Clock子组件初始化触发的钩子:
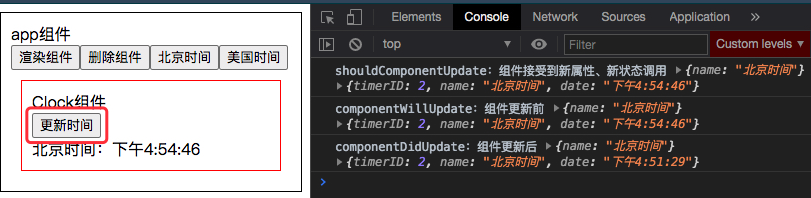
Clock子组件自己更新内部state触发的钩子:

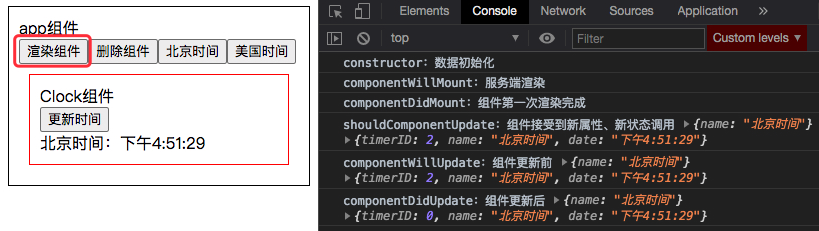
app父组件更新传入Clock子组件的数据触发的钩子:

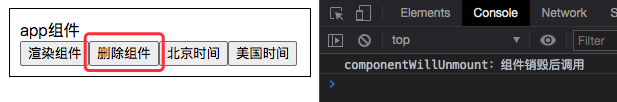
app父组件删除Clock子组件触发的钩子:
父组件App.tsx:
import React, {useState} from 'react';
import Clock from './Clock'
import './app.css';
function App() {
const [clockDom, setClockDom] = useState<JSX.Element>(<div/>);
const changeClock = (state: Boolean, name: String)=> {
if (state) {
setClockDom(<Clock name={name}/>);
} else {
setClockDom(<div/>);
}
}
return (
<div className="app">
<div>app组件</div>
<button onClick={()=> {changeClock(true, "北京时间")}}>渲染</button>
<button onClick={()=> {changeClock(false, "")}}>删除</button>
<button onClick={()=> {changeClock(true, "北京时间")}}>北京时间</button>
<button onClick={()=> {changeClock(true, "美国时间")}}>美国时间</button>
{clockDom}
</div>
);
}
export default App;
子组件Clock.tsx:
import React from 'react' import './clock.css'; interface PropsProp { name: String, } interface StateProp { timerID: number, name: String, date: String, } class Clock extends React.Component <PropsProp, StateProp>{ constructor(props: PropsProp) { // 数据的初始化,接收2个参数,props、context配合super()使用否则this指向错误 super(props); const { name } = this.props; this.state = { timerID: 0, name, date: new Date().toLocaleTimeString() }; } componentWillMount() { // 服务端渲染时调用,在整个生命周期中只会调用一次 console.log("服务端渲染"); } // 初始化:组件第一次渲染完成,dom节点已生成。可以在这里请求ajax返回数据setState后,组件会重新渲染。 componentDidMount() { // 在整个生命周期中只会调用一次 console.log("初始化"); this.setState({timerID: window.setInterval(() => this.tick(), 900000)}); } componentWillUnmount() { // 组件销毁后调用,多用于清理内存空间 window.clearInterval(this.state.timerID); } componentWillReceiveProps(newProps: PropsProp) { // 当从父类接收到新的 props 前调用。 // newProps就是父级最新传入的数据 // 对比this.props 和 nextProps 将nextProps的state改为当前的state,页面可以重新渲染。 console.log("从父级接收新数据props", this.props, newProps); this.setState({name: newProps.name}); } shouldComponentUpdate(newProps: PropsProp, nextState: StateProp) { // 组件接受到新属性、新状态调用 console.log("组件接受到新属性、新状态调用", newProps, nextState); // 返回true则组件正常运行 // 返回false则阻止render调用,后面的函数不会被继续执行了, return true // 必须返回 true 或者 false } componentWillUpdate(newProps: PropsProp, nextState: StateProp) { // 组件更新前调用 // shouldComponentUpdate,返回true后,组件进入重新渲染的进程。 // 此时进入componentWillUpdate中,也可以同样拿到nextProps和nextState console.log("组件更新前", newProps, nextState); } componentDidUpdate(prevProps: PropsProp, prevState: StateProp) { // 组件更新后调用 // 在这里可以拿到prevProps和prevState,也就是更新前的props和state console.log("组件更新后", prevProps, prevState); } tick() { this.setState({date: new Date().toLocaleTimeString()}); } render() { // 渲染组件 return ( <div className="clock"> <div>Clock组件</div> <button onClick={()=> {this.tick()}}>更新时间</button> <div>{this.state.name}:{this.state.date}</div> </div> ); } } export default Clock