收银台首页



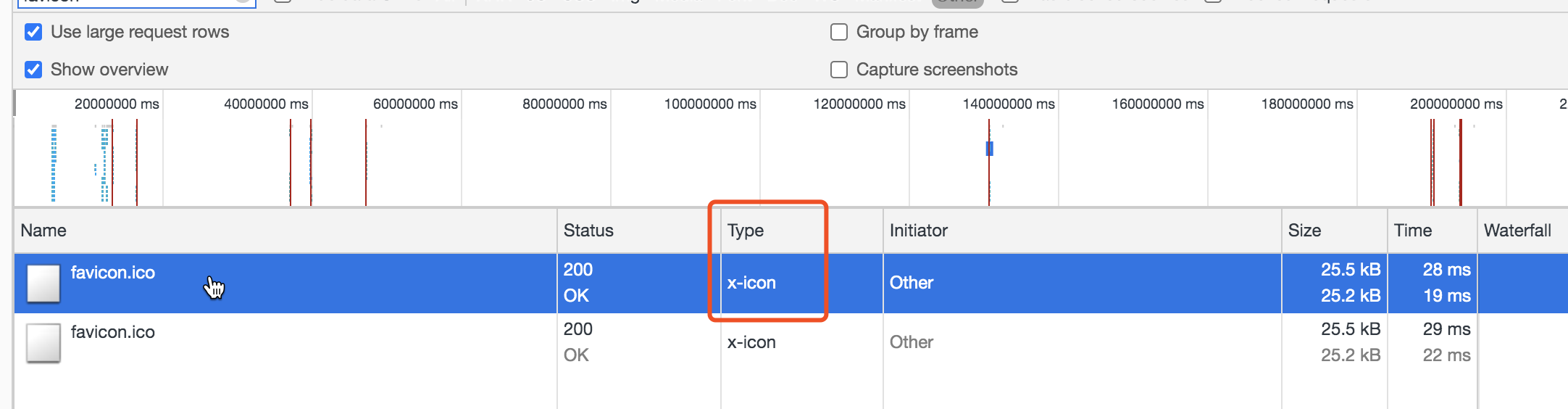
收银台网站是有图标的,从上图就可以看出,收银台favicon.icon的设置使用了方法一,也就是将favicon.icon放在服务器根目录下
乐高


乐高网站没有图标,请求favicon.icon返回了302(HTTP响应状dao态码302并不是一个错误代码,袭302代表的意思bai其实是duURL重定向zhi,即是将当前连接访问dao的URL重定向到新的URL。那如何得知新的URL呢,新的URL记录在在HTTP响应Headers(HTTP响应首部)里面,302响应首部中有一个Location字段中,将Location字段的内容提取出来,然后再访问这个URL就可以了。)
个人实战
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <!-- <link rel="apple-touch-icon" sizes="180x180" href="./favicon/apple-touch-icon.png"> --> <link rel="icon" type="image/png" sizes="32x32" href="./favicon/favicon-32x32.png"> <link rel="icon" type="image/png" sizes="16x16" href="./favicon/favicon-16x16.png"> <!-- <link rel="manifest" href="./favicon/site.webmanifest"> --> <!-- <link rel="mask-icon" href="./favicon/safari-pinned-tab.svg" color="#5bbad5"> --> <!-- <meta name="msapplication-TileColor" content="#da532c"> <meta name="theme-color" content="#ffffff"> --> <title>Document</title> </head> <body> </body> </html>
