div和span标签的区别
div 是块级元素标签,独占一行,后面跟的内容换行显示
span 是内联元素标签,后面可以跟其他显示内容,不独占一行
display属性可以改变内联元素和块级元素的状态,实现两种元素的互换
1.div变成内敛元素
代码展示
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <div style="background-color: turquoise;">123123</div> <span style="background-color: red;">123123</span> </body> </html>
显示效果如图

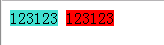
添加给div标签添加属性display属性:inline,将div变成一个内联元素
代码
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <div style="background-color: turquoise; display: inline">123123</div> <span style="background-color: red;">123123</span> </body> </html>
显示效果

2.span变成块级元素
举例:三个span标签是
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <span style="background-color: turquoise;">123123</span> <span style="background-color: red;">123123</span> <span style="background-color: blue;">123123</span> </body> </html>
显示如图

给span添加display属性:block
代码
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <span style="background-color: turquoise;">123123</span> <span style="background-color: red; display: block">123123</span> <span style="background-color: blue;">123123</span> </body> </html>
显示结果
