express是干嘛的百度有很多解释了我也不重复直接进入主题:用express搭建简单后台
express脚手架
Node.js 8.2.0+版本略过此步骤,Node.js 8.2.0以下版本才需要安装
1)全局安装Express 脚手架:npm install -g express-generator

2)执行命令查看版本号:express --version // 有版本号证明安装成功

三:执行命令初始化项目
随便找个地方新建个文件夹,这里我就随便命名 express-test2
Node.js 8.2.0+版本执行命令初始化项目:npx express-generator
Node.js 8.2.0以下版本执行命令初始化项目:express
创建了一堆文件具体作用看文档:https://www.expressjs.com.cn/starter/generator.html

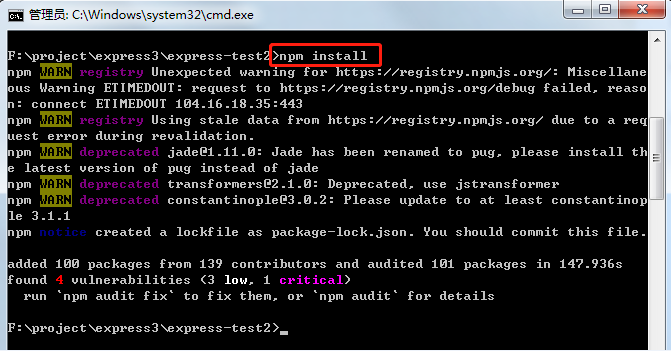
然后安装依赖:npm install

启动项目
MacOS 或 Linux 中通过如下命令启动此应用:DEBUG=express-test2:* npm start
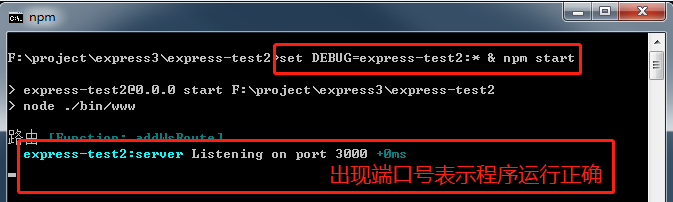
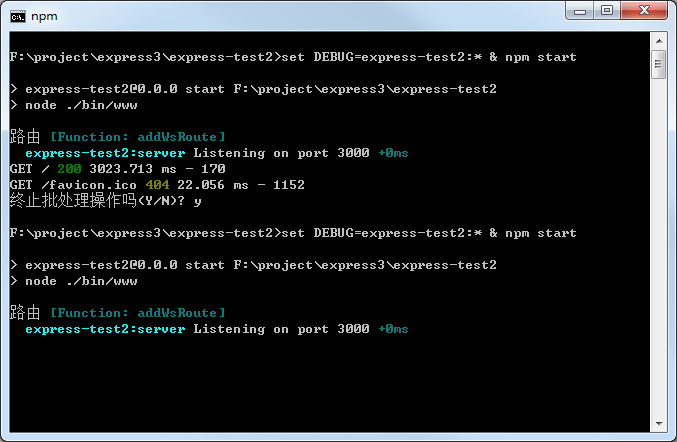
Windows 的 cmd 通过如下命令启动此应用:set DEBUG=express-test2:* & npm start
Windows 的 PowerShell 通过如下命令启动此应用:$env:DEBUG='express-test2:*'; npm start

这里要注意express-test2是项目的名称不能写错
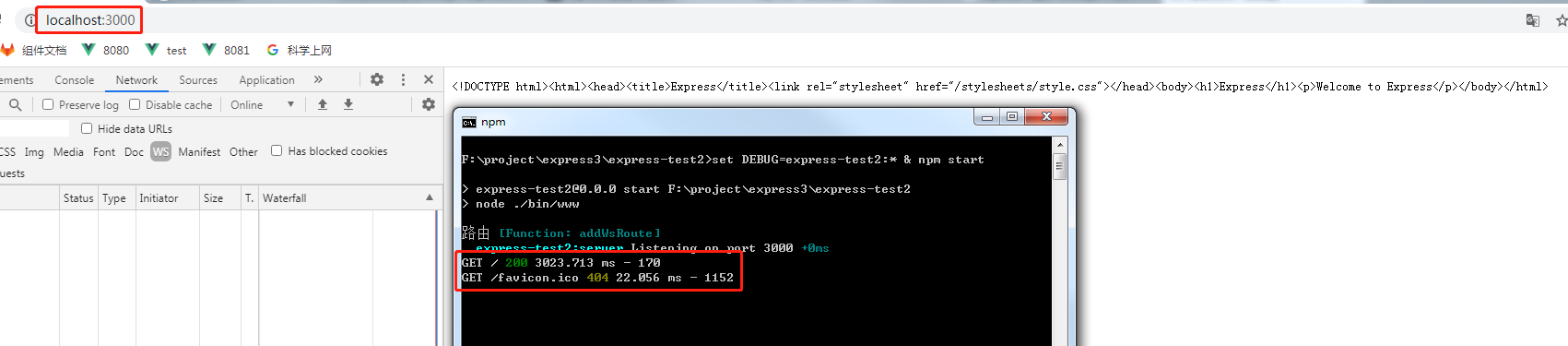
浏览器访问http://localhost:3000网址,当命令行有提示表明express运行成功

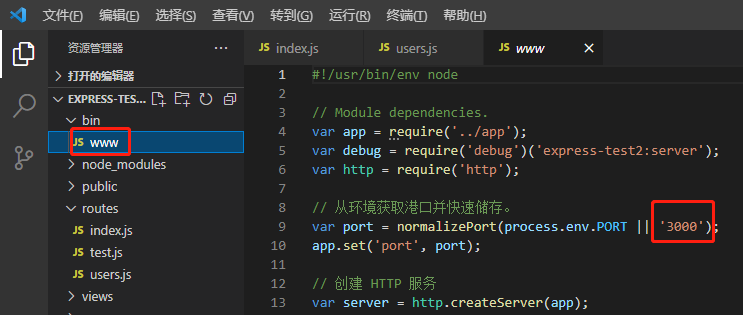
这里可以改访问路径,默认3000

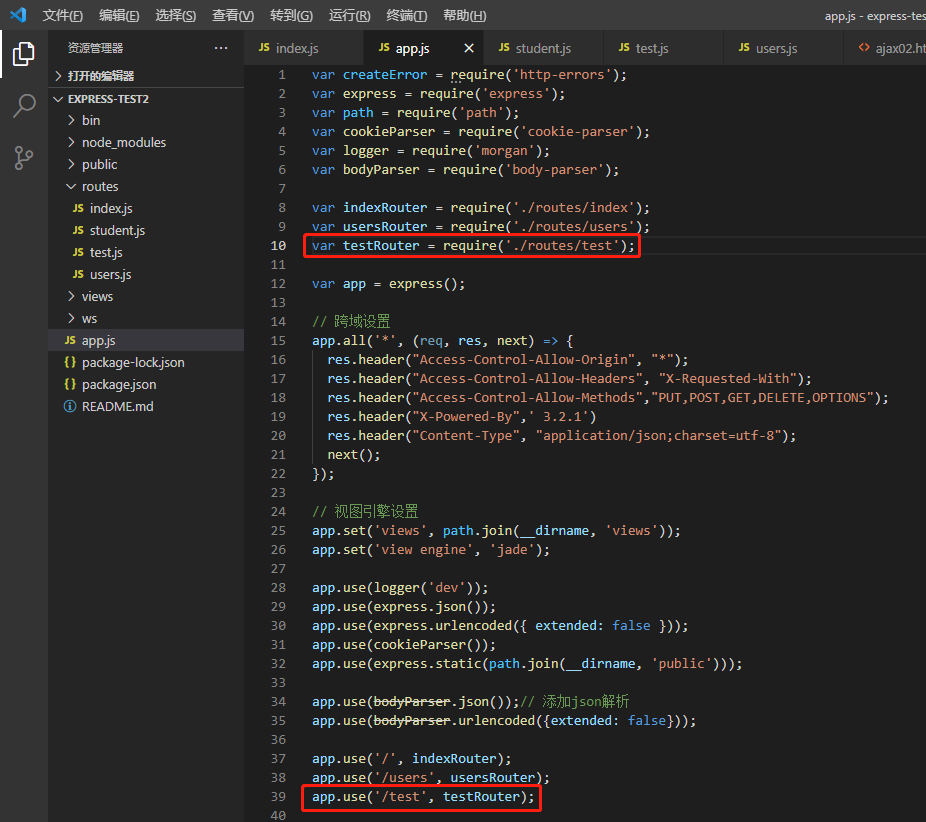
app.js文件设置跨域

routes 文件夹就是专门存放路由,每个单独文件就是一个路由模块
routes 文件夹创建个 test.js 文件填入以下内容:
var express = require('express'); var router = express.Router(); // 定义路由主页 router.get('/', function(req, res, next) { res.render('index', { title: 'Express' }); }); // 创建个get查询路由 router.get('/query', function(req, res, next) { // 这里就可以写各种业务数据了 console.log('拿get请求参数:', req.query); const result = { // 弄个假数据测试下 result: { name: "tom", age: 18, sex: true }, state: { message: "", state: "ok", success: true } } res.json(result); // 输出结果 }); // 创建个post查询路由 router.post('/query2', function(req, res, next) { console.log('拿post请求参数:', req.body); const result = { // 弄个假数据测试下 result: { name: "anne", age: 16, sex: false }, state: { message: "", state: "ok", success: true } } res.json(result); // 输出结果 }); module.exports = router;
app.js 文件引入刚才写 test.js 文件

然后重跑express服务

接下来写个简单的前端接口调用页面也就是ajax,我就偷懒直接用jq封装后的ajax演示了
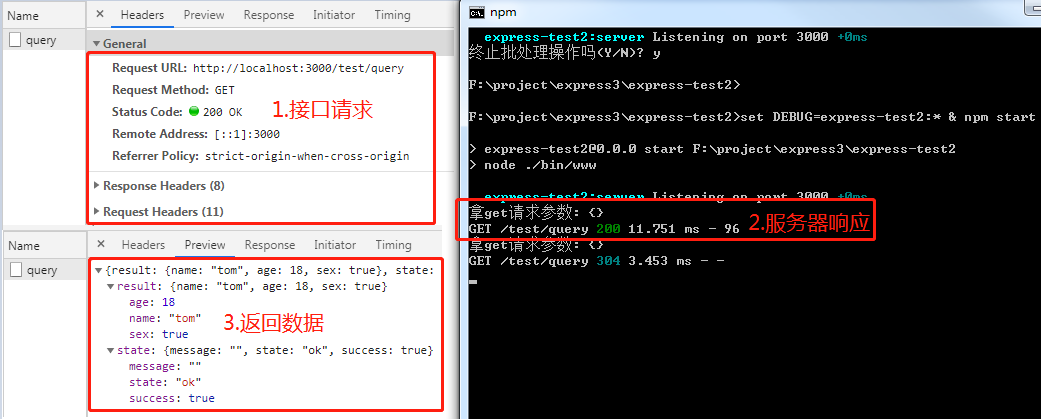
get请求:
var url = "http://localhost:3000"; // 也可以是本地IP + 3004 $.ajax({ type: "GET", url: url + "/test/query", success: function (res) { console.log(res); }, error: function (err) { console.log(err); } });

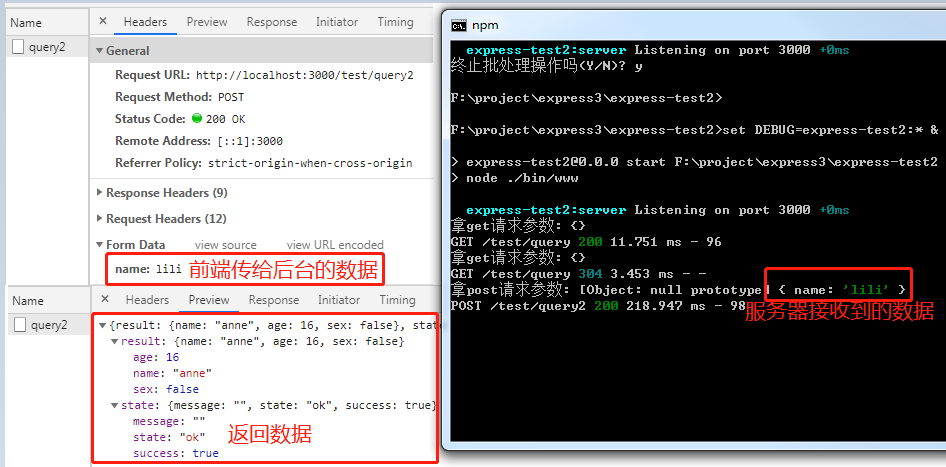
post请求
$.ajax({ type: "POST", url: url + "/test/query2", data: { name: 'lili' }, success: function (res) { console.log(res); }, error: function (err) { console.log(err); }, });

以上都是express基本用法,接下来下一篇文章演示express + MySql