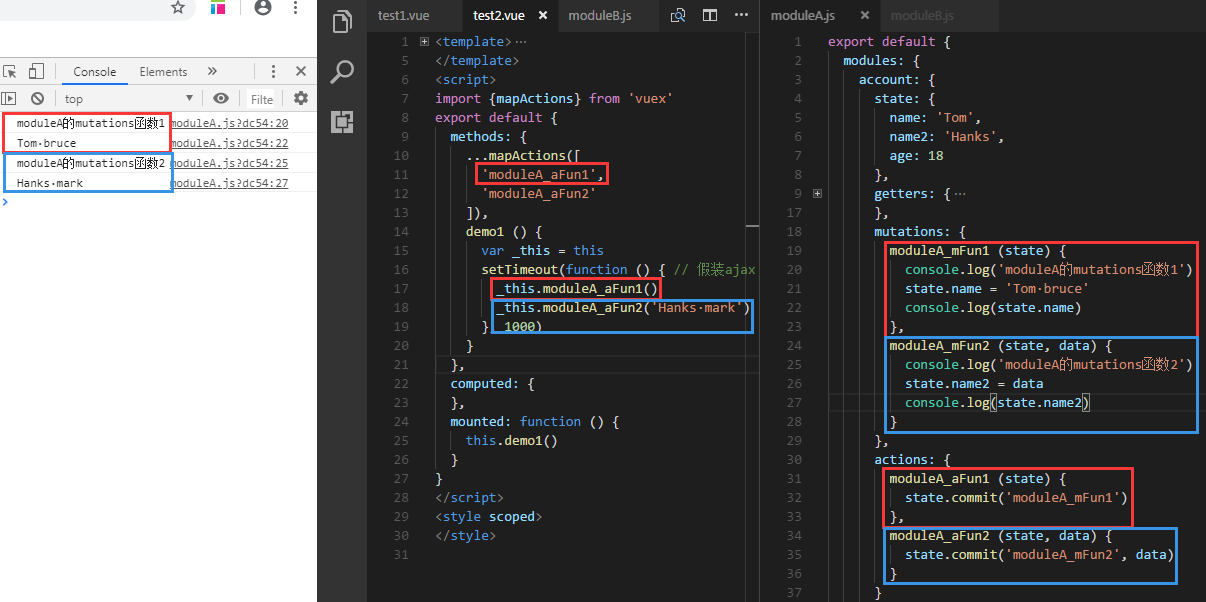
actions 的辅助函数 mapActions:

第五部分:总结
洋洋洒洒写了很多字也贴了很多照片,但还是省略很多小要点,但说起来太累赘担心把小白绕晕
本文尽量简洁直接让新手能完整跑起来vuex再慢慢自行掌握怎么用好
我写这文章目的是让新手尽快能跑起vuex原理只是大概说说,
也不指望一篇文章能让新手彻底弄懂vuex,官网还是要多看看的
我学习任何技术也是这样,先跑起来然后各种修改尝试慢慢悟出代码怎么用,
跑多了熟悉了,就开始琢磨其中原理尽量做到知其然并且知其所然
当面试官问我们任何技术时只回答怎么用只能及格如果说出其中原理那样更加能加分
而且原理掌握了以后出BUG也能更快查明原因排除BUG提高效率,
这也是面试官希望能说出原理的想法
本文在2019年1月5日写过一版但不满意也有点烂尾的感觉,所以决定重新再写一版
虽然也写的不咋地,但是原创比网上其他只会复制粘贴的文章要强
