一、概念
Postman的Tests本质上是JavaScript代码,通过我们编写测试代码,每一个Tests返回True,或是False,以判断接口返回的正确性。
其实,每一个Tests实际上就是一个检查点。

二、使用场景
- 需要检查请求结果或http状态码的正确性。
- case较多。
- case需要重复执行,比如每次版本迭代时的例行回归。
- 对结果的检查比较复杂,比如要求结果要返回10条内容,难道你每次都要数一下嘛?
如果你在做接口测试时出现以上任一场景,势必会耗费很多重复且无脑的人力成本。这个时候,我们就需要一些自动化校验来代替我们无效的人力成本,从而大大提高测试效率及准确率。
三、设置方法
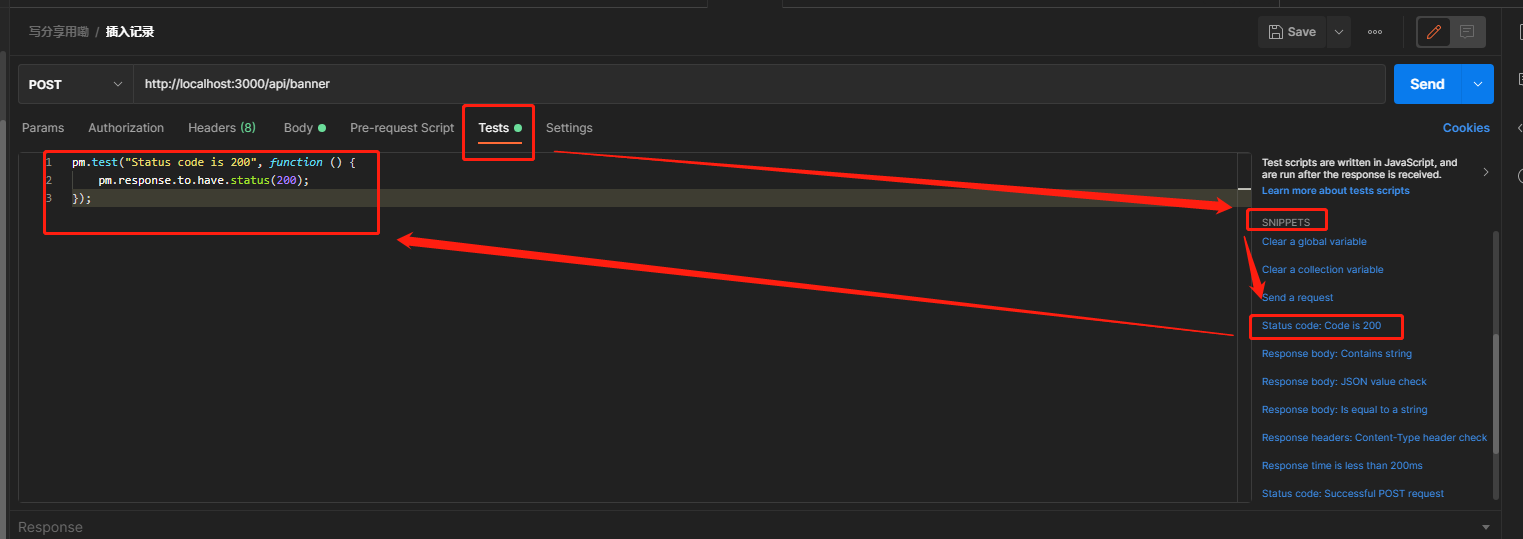
1. 从右侧的【SNIPPETS】列表中选择示例进行设置
【点击】列表中你想要添加的检查点,比如其中一个【Status code:Code is 200】
会自动在【Tests】编辑框内添加【Status Code is 200】的检查点。

其他示例检查点的设置同上。
但,示例毕竟是是示例,只是列举了一些比较常用的检查点,但我们实际的检查点会很复杂,比如检查response中的某个字段的值,在比如统计某个列表中的内容长度。
这个时候,我们就需要自己去编写js脚本来实现检查点。
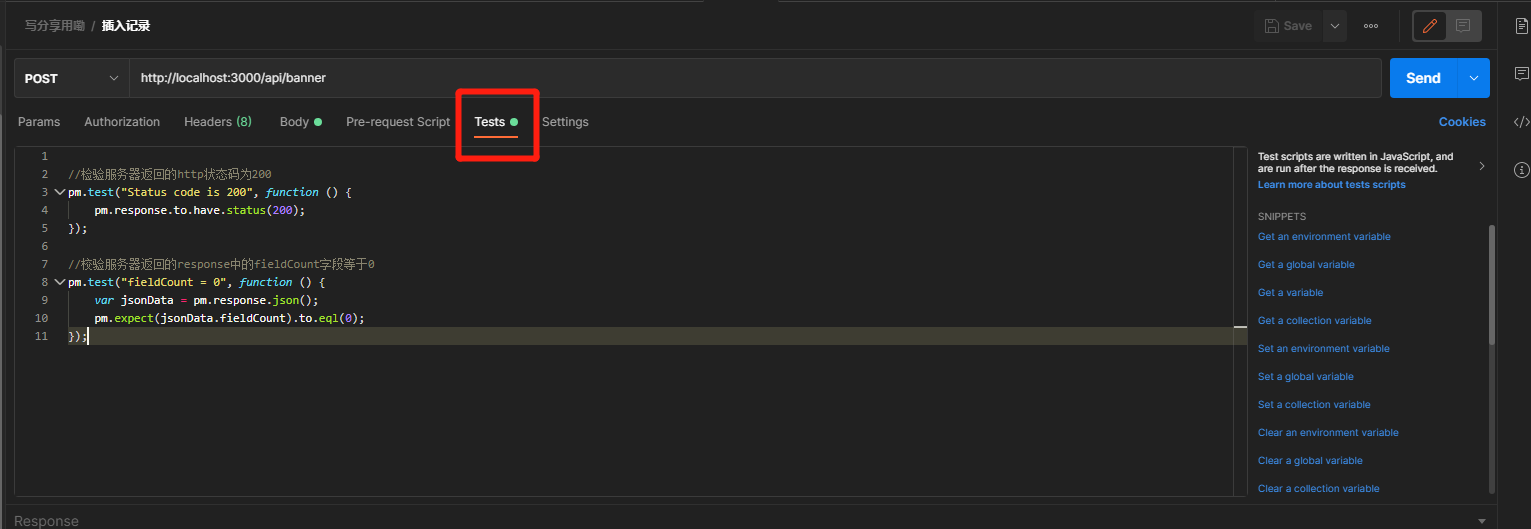
2. 自行在【Tests】的编辑框内编写
检查response中某个字段的值:
var jsonData = pm.response.json();
//校验服务器返回的response中的code字段等于0
pm.test("code = 0", function () {
pm.expect(jsonData.code).to.eql(0);
});
统计某个列表中的内容长度:
//获取结果response中的【data】字段下的【list】列表的长度
var length = jsonData.data.list.length
//判断长度是否等于8
pm.test("list.length=8",function(){
pm.expect(length).to.eql(8);
});
//判断长度是否大于0
if(length>0){
//if中判断为真,则判定输入banners.length大于0
var a = 1;
pm.test("list.length大于0",function(){
if(a==1);
});
}else{
//if中判断为假,则判定输入banners.length不大于0
pm.test("list.length不大于0",function(){
pm.expect(length).to.eql(1);
});
}
在这里只举了3个例子,大家可根据自己的测试需求编写js脚本添加响应的检查点接即可。
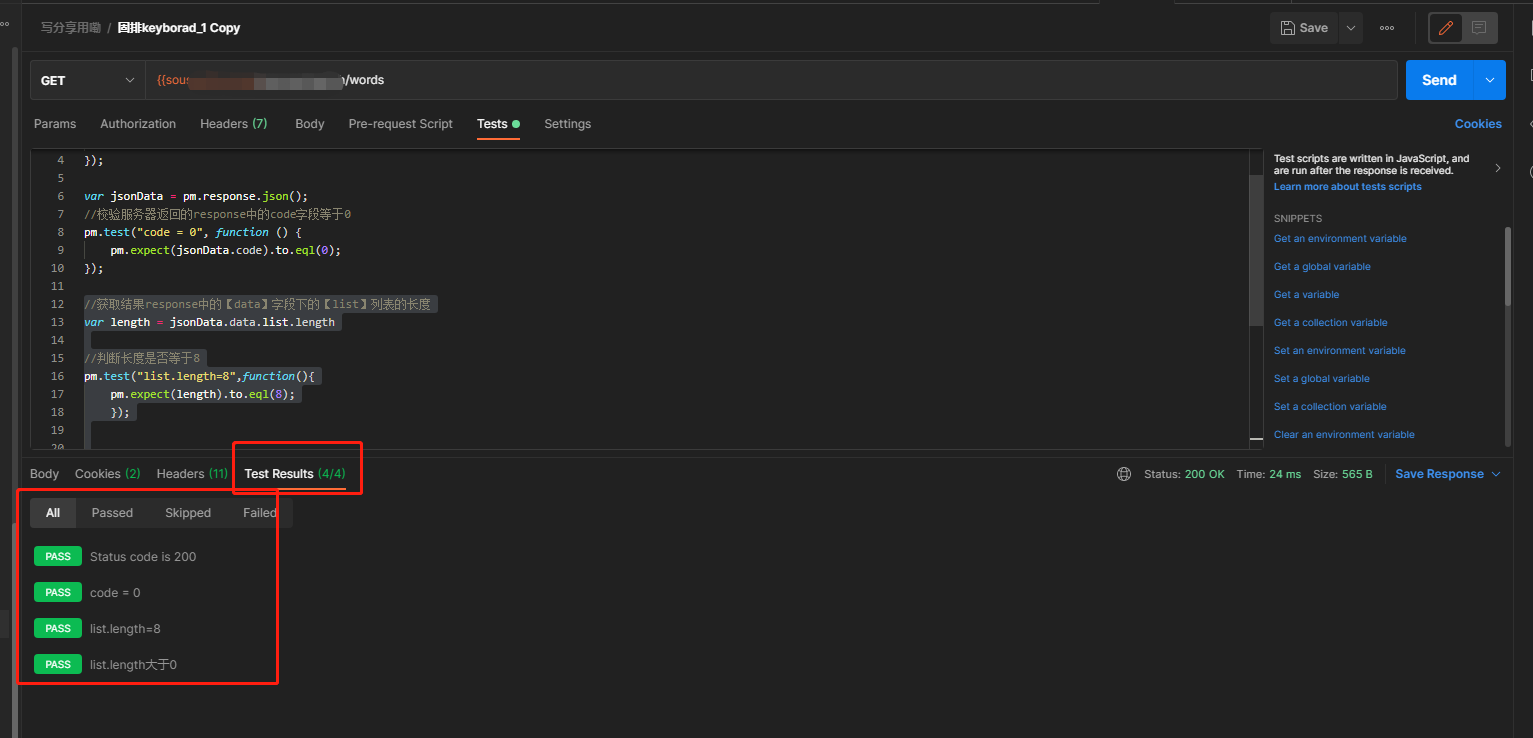
执行:
如图所示,4个检查点均PASS通过

四、示例检查点详解
1)Setting an environment variable (设置一个环境变量)
2)Setting a nested object as an environment variable (将嵌套对象设置为环境变量)
3)Getting an environment variable (获取环境变量)
4)Getting an environment variable (whose value is a stringified object) 获取一个环境变量(其值是一个字符串化的对象)
5)Clear an environment variable (清除一个环境变量)
6)Set a global variable (设置一个全局变量)
7)Get a global variable (获取一个全局变量)
8)Clear a global variable (清除全局变量)
9)Get a variable (获取一个变量)
10)Check if response body contains a string (检查响应主体是否包含字符串)
11)Check if response body is equal to a string (检查响应主体是否等于一个字符串)
12)Check for a JSON value (检查JSON值)
13)Content-Type is present (内容类型存在)
14)Response time is less than 200ms (响应时间小于200ms)
15)Status code is 200 (状态码是200)
16)Code name contains a string (代码名称包含一个字符串)
17)Successful POST request status code (成功的POST请求状态码)
18)Use TinyValidator for JSON data (对于JSON数据使用TinyValidator)
19)Decode base64 encoded data (解码base64编码的数据)
20)Send an asynchronous request (发送异步请求)
21)Convert XML body to a JSON object (将XML正文转换为JSON对象)
初入职场热爱分享的打工人一枚,请大家多多指教~~
