DOM: Document Object Model(文档对象模型)的简写,那么,这是一种什么样的模型,简单点来说,就是将文档当成了一棵树。它独立于平台与语言,允许程序与脚本动态地访问、更新文档的结构、内容、样式。
1.DOM的分类:
核心DOM:针对任何结构化文档的标准模型
XML DOM:针对XML文档的标准模型。定义了所有XML元素的对象和属性,以及访问它们的方法
HTML DOM:针对HTML文档的标准模型。定义了所有HTML元素的对象和属性,以及访问它们的方法。HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准
2.DOM节点:
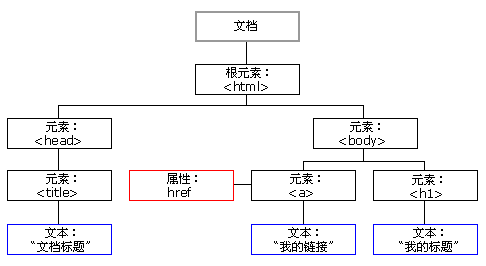
上面说到DOM将文档当成了一棵树。那么,所有事物都是节点,DOM是视为节点树的HTML。

通过HTML DOM,树中所有节点都可通过js访问。所有HTML节点都可被修改、增加或删除
3.DOM方法:可以在节点(HTML元素)上执行的动作
getElementById getElementsByTagName getElementsByClassName
appendChild removeChild replaceChild
createElement createTextNode createAttribute
4.DOM属性: 节点(HTML元素)的值,可以获取、设置
innerHTML parentNode childNodes attributes nodeName nodeValue nodeType
5.DOM事件:HTML DOM允许js对HTML事件作出反应,onclick=JavaScript
HTML事件例子:
点击事件 网页加载 图片加载 鼠标移动在元素上 输入内容改变 表单提交
向元素分配事件,使用元素的事件属性:
<input type="button" onclick="disDate()" value="显示日期" />
使用js向HTML元素分配事件:
<script type="text/javascript">
document.getElementById("myBut").onclick=function(){...}
</script>
onclick onload onunload onchange onmouseover onmouseout onmousedown onmouseup
总结:这只是作者本人在平时看书时总结出来的一些知识要点,简单点来说,HTML DOM就是将HTML文档视为一棵树,HTML文档的标签以及标签中的一些属性都被视为树中的节点,我们可以通过js对树中的节点进行操作。但要想对HTML DOM有个全面而深刻的了解,还是需要看下书的。有啥不足,望指正