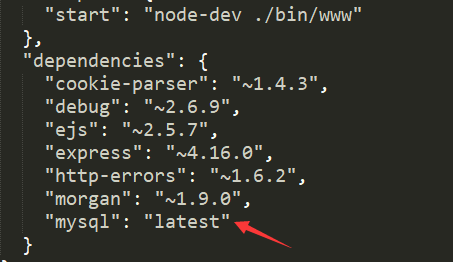
首先我们需要先在pagejson.js的依赖中加入"mysql": "latest",如图:

然后npm install ,这样mysql就安装好了。
这里为了后续项目操作数据库方便,就建立了一个连接数据库的公用模板。我们可以新建一个文件夹,我这里是db文件夹,
如下:

db文件夹下有两个js,具体代码如下:
congfig.js:
module.exports = {
mysql: {
host: '127.0.0.1',
user: 'root',
password: '123456',
database:'lafiteXXX'
}
};
usersql.js:
var UserSQL = {
insert:'INSERT INTO user(id,name) VALUES(?,?)',
queryAll:'SELECT * FROM user',
getUserById:'SELECT * FROM user WHERE id = ? ',
getUserByName:'SELECT * FROM user WHERE name = ? ',
};
module.exports = UserSQL;
最后在routes文件夹中新建一个js或者直接在users.js中引入
// 导入MySQL模块
var mysql = require('mysql');
var dbConfig = require('../db/config');
var userSQL = require('../db/usersql');
/* GET users listing. */
router.get('/add', function(req, res, next) {
res.send('respond with a resource');
});
// 使用DBConfig.js的配置信息创建一个MySQL连接池
var pool = mysql.createPool( dbConfig.mysql );
// 响应一个JSON数据
var responseJSON = function (res, ret) {
if(typeof ret === 'undefined') {
res.json({
code:'-200',
msg: '操作失败'
});
} else {
res.json(ret);
}
};
// 添加用户
router.get('/addUser', function(req, res, next){
// 从连接池获取连接
pool.getConnection(function(err, connection) {
// 获取前台页面传过来的参数
var param = req.query || req.params;
// 建立连接 增加一个用户信息
connection.query(userSQL.insert, [param.id,param.name], function(err, result) {
if(result) {
result = {
code: 200,
msg:'增加成功'
};
}
// 以json形式,把操作结果返回给前台页面
responseJSON(res, result);
// 释放连接
connection.release();
});
});
});
// 添加用户
router.get('/query', function(req, res, next){
// 从连接池获取连接
pool.getConnection(function(err, connection) {
// 获取前台页面传过来的参数
var param = req.query || req.params;
// 建立连接 增加一个用户信息
connection.query(userSQL.getUserById, param.id, function(err, result) {
if(result) {
result = {
code: 200,
msg:'请求成功',
data: result
};
}
// 以json形式,把操作结果返回给前台页面
responseJSON(res, result);
// 释放连接
connection.release();
});
});
});
可以在本地index.ejs模板中用ajax请求http://localhost:3300/users/query?id=1
就可以得到接口数据了。