Node.js是一个让JavaScript运行在服务端的针对Web的开发平台,因为它才使得JavaScript在服务端堪与PHP、Python、Perl、Ruby平起平坐,跻身于脚本语言世界的一等公民的行列,官网:http://www.nodejs.org。
Express作为Node.js的开发框架,目前也是最稳定,使用最广泛,而且Node.js官方推荐的唯一一个Web开发框架,毫无疑问首选开发框架就是它了,官网:http://expressjs.com。
那么接下来,构建一个node.js+express的开发环境将是一切的开始。
系统环境:windows8(32位),windows7(32位)
1.安装node.js。
进入官网的下载地址:http://www.nodejs.org/download/ 。
选择Windows Installer或者选择Windows Installer (.msi) 32-bit,下载安装包。
下载完成后,双击安装,点击Next(如下图)。

必然是为“I accept the terms in the License Agreement”打上勾(如下图)。

选择安装路径(如下图)。

查看并可修改将被安装的功能(如下图)。
默认安装:
Node.js运行环境,必装,不解释。
npm包管理器,用来安装第三方的Package,Express就是。
Online document shortcuts就是在安装中,会在开始菜单的Node.js项下产生一个在线文档的链接。
Add to PATH就是在安装完后,将Node.js的安装目录添加到环境变量Path中,那么,在命令行中的任何路径下运行node命令。
建议:请保持默认安装。

接下来,选择“Instal”,进行安装。

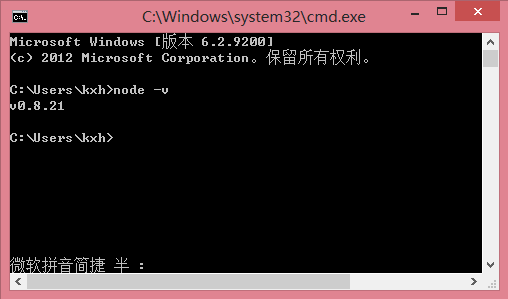
安装完成后,在命令行中输入node -v,看到版本号,则安装成功。

2.安装Express。
通过nmp包管理器进行安装,安装分为:
全局安装:自动安装到“C:\Users\[当前用户]\AppData\Roaming\npm”下,并且自动将路径添加到环境变量“Path”中。
本地安装:安装到当前目录下,不会将路径添加到环境变量“Paht”中。
为了方便使用并且能在命令行中的任意路径下运行“express”命令,首选全局安装。
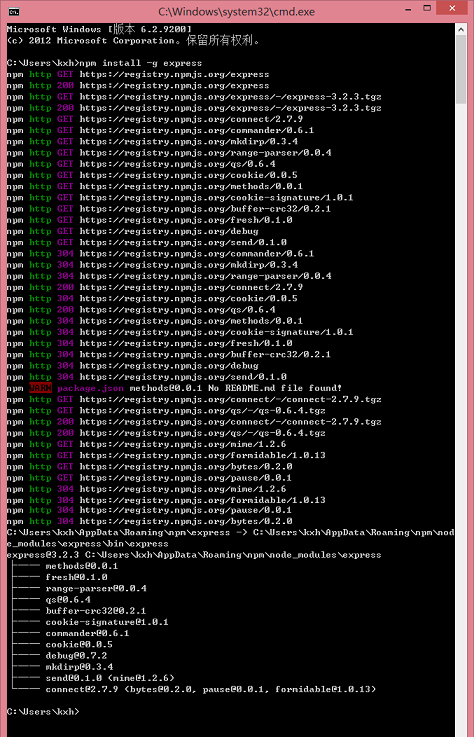
OK!现在就在命令行中输入“npm install -g express”。
注:"-g"就是全局安装选项,没有这个就是本地安装。
稍等片刻后安装完成,然后就可以在命令行中输入“express --help”,查看帮助信息。

至此,环境安装完成。
^-^