网站自定义错误页面的设置,大家应该都知道它的重要性……不多说,下面带大家一步步在IIS下设置网站自定义错误页面……
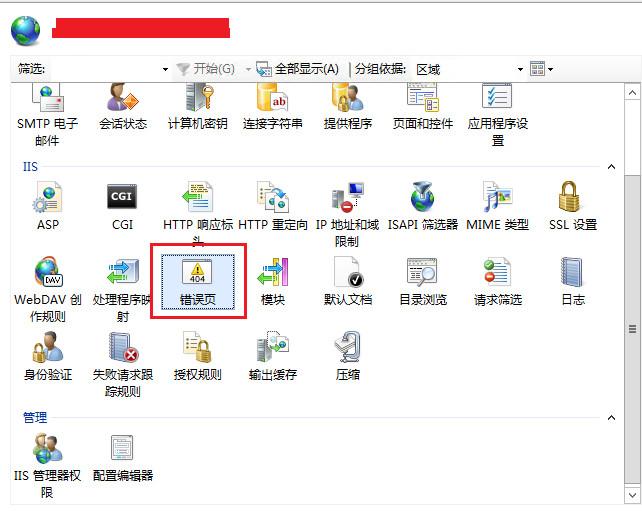
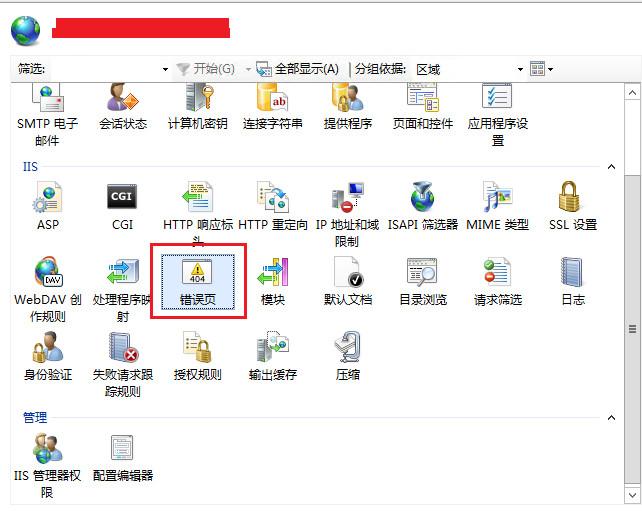
1、首先进入你的网站主页,找到【错误页】(注意是IIS下的错误页不是.NET错误页),双击【错误页】

2、这样就进入了错误页面,点击【编辑】或者双击状态代码行,打开“编辑自定义错误页面”

3、填写状态码,响应操作处选择第二项【在此网站上执行】,输入URL

4、查看错误页面相对根目录的位置,按照示例填写就可以的。然后依次设置其它页面


5、当然还可以通过修改配置文件(web.config)来设置自定义页面,它和上面的配置是对应的。
1 <?xml version="1.0" encoding="UTF-8"?>
2 <configuration>
3 <system.webServer>
4 <httpErrors errorMode="Custom">
5 <remove statusCode="502" subStatusCode="-1" />
6 <remove statusCode="501" subStatusCode="-1" />
7 <remove statusCode="500" subStatusCode="-1" />
8 <remove statusCode="412" subStatusCode="-1" />
9 <remove statusCode="406" subStatusCode="-1" />
10 <remove statusCode="405" subStatusCode="-1" />
11 <remove statusCode="403" subStatusCode="-1" />
12 <remove statusCode="401" subStatusCode="-1" />
13 <remove statusCode="404" subStatusCode="-1" />
14 <error statusCode="401" prefixLanguageFilePath="" path="/ErrorPages/401.html" responseMode="ExecuteURL" />
15 <error statusCode="404" prefixLanguageFilePath="" path="/ErrorPages/404.html" responseMode="ExecuteURL" />
16 <error statusCode="403" prefixLanguageFilePath="" path="/ErrorPages/403.html" responseMode="ExecuteURL" />
17 <error statusCode="405" prefixLanguageFilePath="" path="/ErrorPages/405.html" responseMode="ExecuteURL" />
18 <error statusCode="406" prefixLanguageFilePath="" path="/ErrorPages/406.html" responseMode="ExecuteURL" />
19 <error statusCode="412" prefixLanguageFilePath="" path="/ErrorPages/412.html" responseMode="ExecuteURL" />
20 <error statusCode="500" prefixLanguageFilePath="" path="/ErrorPages/500.html" responseMode="ExecuteURL" />
21 <error statusCode="501" prefixLanguageFilePath="" path="/ErrorPages/501.html" responseMode="ExecuteURL" />
22 <error statusCode="502" prefixLanguageFilePath="" path="/ErrorPages/502.html" responseMode="ExecuteURL" />
23 <error statusCode="503" prefixLanguageFilePath="" path="/ErrorPages/503.html" responseMode="ExecuteURL" />
24 </httpErrors>
25 </system.webServer>
26 </configuration>

<error statusCode="404" prefixLanguageFilePath="" path="/ErrorPages/404.html" responseMode="ExecuteURL" />
有两个重要的点:状态码(statusCode)和路径(path),填写的时候要细心。