BOOM :是指浏览器对象模型,它使JavaScript 有能力与浏览器进行 对话
DOM: 是指文档对象模型,通过它可以访问HTML文档的所有元素
Windows对象
所有的浏览器都支持Windows 对象 。它表示浏览器窗口。
如果文档包含框架(frame 或iframe 标签) 浏览器会为HTML文档创建一个Windows 对象,并为每个架构创建一个额外的Windows 对象
没有应用与Windows 对象的公开标准,不过所有浏览器都支持该对象。
所有JavaScript 全局对象、函数以及变量均自动成为Windows 对象的成员。
全局变量是Windows 对象的属性。全局函数是Windows 对象的方法
HTML DOM 的document 也是 Windows 对象的属性之一
常用Windows 方法:
window.innerHeight 浏览器窗口的内部窗口高度
window.innerWidth 浏览器窗口的内部宽度
window.open() 打开新窗口
window.close() 关闭当前窗口
window的子对象
navigator对象(了解即可)
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息screen对象(了解)
navigator.appName //web浏览器全称 navigator.appVersion //web浏览器厂商和版本的详细字符串 navigator.userAgent //客户端绝大部分信息 navigator.platform //浏览器运行所在的操作系统
screen对象(了解) 屏幕对象
screen.availWidth 可用的屏幕宽度
screen.availHegight 可用的屏幕高度
history 对象(了解)
windows.history 对象包含浏览器的历史
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退的一个页面
history.forward() //前进一页
history.back() //后退一页
location 对象
window.location 对象用于获得当前页面的地址(URL),并把浏览器重定向到新的页面
常用属性和方法
location.href 获取url
location.href='url' //跳转到指定页面
location.reload() 重新加载页面
弹出框
可以在JavaScript 中创建三种消息框:警告框、确认框、提示框。
警告框
警告框经常用于确保用户可以得到某些信息
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法: alert('你看到了吗?');
确认框(了解)
确认框用于使用户可以验证或者接受某些信息
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作
如果用户点击确认,那么返回值为true.如果用户点击取消,那么返回值为false
语法: confirm('你确定吗?')
提示框(了解)
提示框经常用于提示用户在进入页面前输入某个值
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操作
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为null
语法:prompt('请在下方输入','你的答案')
计时相关
通过使用JavaScript ,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时时间。
setTimeout()
语法: var t = setTimeout('js语句','毫秒')
setTimeout() 方法会返回某个值,在上面的语句中,值被储存在名为t的变量中。假如你希望取消这个setTimeout(),你可以使用这个变量名来指定它。
setTimeout() 的地各参数是含有JavaScript 语句的字符串。这个语句可能诸如 'alert('5 seconds!')' 或者对函数的调用,诸如 alertMsg()
第二个参数指示从当前起多少毫秒后执行第一个参数(1000毫秒等于一秒)
clearTimeout()
语法: clearTimeout(setTimeout_variable)
// 在指定时间之后执行一次相应函数
var timer = setTimeout(function(){alert(123)},3000)
// 取消setTimeout设置
clearTimeout(timer)
setInterval()
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式
setInterval() 方法会 不停的 调用函数,直到clearInterval() 被调用或窗口被关闭。 由setInterval() 返回的ID值可用作clearInterval()方法的参数
语法: setInterval('js语句',时间间隔)
返回值
一个可以传递给 Windows.clearInterval()从而取消对code的周期性执行的值。
clearInterval()
clearInterval() 方法可取消由setInterval() 设置的timeout。
clearInterval(setinter返回的id值)
// 每隔一段时间就执行一次相应函数
var timer = setInterval(function(){console.log(123);},3000)
//取消setInterval设置
clearInterval(timer);
DOM
DOM 是一套对文档的内容进行抽象和概念化的方法
当网页被加载时,浏览器会创建页面的文档对象模型
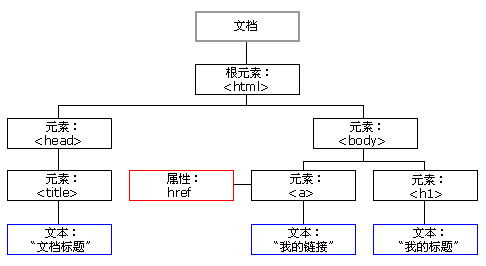
HTML DOM 模型被构造为对象的树
HTML DOM 树

DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
标签查找
直接查找
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签合集
注意:涉及到DOM操作的js代码应该放在文档的那个位置
间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
js代码在书写时,一定要保证在页面html文件全部加载完毕后才能正常执行,否则报错。两种解决方式
- window.onload = function(里面写js代码)title标签内部
- js写在html文档最下方
节点操作
创建节点
语法:createElement(标签名)
var divEle = document.createElement('div');
添加节点
语法: 追加一个子节点(作为最后的子节点)
somenode.appdenChild(newnode);
把增加的节点放到某个节点的前边。
somenode.insertBefore(newnode,某个节点);
//创建标签
var imgEle = document.createElement('img');
//设置自定义属性
imgEle.setAttribute('src','1.png');
//还可以设置固有的属性
imgEle.src = 'longzhu.png';
//添加到DOM树中 让浏览器展示出来 var d1Ele = document.getElementById('d1');
//appendChild 直接尾部添加 d1Ele.appendChild(imgEle);
//创建标签 var aEle = document.createElement('a'); aEle.href = 'https://www.baidu.com'; aEle.innerText = '点我点我' //获取参考点标签 var d3Ele = document.getElementById('d3'); var s1Ele = document.getElementById('s1'); //在d3标签内部 s1标签上方添加创建的a标签 d3Ele.insertBefore(aEle,s1Ele) //insertBefore 固定位置添加
删除节点:
语法:somenode.removeChild(要删除的节点);
替换节点:
语法: somenode.replaceChild(newnode,某节点);
属性节点
获取文本节点的值:
//获取一个标签
var divEle = document.getElementById('d1');
//仅仅能获取到d1标签的内部文本
divEle.innerText
//不仅获取文本,标签页全部获取到
divEle.innerHTML
设置文本节点的值:
//获取一个标签
var divEle = document.getElementById('d1');
// 设置内部文本 divEle.innerText = '1' divEle.innerHTML = "<p>2</p>";
//设置内部文本(文本中包含标签)
d2Ele.innerText = '<h1>我是h1</h1>' // 不认识html标签
d2Ele.innerHTML = '<h1>我是h1</h1>' // 能够识别html标签
注意innerHTML 后面跟上h1~h6值的时候就是标题标签
attribute操作
var divEle = document.getElemetnById('d1'); divEle.setAttribute('age','18'); divEle.getAttribute('age'); divEle.removeAttribute('age'); //自带的属性还可以直接 点属性名来获取和设置
imEle.src
imEle.src='...'
获取值操作
用于获取用户选择或输入的标签
- input
- select
- textarea
获取值 demoEle.value
设置值 demoEle.value = '我改了';
class操作
注意点:通过class获取到数据是一个数组,需要通过索引拿到单个对象 根据class 找打相应的标签对象 var c1Ele = document.getElementByClassName('c1')[0] 获取该标签对象的class属性列表并溢出背景红色 c1Ele.calssList.remove('bg-red') 添加属性 c1Ele.classList.add('bg-green'); 判断是否存在 c1Ele.classList.contains('bg-green'); c1Ele.classList.contains('bg-red'); 有则删除 无则添加 c1Ele.classList.toggle('bg-green');
style样式操作
修改高度样式 d1Ele.style.height = '200px'; 修改宽度样式 d1Ele.style.width = '200px'; 修改背景色样式 d1Ele.style.backgroundColor = 'blue';
事件绑定
两种绑定事件的方法
- 标签内直接调用相应事件函数
- js代码自动查找标签并绑定事件
<div class='bg-red' id='d1'></div> <button id='b1' onclick='change();'>开关1</button> <button id='b2'>开关2</button> <script> //标签直接绑定事件 function change(){ var d1Ele = document.getElementById('d1'); d1Ele.calssList.toggle('bg-green'); } //通过js代码绑定事件 var b2Ele = document.getElementById('b2'); b2Ele.onclick = () = > { change(); }
常用事件
onclick 当用户点击某个对象时调用的事件句柄。
ondbclick 当用户双击某个对象时调用的事件句柄
onfocus 元素获得焦点 练习:输入框
onblur 元素失去焦点 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发, (select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
搜索框案例
<input type = 'text' value ='苹果手机' id= 'i1'> var i1Ele = document.getElementById('i1'); i1Ele.onfocus = function(ev){ i1Ele.value=''; //也可以直接用this 相当于python面向对象self一样 this.value = ''; }; i1Ele.onblur = function(ev){ i1Ele.value='苹果电脑'; //也可以直接用this this.value ='苹果电脑' } ev:函数的参数
计时器案例
//全局变量 var t; //步骤1 // 将当前时间填写到i1中 var now = new Date(); var i1Ele = document.getElementById('i1'); i1Ele.value = now.toLocalString();
//步骤2(点开始,时间动起来)>>> (没隔一秒执行一次展示时间操作)
//将添加时间的功能封装成一个函数
function showTime(){
var now = new Date();
var i1Ele = document.getElementById('i1');
i1Ele.value = now.toLocalString();
};
//页面一刷新先展示当前时间
showTime()
//找到开始按钮,绑定事件
var b1Ele = document.getElementById('b1');
b1Ele.onclick = function(){
//判断是否已经开启定时器了
if (!t) {
//t指定时器
t=setInterval(showTime,1000);
}
}
//步骤3(给停止按钮绑定事件,点击后清除定时器)
var b2Ele = document.getElemetnById('b1');
b2Ele.onclik = function(){
//需要有一个变量指代定时器
clearInterval(t);
t=undefined
}
//步骤4 (如果点击多次开始按钮,发现无法清除定时器)
//判断定时器是否已开启
1 单纯的获取当前时间,展示到input框中
2 页面上定义一个按钮 点击事件走动(setInterval)
3 在定义一个按钮停止时间走动(clearInterval)
4 定义了一个全局变量指代定时器并且判断这个变量只能指代一次
5 在清除定时器的时候讲全局变量置为空(false)
省市联动案例
data = {"河北省": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"]};
//先提前将两个标签对象查找到
var pEle = document.getElementById('procince');
var cEle = document.getElementById('city');
//先展示省份信息
for (var province in data){
var proEle = document.createElement('option');
proEle.innerText = provice;
pEle.appendChild(peoEle)
}
//绑定变化事件
pEle.onchange = function() {
//获取对应的省信息
var currentProvince =pEle.value;
//将之前的省对应的市清除
cEle.innerHTML = '';
//添加默认的请选择项
var newEle = document.createElement('option');
newEle.innerText = '请选择';
cEle.appendChid(newEle);
//获取当前省对应的市
relCity = date[currentProvince];
//循环对应的市,添加到市对应的选择框中
for(var i=0;i<relCity.length;i++){
var cityEle = document.createElement('option');
cityEle.innerText = relCity[i];
cEle.appendChild(cityEle)
}
}
1 定义多个select标签
2 先循环获取自定义对象的键(省)
3 动态创建option标签并为其添加文本值
4 将创建好的标签添加到表示色很的select框中(appendChild)
5 给标识省的select标签绑定onchange事件,当用户选择不同的省的时候自动触发,在该时间内部能够动态获取到用户选择的省的信息
6 根据用户选择的省获取到对应的市的数组信息,循环遍历该数组内每一个市的信息,动态创建option标签并未其添加文本值
7 将创建好的标签添加到标识市的select框中(appendChild)
8 在动态修改市相关select框之前先清空改select框内的文本及标签(innerHTML)