结对编程作业
具体分工:
| 姓名 | 分工 |
|---|---|
| 林怡琳 | 原型设计及实现,博客撰写 |
| 林逸丽 | AI实现,博客撰写 |
2.1 - 原型设计
[2.1.1]设计说明:
原型具备一个开始界面,点击开始游戏按钮进入游戏界面。
进入游戏后底下导航栏分为游戏界面、自动界面和历史界面三块。
游戏界面可以进行拼图游戏,有重玩游戏和开始新游戏功能。重玩游戏功能即重新开始当前游戏,开始新游戏即更换底图并打乱。
自动界面是对当前拼图游戏的自动求解过程,点击开始即可进行拼图的自动还原。
历史界面是游戏记录榜,可在此查看游戏的历史记录。

图1:开始游戏界面

图2:游戏界面游戏过程展示1

图3:游戏界面游戏过程展示2

图4:游戏界面游戏过程展示3

图5:点击新游戏更换底图并打乱

图6:自动界面

图7:历史界面
[2.1.2]原型模型设计工具实现:
墨刀
[2.1.3]结对的过程:
就近选择跟舍友一起组队

[2.1.4]遇到的困难及解决方法:
- 困难描述
1.刚开始采用axure工具,无从下手,查询了很多教程博客,做得又慢又难看。改用墨刀之后,做的原型很僵硬,尽管用了一个色系,但背景太过繁复,看起来就像PPT一样。
2.原型设计实现过程中,借鉴网上的代码,但跟自己的需求不大一样。
- 解决尝试
1.尝试多种背景图,尽量做到简单干净。
2.不断修改代码,通过查询资料依次将需要的功能加上去。
- 是否解决
是
- 有何收获
1、原型设计需要多去看看别人的模板,对原型设计的实现与美观程度有很大帮助。
2、实现过程中,因为借鉴的是别人的代码,增加或修改功能的时候老是出现很多bug,在修改的过程中我的自学能力增强了不少。
2.2 - AI与原型设计实现
[2.2.1]代码实现思路:
网络接口的使用
postman工具:
-
代码组织与内部实现设计(类图)

1.接口 2.900×900图片切割成9张300×300图片PIL)3.图像二值化 4.图像识别对比(opencv numpy)5.得出顺序 6. pintu-solver:拼图求解器
-
说明算法的关键与关键实现部分流程图
先还原左上角,再还原最下方两行,再还原最右方两列,最后还原右下角小正方形
运用了bfs,但不是最优算法。
参考https://www.cnblogs.com/weiyinfu/p/5911340.html -
贴出你认为重要的/有价值的代码片段,并解释
解释已在图中注释出:

使用PIL库中的crop方法将900×900图片切割成9张300×300图片

运用numpy的matrix将图片转为矩阵

运用bfs寻找给定源点和目标源点间的一条路径
-
性能分析与改进
状态搜索,首先想到dfs和bfs还有A*等,然后发现没有加限制条件,过于粗糙,且可能会陷入死循环。 -
描述你改进的思路
1.把问题分为三部分:左上角xsize-2*ysize-2的拼图,左边的2列,下面的两行
2.剪枝优化。在求解给定源点和目标源点间的一条路径时不能经过固定点,不能经过已经排好位置的点
3.根据操作对拼图逆序数的影响,得出:拼图守恒量的值与目标状态相同=>拼图有解 -
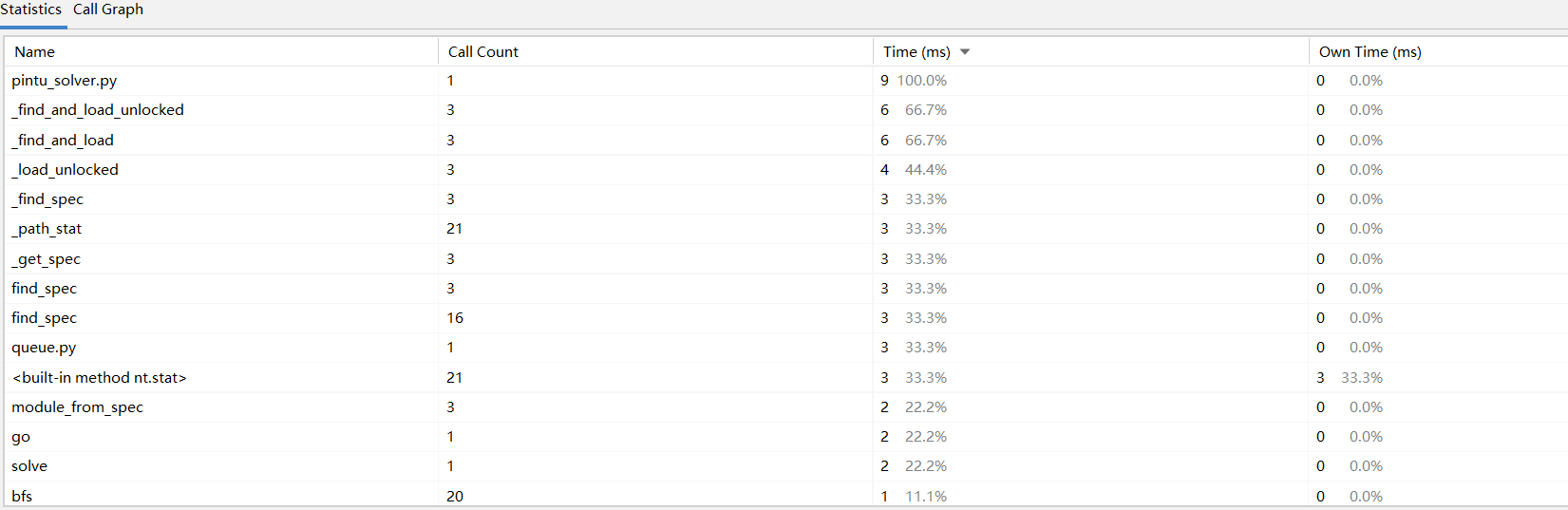
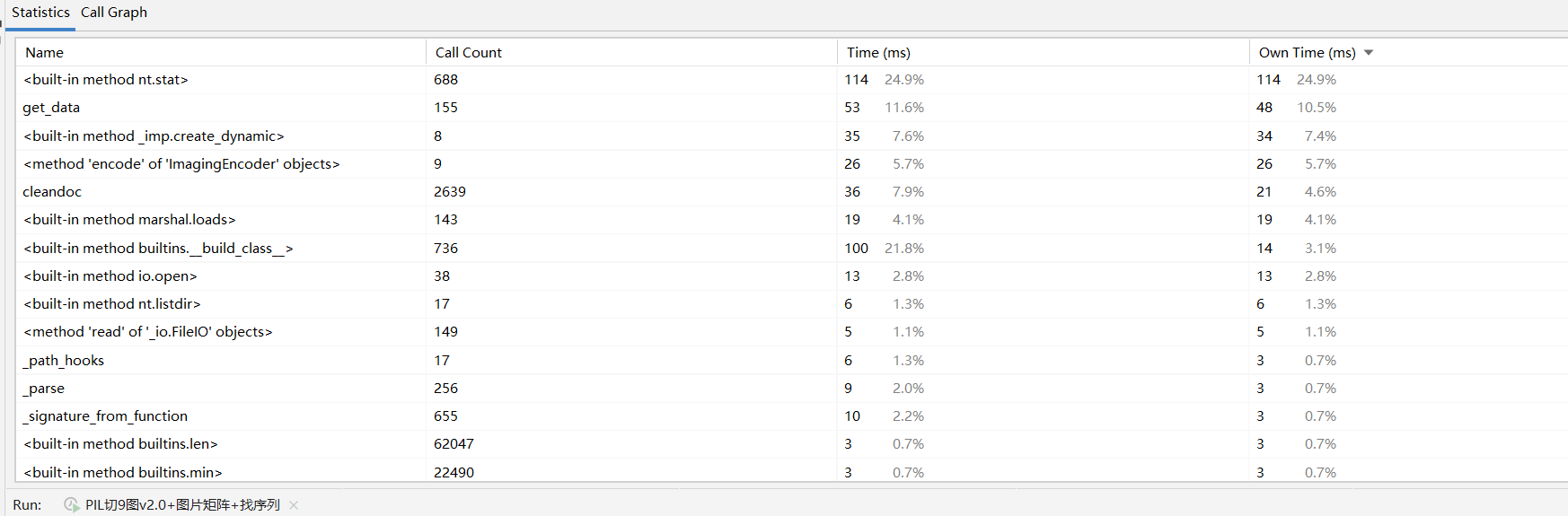
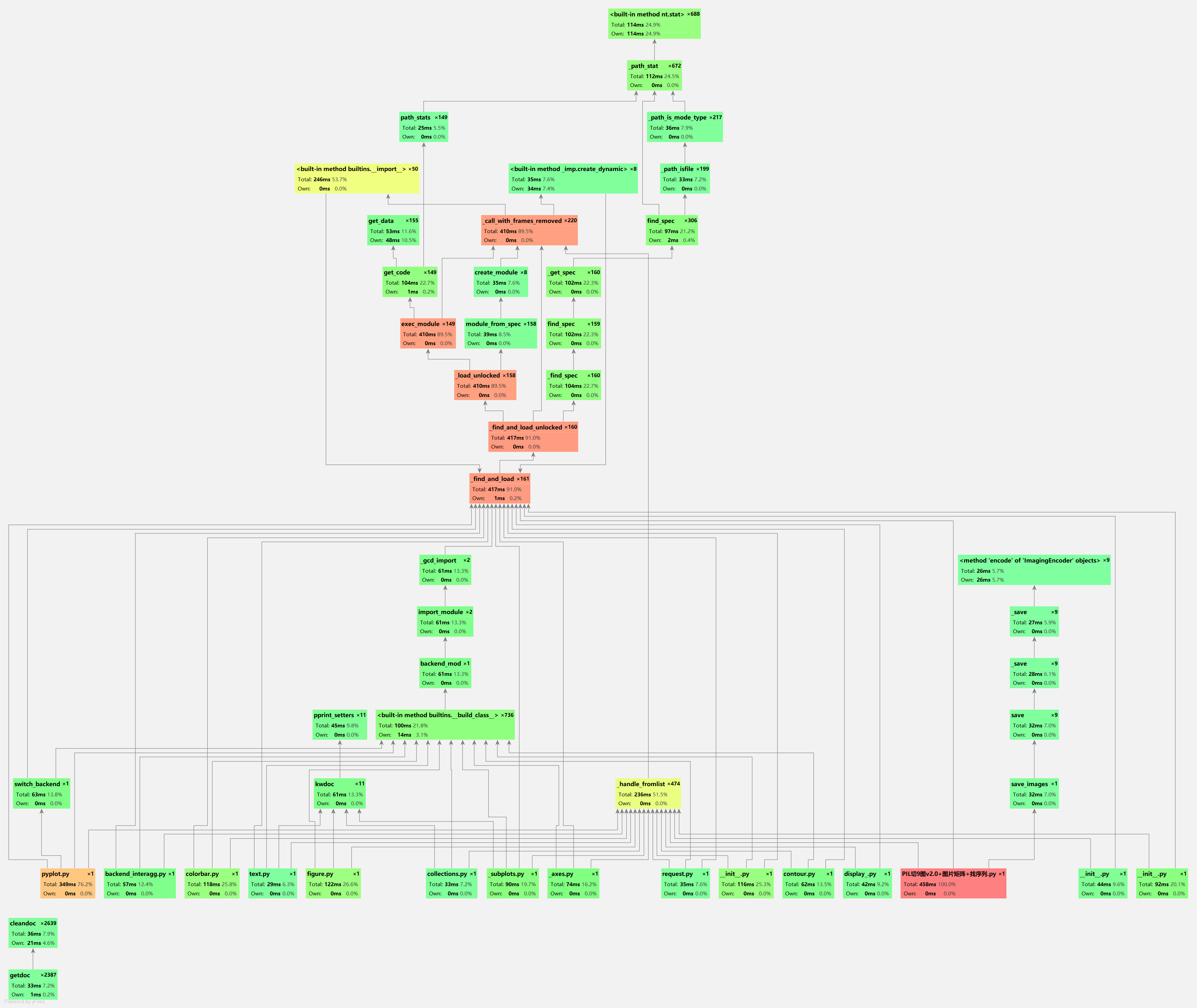
展示性能分析图和程序中消耗最大的函数




- 展示出项目部分单元测试代码,并说明测试的函数,构造测试数据的思路
测试数据来自本次结对编程要求的接口。 - [2.2.2]贴出Github的代码签入记录,合理记录commit信息

[2.2.3]遇到的代码模块异常或结对困难及解决方法。
-
问题描述
1.没有认真阅读题目,将原型设计实现作为重点,忽略了AI实现
2.一开始两人没有进行明确分工,导致进度缓慢
-
解决尝试
1.抓紧时间搜索资料、询问同学关于AI实现相关知识。
2.确定各自需要做什么,尽量去做,学会沟通。
-
是否解决
是
-
有何收获
我觉得结对编程最重要的是明确各自的工作,很遗憾一开始我们并没有意识到这一点,所以导致后边的工作没法更好地展开。除此之外,我认为自己在这个过程中很好地锻炼了找资料和自学的能力,很多问题其实都能在网上找到解答,只要愿意花时间去尝试。实在无法解决的时候与同学交流也是很棒的体验,你能从不一样的思路里得到一些启发。
[2.2.4]评价你的队友。
-
值得学习的地方
因为搞错了重点,时间太过仓促,又很多事情挤过来,导致后边我心态崩坏,进度缓慢。但队友仍旧以平常之心尽量去做,我想这是我最欠缺的地方。
-
需要改进的地方
我认为我的队友时间管理意识比较薄弱,这是她需要改进的地方。
[2.2.5]提供此次结对作业的PSP和学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 5 | 5 | 熟悉python语言 |
| 2 | 100 | 100 | 19 | 24 | 进行原型设计,初步实现原型设计 |
| 3 | 50 | 150 | 18 | 42 | 原型设计实现 |
| 4 | 500 | 650 | 12 | 54 | 图片华容道相关查找 |
PSP表格:
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| · Planning | · 计划 | 20 | 20 |
| · Estimate | · 估计这个任务需要多少时间 | 30 | 30 |
| · Development | · 开发 | 110 | 130 |
| · Analysis | · 需求分析 (包括学习新技术) | 1200 | 1300 |
| · Design Spec | · 生成设计文档 | 30 | 30 |
| · Design Review | · 设计复审 | 30 | 30 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 50 | 50 |
| · Design | · 具体设计 | 300 | 320 |
| · Coding | · 具体编码 | 360 | 400 |
| · Code Review | · 代码复审 | 50 | 80 |
| · Test | · 测试(自我测试,修改代码,提交修改 | 140 | 160 |
| · Reporting | · 报告 | 30 | 30 |
| · Test Repor | · 测试报告 | 30 | 30 |
| · Size Measurement | · 计算工作量 | 15 | 20 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 70 | 70 |
| · 合计 | 2465 | 2700 |