bug修改:
1、上下移动和左右移动同时存在时,坦克会斜着移动
解决:增加移动优先级
using System.Collections; using System.Collections.Generic; using UnityEngine; public class Player : MonoBehaviour { public float moveSpeed;//坦克移动速度 private SpriteRenderer sprRenderer;//存储图片的引用 public Sprite[] sprMove;//移动切换图片 private void Awake() { sprRenderer = this.GetComponent<SpriteRenderer>(); //获取图片的引用 } void Start () { } void Update () { } private void FixedUpdate() { float h = Input.GetAxisRaw("Horizontal");//获取水平输入 float v = Input.GetAxisRaw("Vertical");//获取垂直输入 #region 移动图片切换 if (h > 0) { sprRenderer.sprite = sprMove[0];//右移 } else if (h < 0) { sprRenderer.sprite = sprMove[1];//左移 } transform.Translate(Vector3.right * h * moveSpeed * Time.deltaTime);//水平移动 //设置移动优先级 if (h != 0) { return; } if (v > 0) { sprRenderer.sprite = sprMove[2];//上移 } else if (v < 0) { sprRenderer.sprite = sprMove[3];//下移 } transform.Translate(Vector3.up * v * moveSpeed * Time.deltaTime);//垂直移动 #endregion #region 图片旋转 #endregion } }
渲染优先级
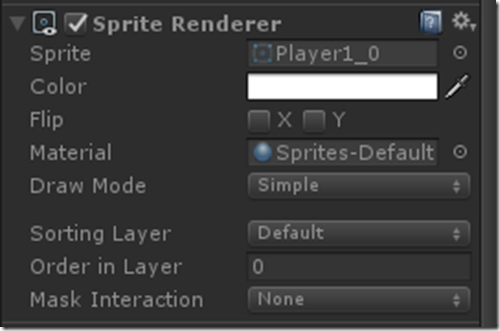
SortingLayer:层级
OrderInLayer:渲染层级,层级越大的时候越后渲染,后渲染的显示在最上面
0层级:子弹、爆炸特效
1层级:森林
2层级:坦克