学习路径

JavaScript基础
1、数据类型
1.1 数字 Number
JavaScript不区分整数和浮点数,统一用Number表示
常用方法:
JavaScript的Array可以包含任意数据类型,并通过索引来访问每个元素。
要取得Array的长度,直接访问length属性:
var arr = [1, 2, 3.14, 'Hello', null, true];
arr.length; // 6
请注意,直接给Array的length赋一个新的值会导致Array大小的变化:
var arr = [1, 2, 3];
arr.length; // 3
arr.length = 6;
arr; // arr变为[1, 2, 3, undefined, undefined, undefined]
arr.length = 2;
arr; // arr变为[1, 2]
Array可以通过索引把对应的元素修改为新的值,因此,对Array的索引进行赋值会直接修改这个Array:
var arr = ['A', 'B', 'C'];
arr[1] = 99;
arr; // arr现在变为['A', 99, 'C']
请注意,如果通过索引赋值时,索引超过了范围,同样会引起Array大小的变化:
var arr = [1, 2, 3];
arr[5] = 'x';
arr; // arr变为[1, 2, 3, undefined, undefined, 'x']
大多数其他编程语言不允许直接改变数组的大小,越界访问索引会报错。然而,JavaScript的Array却不会有任何错误。在编写代码时,不建议直接修改Array的大小,访问索引时要确保索引不会越界。
与String类似,Array也可以通过indexOf()来搜索一个指定的元素的位置:
var arr = [10, 20, '30', 'xyz'];
arr.indexOf(10); // 元素10的索引为0
arr.indexOf(20); // 元素20的索引为1
arr.indexOf(30); // 元素30没有找到,返回-1
arr.indexOf('30'); // 元素'30'的索引为2
注意了,数字30和字符串'30'是不同的元素。
slice
slice()就是对应String的substring()版本,它截取Array的部分元素,然后返回一个新的Array:
var arr = ['A', 'B', 'C', 'D', 'E', 'F', 'G'];
arr.slice(0, 3); // 从索引0开始,到索引3结束,但不包括索引3: ['A', 'B', 'C']
arr.slice(3); // 从索引3开始到结束: ['D', 'E', 'F', 'G']
注意到slice()的起止参数包括开始索引,不包括结束索引。
如果不给slice()传递任何参数,它就会从头到尾截取所有元素。利用这一点,我们可以很容易地复制一个Array:
var arr = ['A', 'B', 'C', 'D', 'E', 'F', 'G'];
var aCopy = arr.slice();
aCopy; // ['A', 'B', 'C', 'D', 'E', 'F', 'G']
aCopy === arr; // false
push和pop
push()向Array的末尾添加若干元素,pop()则把Array的最后一个元素删除掉:
var arr = [1, 2];
arr.push('A', 'B'); // 返回Array新的长度: 4
arr; // [1, 2, 'A', 'B']
arr.pop(); // pop()返回'B'
arr; // [1, 2, 'A']
arr.pop(); arr.pop(); arr.pop(); // 连续pop 3次
arr; // []
arr.pop(); // 空数组继续pop不会报错,而是返回undefined
arr; // []
unshift和shift
如果要往Array的头部添加若干元素,使用unshift()方法,shift()方法则把Array的第一个元素删掉:
var arr = [1, 2];
arr.unshift('A', 'B'); // 返回Array新的长度: 4
arr; // ['A', 'B', 1, 2]
arr.shift(); // 'A'
arr; // ['B', 1, 2]
arr.shift(); arr.shift(); arr.shift(); // 连续shift 3次
arr; // []
arr.shift(); // 空数组继续shift不会报错,而是返回undefined
arr; // []
sort
sort()可以对当前Array进行排序,它会直接修改当前Array的元素位置,直接调用时,按照默认顺序排序:
var arr = ['B', 'C', 'A'];
arr.sort();
arr; // ['A', 'B', 'C']
能否按照我们自己指定的顺序排序呢?完全可以,我们将在后面的函数中讲到。
reverse
reverse()把整个Array的元素给掉个个,也就是反转:
var arr = ['one', 'two', 'three'];
arr.reverse();
arr; // ['three', 'two', 'one']
splice
splice()方法是修改Array的“万能方法”,它可以从指定的索引开始删除若干元素,然后再从该位置添加若干元素:
var arr = ['Microsoft', 'Apple', 'Yahoo', 'AOL', 'Excite', 'Oracle'];
// 从索引2开始删除3个元素,然后再添加两个元素:
arr.splice(2, 3, 'Google', 'Facebook'); // 返回删除的元素 ['Yahoo', 'AOL', 'Excite']
arr; // ['Microsoft', 'Apple', 'Google', 'Facebook', 'Oracle']
// 只删除,不添加:
arr.splice(2, 2); // ['Google', 'Facebook']
arr; // ['Microsoft', 'Apple', 'Oracle']
// 只添加,不删除:
arr.splice(2, 0, 'Google', 'Facebook'); // 返回[],因为没有删除任何元素
arr; // ['Microsoft', 'Apple', 'Google', 'Facebook', 'Oracle']
concat
concat()方法把当前的Array和另一个Array连接起来,并返回一个新的Array:
var arr = ['A', 'B', 'C'];
var added = arr.concat([1, 2, 3]);
added; // ['A', 'B', 'C', 1, 2, 3]
arr; // ['A', 'B', 'C']
请注意,concat()方法并没有修改当前Array,而是返回了一个新的Array。
实际上,concat()方法可以接收任意个元素和Array,并且自动把Array拆开,然后全部添加到新的Array里:
var arr = ['A', 'B', 'C'];
arr.concat(1, 2, [3, 4]); // ['A', 'B', 'C', 1, 2, 3, 4]
join
join()方法是一个非常实用的方法,它把当前Array的每个元素都用指定的字符串连接起来,然后返回连接后的字符串:
var arr = ['A', 'B', 'C', 1, 2, 3];
arr.join('-'); // 'A-B-C-1-2-3'
如果Array的元素不是字符串,将自动转换为字符串后再连接。
1.2 字符串 String
字符串是以单引号'或双引号"括起来的任意文本,比如'abc',"xyz"等等。请注意,''或""本身只是一种表示方式,不是字符串的一部分,因此,字符串'abc'只有a,b,c这3个字符
常用方法:
字符串常见的操作如下:
var s = 'Hello, world!';
s.length; // 13
要获取字符串某个指定位置的字符,使用类似Array的下标操作,索引号从0开始:
var s = 'Hello, world!';
s[0]; // 'H'
s[6]; // ' '
s[7]; // 'w'
s[12]; // '!'
s[13]; // undefined 超出范围的索引不会报错,但一律返回undefined
需要特别注意的是,字符串是不可变的,如果对字符串的某个索引赋值,不会有任何错误,但是,也没有任何效果:
var s = 'Test';
s[0] = 'X';
alert(s); // s仍然为'Test'
JavaScript为字符串提供了一些常用方法,注意,调用这些方法本身不会改变原有字符串的内容,而是返回一个新字符串:
toUpperCase()把一个字符串全部变为大写:
var s = 'Hello';
s.toUpperCase(); // 返回'HELLO'
toLowerCase()把一个字符串全部变为小写:
var s = 'Hello';
var lower = s.toLowerCase(); // 返回'hello'并赋值给变量lower
lower; // 'hello'
indexOf()会搜索指定字符串出现的位置:
var s = 'hello, world';
s.indexOf('world'); // 返回7
s.indexOf('World'); // 没有找到指定的子串,返回-1
substring()返回指定索引区间的子串:
var s = 'hello, world'
s.substring(0, 5); // 从索引0开始到5(不包括5),返回'hello'
s.substring(7); // 从索引7开始到结束,返回'world'
1.3 布尔值 Boolean
布尔值和布尔代数的表示完全一致,一个布尔值只有true、false两种值,要么是true
1.4 空值 Null
null表示一个“空”的值,它和0以及空字符串''不同,0是一个数值,''表示长度为0的字符串,而null表示“空”
1.5 未定义 undefined
JavaScript的设计者希望用仅仅在判断函数参数是否传递的情况下有用。null表示一个空的值,而undefined表示值未定义。事实证明,这并没有什么卵用,区分两者的意义不大。大多数情况下,我们都应该用null。undefined
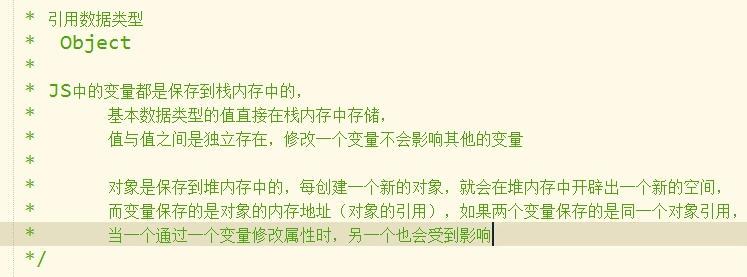
1.6 对象 Object
JavaScript的对象是一组由键-值组成的无序集合
附:
NaN是一个特殊的数字,表示Not A Number;
Infinity表示无穷,也是一个number。
Number.MAX_VALUE number可表示的最大值; Number.MIN_VALUE number可表示大于0的最小值。
Null专门用来表示为空的对象,属于Object类型。
当声明一个变量,且未给该变量赋值时,该变量为Undefined(未定义)。
2、数据类型的转换
2.1 其他数据类型转为String
方法一:a.toString()
该方法不会影响原变量,只会将转换的结果返回
Null和Undefined没有toString()方
方法二:调用String()函数
对于Number和Boolean实际就是调用toString()方法
但是对于Null和Undefined则不会调用toString()方法,而是将Null转换为“Null”,将Undefined转换为“Undefined”
2.2 其他数据类型转为Number
方法一:使用Number()函数:
1) 字符串->数
如果有非数字内容,则转换为NaN
如果字符串是一个空串,或者全为空格的字符串,则转为0
2)布尔值->数
true为1
false为0
3)Null->数
转为0
4)Undefined->数
转为NaN。
方法二:parseInt()
把一个字符串转换为一个整数;
该方法专门用来对付字符串。
把一个字符串中有效的内容取出来,转换为Number;
parseFloat()和parseInt()类似,不同的是它可以获得有效的小数。
如果对非String使用parseFloat()或parseInt(),会先将其转换为String,然后再操作。
附:
如果需要表示16进制数字,则以0x开头;
如果需要表示8进制数字,则以0开头;
如果需要表示2进制数字,则以0b开头。
像“070”这种字符串,使用parseInt(),有些浏览器会当成8进制解析,有些会当成10进制解析;
可以在parseInt()中传递第二个参数,来指定数字的进制:parseInt(a,10).
2.3 其他数据类型转为Boolean:
方法:使用Boolean()函数:
1)数字->布尔
除了0和NaN,其余都是true;
2)字符串->布
除了空串,其余都是true;
3)Null和Undefined都是false。
4)对象也会转换为true。
3、函数
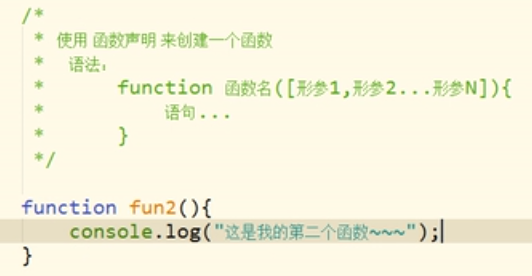
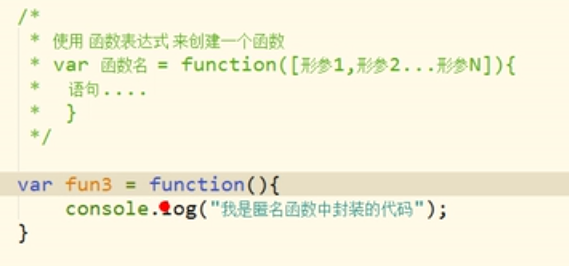
3.1 函数定义方式:


1)调用函数时,函数的实参可以是任意数据类型;
解析器不会检查实参的类型,
故需注意是否会接受到非法的参数,如果是则需对参数进行类型的检查。
2)调用函数时解析器不会检查实参的数量,多余的实参不会被赋值。
没有对应实参的形参是Undefined。
3.2 立即执行函数:

3.3 全局作用域:

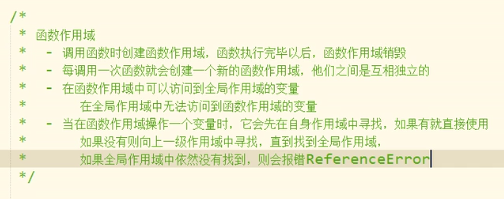
3.4 函数作用域:

为了解决块级作用域,ES6引入了新的关键字let,用let替代var可以申明一个块级作用域的变量:
'use strict';
function foo() {
var sum = 0;
for (let i=0; i<100; i++) {
sum += i;
}
// SyntaxError:
i += 1;
}
3.5 解构赋值
从ES6开始,JavaScript引入了解构赋值,可以同时对一组变量进行赋值。
var [x, y, z] = ['hello', 'JavaScript', 'ES6'];
注意,对数组元素进行解构赋值时,多个变量要用[...]括起来。
let [x, [y, z]] = ['hello', ['JavaScript', 'ES6']];
使用解构赋值对对象属性进行赋值时,如果对应的属性不存在,变量将被赋值为undefined,这和引用一个不存在的属性获得undefined是一致的。如果要使用的变量名和属性名不一致,可以用下面的语法获取:
var person = {
name: '小明',
age: 20,
gender: 'male',
passport: 'G-12345678',
school: 'No.4 middle school'
};
// 把passport属性赋值给变量id:
let {name, passport:id} = person;
name; // '小明'
id; // 'G-12345678'
// 注意: passport不是变量,而是为了让变量id获得passport属性:
passport; // Uncaught ReferenceError: passport is not defined3.6 函数对象的方法:call() 和 apply();
都是函数对象的方法,需要通过函数对象来调用,并都会调用函数执行。
在调用call()和apply()可以将一个对象指定为第一个参数,此时这个对象会成为函数执行时的this。
call()方法可以将实参在对象之后依次传递;
fun.call(obj,2,3);
apply()方法需要将实参分装到一个数组中统一传递;
fun.apply(obj,[2,3]);

3.7 闭包
3.7.1 闭包的理解
1、如何产生闭包?
当一个嵌套的内部函数引用了嵌套的外部函数的变量时,就产生了闭包
2、闭包到底是什么?
使用chrome调试查看
理解一:闭包是嵌套的内部函数(绝大部分人)
理解二:包含被引用变量(函数)的对象(极少数人)
注意:闭包存在于嵌套的内部函数中
3、产生闭包的条件?
函数嵌套
内部函数引用了外部函数的数据(变量/函数)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<button class="btn1">按钮一</button>
<button class="btn1">按钮二</button>
<button class="btn1">按钮三</button>
<br/>
<button class="btn2">按钮3</button>
<button class="btn2">按钮4</button>
<button class="btn2">按钮5</button>
<script>
var btn1 = document.getElementsByClassName('btn1');
for(var i=0;i<btn1.length;i++){
btn1[i].onclick = function(){
alert('点击的是' + this.innerText);
}
}
//闭包
var btn2 = document.getElementsByClassName('btn2');
for(var j=0;j<btn2.length;j++){
(function(num){
btn2[num].onclick = function(){
alert('点击的是第' + (num + 1) + '个按钮');
}
})(j)
}
</script>
</body>
</html>
3.7.2 闭包的作用
1、使用函数的变量在函数执行完后,仍然存活在内存中(延长了局部变量的生命周期)
2、让函数外部可以操纵(读写)到函数内部的数据(变量/函数)
问题:
1、函数执行完后,函数内部声明的局部变量是否还存在?一般是不存在,存在于闭包中的变量才可能存在
2、在函数外部能直接访问函数内部的局部变量吗?不能,但我们可以通过闭包操作它
3.7.3 闭包的生命周期
1、产生:在嵌套内部函数定义执行完时就产生了(不是在调用)
2、死亡:在嵌套的内部函数成为垃圾对象时
3.7.4 闭包的应用:定义JS模块
具有特定功能的JS文件
将所有的数据和功能都封装在一个函数内部(私有的)
只向外暴露一个包含n个方法的对象或函数
模块的使用者,只需要通过模块暴露的对象调用方法来实现对应的功能
3.7.5 内存溢出与内存泄漏
1、闭包的缺点
函数执行完后,函数内部的局部变量没有释放,占用内存时间会变长
容易造成内存泄漏
2、解决
能不用闭包就不用
及时释放
内存溢出
一种程序运行出现的错误
当程序运行需要的内存超过了剩余的内存时,就抛出了内存溢出的错误
内存泄漏
占用的内存没有及时释放
内存泄漏积累多了就容易导致内存溢出
常见的内存泄漏
1)意外的全局变量
2)没有及时清理的计时器或回调函数
3)闭包
4、对象

4.1 prototype与_proto_
1、函数的prototype属性
每个函数都有一个prototype属性,它默认指向一个Object空对象(即称为:原型对象)
原型对象中有一个属性constructor,它指向函数对象;
2、给原型对象添加属性(一般都是方法)
作用:函数的实例对象自动拥有原型中的属性(方法)
显式原型与隐式原型
1、每个函数function都有一个prototype,即显式原型;
2、每个实例都有一个__proto__,可称为隐式原型;
3、对象的隐式原型的值为其对应构造函数显式原型的值;
4、内存结构
5、总结
函数的prototype属性:在定义函数时自动添加的,默认值是一个空Object对象;
对象的__proto__属性:创建对象时自动添加的,默认值为构造函数的prototype值;
4.2 原型链
访问一个对象的属性时,现在自身属性查找;如果没有,则沿着__proto__这条链向上查找,找到返回如果最终没找到,返回undefined;
别名:隐式原型链
作用:查找对象的属性(方法)
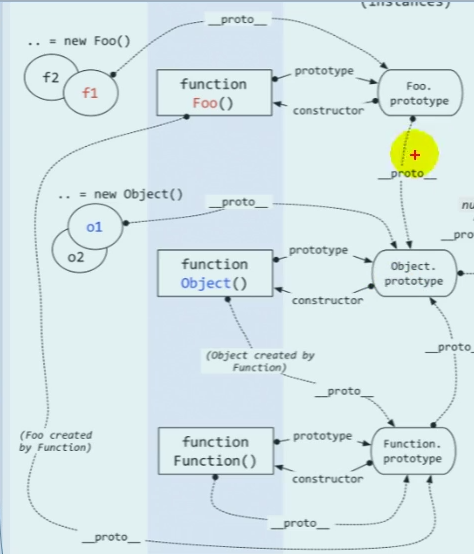
原型链示意图:

1)函数的显式原型指向的对象默认是空Object实例对象(但Object不满足)
2)所有函数都是Function的实例,包括它本身
3)Objet的原型对象是原型链的尽头
4)读取对象的属性值时会自动到原型链中查找
5)设置对象的属性值时,不会查找原型链,如果当前对象中没有此属性,直接添加此属性并设置其值
6)方法一般定义在原型中,属性一般通过构造函数定义在对象本身上
5、正则表达式
正则表达式用于定义一些字符串的规则,
计算机可以根据正则表达式,来检查一个字符串是否符合规则,
获取字符串中符合规则的内容提取出来;
i 忽略大小写;
g 全局;
使用字面量方式创建更加简单,使用构造函数创建更加灵活;
var 变量 = new RegExp("正则表达式","匹配模式");
var reg = new RegExp("a","i"); 或 reg = /a/i;
reg = /a{3}/; 表示a正好出现3次时;
reg = /ab{3}/; {3}只对前一个元素起作用;表示查找是否存在abbb;
reg = /(ab){3}/; 表示ab正好出现3次时;
reg = /(ab){1,3}/; 表示ab出现1次到3次时;
var str = "a";
var result = reg.test(str);
reg = /a|b|c|d|e/; 等价于 reg = /[abcde]/; 等价于 reg = /[a-e]/;
reg = /^ab/; 判断是否存在ab以外的元素。
reg = /ab+c/; 等价 reg = /ab{1,}c/;
reg = /ab*c/; 等价 reg = /ab{0,}c/;
reg = /ab?c/; 等价 reg = /ab{0,1}c/;
reg = /^a/;表示判断是否以a开头;
reg = /a$/;表示判断是否以a结尾;
reg = /^a$/;表示是否为a;
reg = /^a|a$/;表示是否a为开头或者a为结尾;
例子:
手机号:1、1为开头;2、第二位3~9;3、三位及以后任意数字9个;
reg = /^1[3,9][0,9]{9}$/;
reg = /./;表示任意字符;
reg = /./;表示判断.;需添加转义字符;
reg = /w/;表示任意字母、数字、_;
reg = /W/;表示除了任意字母、数字、_;
