接上一篇“HTML01随笔”
1.使用样式:
内联样式:标签中使用style属性
内部样式:<head>使用<style type="text/css">...</style>
外部样式:使用<link rel="stylesheet" type="text/css" href="styles.css">
2.表格table:
占据2列单元格:<td colspan="2"></td>
占据2行单元格:<td rowspan="2"></td>
边框border、单元格边距cellpadding、单元格间距cellspacing
3.无序列表:
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
4.有序列表:
<ol>
<li>coffee</li>
<li>tea</li>
<li>milk</li>
</ol>
5.自定义列表:<dl>标签开始,列表项<dt>开始,列表项定义<dd>开始
<dl>
<dt>coffee</dt>
<dd>-black hot drink</dd>
<dt>milk</dt>
<dd>-white cold drink</dd>
</dl>
6.块级元素、内联元素
div:块级元素,其他元素的容器。float对于div布局有重要意义。
span:内联元素,文本的容器
块级:div h1 ul table p
内联:img a td b
7.HTML布局:
使用<div>元素
使用table:table不是布局工具,不建议使用
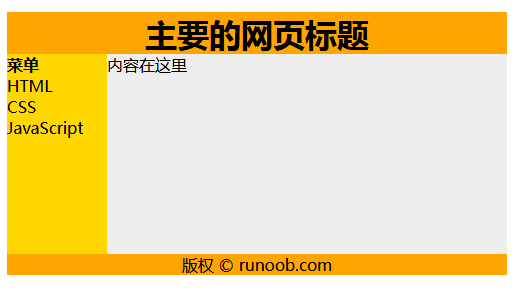
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>DIV布局--float属性</title> </head> <body> <div id="container" style="500px"> <div id="header" style=""> <h1 style="margin-bottom:0;text-align:center;">主要的网页标题</h1></div> <div id="menu" style="height:200px;100px;float:left;"> <b>菜单</b><br> HTML<br> CSS<br> JavaScript</div> <div id="content" style="height:200px;400px;float:left;"> 内容在这里</div> <div id="footer" style="clear:both;text-align:center;"> 版权 © runoob.com</div> </div> </body> </html>

布局效果如图所示