什么是web应用?

Web应用程序是一种可以通过Web访问的应用程序,程序的最大好处是用户很容易访问应用程序,用户只需要有浏览器即可,不需要再安装其他软件
应用程序有两种模式C/S、B/S。C/S是客户端/服务器端程序,也就是说这类程序一般独立运行。而B/S就是浏览器端/服务器端应用程序,这类应用程序一般借助IE等浏览器来运行。WEB应用程序一般是B/S模式。Web应用程序首先是“应用程序”,和用标准的程序语言,如C、C++等编写出来的程序没有什么本质上的不同。然而Web应用程序又有自己独特的地方,就是它是基于Web的,而不是采用传统方法运行的。换句话说,它是典型的浏览器/服务器架构的产物。
Web应用程序的优点
网络应用程序不需要任何复杂的“展开”过程,你所需要的只是一个适用的浏览器;
网络应用程序通常耗费很少的用户硬盘空间,或者一点都不耗费;
它们不需要更新,因为所有新的特性都在服务器上执行,从而自动传达到用户端;
网络应用程序和服务器端的网络产品都很容易结合,如email功能和搜索功能;
因为它们在网络浏览器窗口中运行,所以大多数情况下它们是通过跨平台使用的 (例如Windows,Mac,Linux等等)
Web应用程序的缺点
网络应用程序强调浏览器的适用性。如果浏览器方没有提供特定的功能,或者弃用特定的平台或操作系统版本(导致不适用),就会影响大量用户;
网络应用依靠互联网远程服务器端的应用文件。因此,当连接出问题时,应用将不能正常使用。
许多网络应用程序不是开源的,只能依赖第三方提供的服务,因此不能针对用户定制化、个性化,而且大多数情况下用户不能离线使用,因而损失了很多灵活性;
它们完全依赖应用服务商的可及性。如果公司倒闭,服务器停止使用,用户也无法追索以前的资料。对比而看,即使软件制造商倒闭了,传统的安装软件也可以继续运行,尽管不能再更新或有其他用户服务;
相似地,提供方公司对软件和其功能有了更大的控制权。只要他们愿意就能为软件添加新特性,即使用户想等bugs先被解决再更新。跳过较差的软件版本也不可能了。公司可以强加不受欢迎的特性给用户,也可以随意减少带宽来削减开支。
公司理论上可以检索任何的用户行为。这有可能引起隐私安全问题。
B/S架构优点
浏览器/服务器架构(Browser/Server,简称B/S)能够很好地应用在广域网上,成为越来越多的企业的选择。浏览器/服务器架构相对于其他几种应用程序体系结构,有如下3方面的优点:
这种架构采用Internet上标准的通信协议(通常是TCP/IP协议)作为客户机同服务器通信的协议。这样可以使位于Internet任意位置的人都能够正常访问服务器。对于服务器来说,通过相应的Web服务和数据库服务可以对数据进行处理。对外采用标准的通信协议,以便共享数据。
在服务器上对数据进行处理,就处理的结果生成网页,以方便客户端直接下载。
在客户机上对数据的处理被进一步简化,将浏览器作为客户端的应用程序,以实现对数据的显示。不再需要为客户端单独编写和安装其他类型的应用程序。这样,在客户端只需要安装一套内置浏览器的操作系统,直接安装一套浏览器,就可以实现服务器上数据的访问。而浏览器是计算机的标准设备
总结一下,本质上:浏览器是一个socket客户端,服务器是一个socket服务端
基于socket写一个web应用

import socket """ 请求首行 b'GET / HTTP/1.1 请求头(一大堆kv键值对) Host: 127.0.0.1:8080 Connection: keep-alive Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.169 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3 Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9,en;q=0.8 请求体 ' """ server = socket.socket() # 不传参数默认就是TCP协议 server.bind(('127.0.0.1',8080)) server.listen(5) while True: conn, addr = server.accept() # 阻塞 等待客户端链接 data = conn.recv(1024) conn.send(b'HTTP/1.1 200 OK ') print(data) # 手动处理http数据获取用户访问的路径 current_path = data.decode('utf-8').split(' ')[0].split(' ')[1] if current_path == '/index': # 路由匹配上之后返回index # conn.send(b'<h1>index</h1>') with open('index.html','rb') as f: conn.send(f.read()) else: # 当匹配不上的时候统一返回404 conn.send(b'404') conn.close()

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> </head> <body> <h1> 你好啊 </h1> </body> </html>
基于wsgiref 写一个简单web框架

from wsgiref.simple_server import make_server from urls import * def run(env,response): """ :param env: 请求相关的信息 :param response: 响应相关的信息 :return: """ print(env) # 是一个大字典 里面装了一堆处理好了的键值对数据 response('200 OK',[('username','jason'),('password','123')]) # 固定写法 后面列表里面一个个元祖会以响应头kv键值对的形式返回给客户端 # 获取用户访问的路径 current_path = env.get('PATH_INFO') # if current_path == '/index': # return [b'index'] # elif current_path == '/login': # return [b'login'] # 定义一个存储函数名的变量名 func = None # 循环比对路由与试图函数的映射关系 for url_map in urls: # url_map = ('/index',index) if current_path == url_map[0]: func = url_map[1] # 只要匹配成功 直接结束循环 break if func: res = func(env) else: res = error(env) return [res.encode('utf-8')] if __name__ == '__main__': server = make_server('127.0.0.1',8080,run) server.serve_forever()

from views import * urls = [ ('/index',index), ('/login',login), ('/reg',reg), ('/get_time',get_time), ('/get_user',get_user), ('/get_db', ), ]

import time from jinja2 import Template import pymysql def index(env): return 'index' def login(env): return 'login' def reg(env): return 'reg' def get_time(env): # 先获取当前时间 current_time = time.strftime('%Y-%m-%d %X') # 打开html文件读取内容返回给客户端 with open(r'templates/get_time.html','r',encoding='utf-8') as f: data = f.read() # 因为是以r模式打开的文件,所有获取到的内容就是一堆字符串 res = data.replace('@@time@@',current_time) # 字符串的替换 return res def get_user(env): with open(r'templates/get_user.html','r',encoding='utf-8') as f: data = f.read() tmp = Template(data) # 将字典传递给前端页面 前端通过变量名user_dic就可以获取到该字典 return tmp.render(user_dic={'name':"jason",'password':'123'}) def get_db(env): # 连接数据库 获取数据 渲染到前端页面 conn = pymysql.connect( host = '127.0.0.1', port = 3306, user = 'root', password = '123', database = 'day54', charset = 'utf8', autocommit = True ) cursor = conn.cursor(pymysql.cursors.DictCursor) cursor.execute('select * from userinfo') user_dict= cursor.fetchall() # [{},{},{},{}] with open(r'templates/get_db.html','r',encoding='utf-8') as f: data = f.read() tmp = Template(data) return tmp.render(user_dict=user_dict) def error(env): return '404 error'
创一个templates文件专门存放html文件 模板语法

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <table class="table table-hover table-striped table-bordered"> <thead> <tr> <th>id</th> <th>name</th> <th>password</th> </tr> </thead> <tbody> {% for user in user_dict %} <!--[{},{},{},{}]--> <tr> <td>{{ user.id }}</td> <td>{{ user.name }}</td> <td>{{ user.password }}</td> </tr> {% endfor %} </tbody> </table> </div> </div> </div> {{ user_dict }} <!--[{},{},{},{}]--> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> </head> <body> @@time@@ </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> </head> <body> <p>{{ user_dic }}</p> <p>{{ user_dic.name }}</p> <p>{{ user_dic['password'] }}</p> <p>{{ user_dic.get('name') }}</p> </body> </html>

c/s架构
客户端
服务端
b/s架构
浏览器
服务器
本质:b/s架构其实也是c/s架构
HTTP协议
超文本传输协议:规定了客户端与服务端消息传输的格式
四大特性:
1 基于TCP/TP协议作用于应用层的协议
2 基于请求响应
3 无状态
4 无连接
数据格式之请求:
请求首行
请求头(一堆k,v键值对)
记得要有空格一行
请求体(post请求携带的数据)
数据格式之响应:
响应首行
响应头(一堆k,v键值对)
响应体(post请求携带的数据)
响应状态码
1XX 服务器已经成功接收到你的数据正在处理,你可以继续提交其他数据
2XX 请求成功 服务器已经将你请求的数据发给你了
3XX 重定向
4XX 请求资源不存在
5XX 服务器错误
动静态网页
静态网页:页面上的数据都是写死的,万年不变
动态网页: 页面上的数据是从后端动态获取的
比如后端获取当前时间
后端获取数据库数据然后传递给前端页面
模板渲染
后端生成的数据直接传递给前端页面使用(并且前端页面可以灵活的操作该数据) >>> 模板语法
模板渲染 模板语法 需要依赖于第三方模块 pip install jinja2
模板语法 jinja2 支持前端直接使用类似于python的语法操作数据
<p>{{ user_dict }} </p>
<p>{{ user_dict.name }}</p>
<p>{{ user_dict['password'] }}</p>
<p>{{ user_dict.get('name') }}</p>
{% for user in user_dict%} <!--[{},{},{}]-->
<tr>
<td>{{ user.id }}</td>
<td>{{ user.name }}</td>
<td>{{ user.password }}</td>
</tr>
{% endfor %}
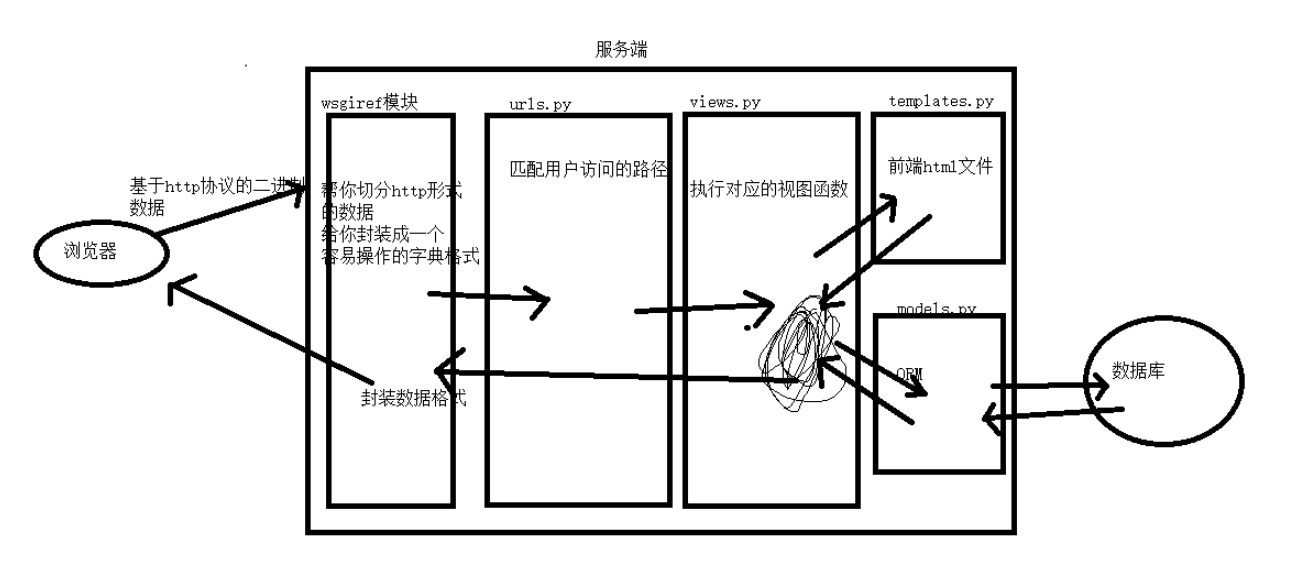
简易版本的web请求流程图

templates
该文件夹存放的就是所有的页面文件(.html)
python 三大主流web框架
Django:大而全,自带了很多功能模块,类似于航空母舰(缺点:优点笨重)
Flask:短小精悍,自带的功能模块特别少,大部分都是依赖于第三方模块(小而轻)
Tornado:异步非阻塞 主要用在处理高io 多路复用的情况 可以写游戏后端
a:socket
b:路由与视图函数
c:模板渲染
Django:
a用的别人的 wsgiref
b自己写的
c自己写的
Flask:
a用户的别人的 werkzeug
b自己写的
c用的别人的 jinja2
Tornado:
a,b,c都是自己写到的
注意事项:
1 计算机名称不能有中文
2 一个pycharm窗口就是一个项目,不要多个项目放在一个窗口里面
3 项目名不能起中文
启动django时报错
Django 启动时报错 “UnicodeEncodeError ...”
报这个错误通常是因为计算机名为中文,改成英文的计算机名重启下电脑就可以了。
Django 启动报错“SyntaxError: Generator expression must be parenthesized”
报这个错很大可能是因为使用了Python3.7.0,而目前(2018-06-12)Python3.7.0和Django还有点兼容性问题,换回Python3.6的环境即可。
Django简介
版本问题
Django下载 推荐下载1.11.11版本
下载方式
命令行直接下载
pip3 install django==1.11.11
pycharm下载
验证是否下载成功
django-admin
创建django项目的方式
方式1(命令行创建):
创建django项目
django-admin startproject 项目名
创建app应用 需要切换到项目目录下
python3 manage.py startapp app01
启动django项目
python3 manage.py runserver
停止django项目
ctrl+c
ps:用命令创建django默认不会自动创建templates文件夹需要自己手动创建(注意该文件夹路径是够被添加到配置文件中)
新创建的app要手动在配置文件中注册才能生效 INSTALLED_APPS

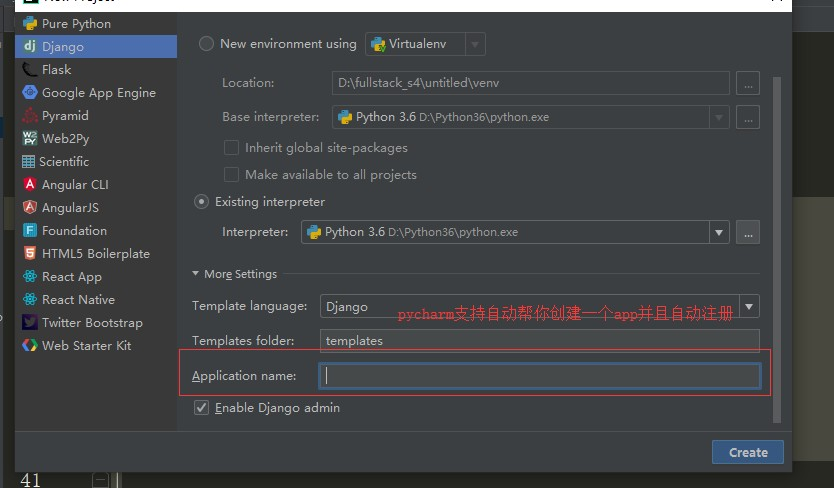
方式2(pycharm创建)
FILE >>> new project 选择第二个django 需要注意名字不能有中文,选择本地的解释器,勾选后台管理
创建app
pycharm命令行创建
python3 manage.py startapp app01
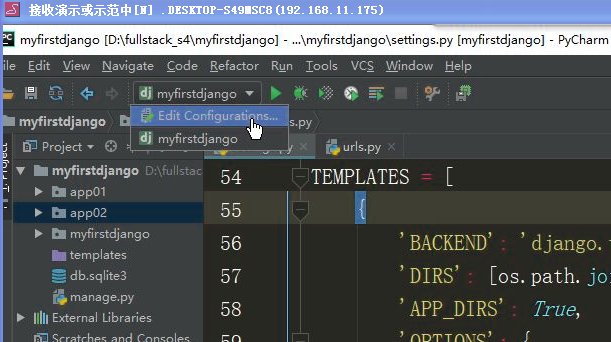
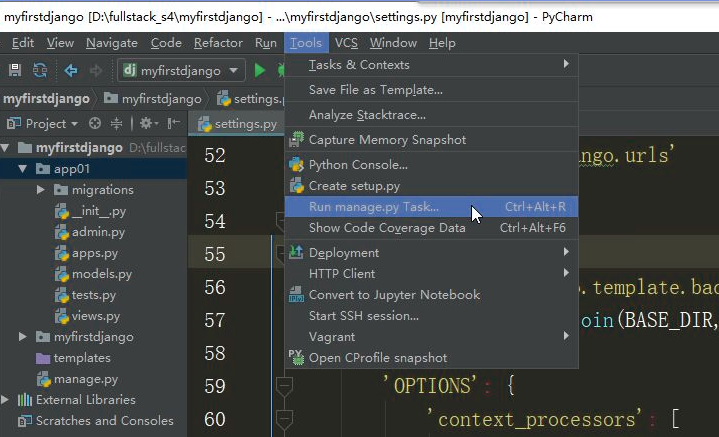
Tools下面run manage task 功能栏

启动点小绿箭头
强调: 1 用django一定要保证只有一个在运行状态 切记切记!!!
2 一定要记得清理浏览器的缓存 settings >>> Network >>> Disable cache(while DevTools is open) 勾选上
app(应用)的概念
一个django项目就是一所大学
app就是大学里面的学院

注意新创建的app需要在配置文件中注册才能生效(手动创建的)
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'app01.apps.App01Config' # 可以用全称 'app01' # 也可以简写 ]
django各个文件的作用
应用名
migrations 数据库迁移记录相关数据
admin.py django后台管理相关
models.py 模型表相关
views.py 视图函数相关
项目名
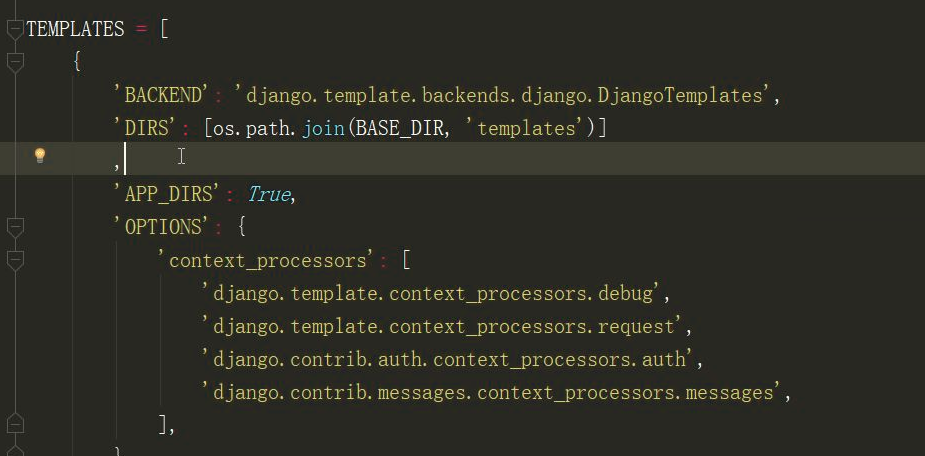
settings.py 配置文件
urls.py 路由与视图函数的映射关系
templates
项目用到的所有的html文件
manage.py
django入口文件
django小白必会三板斧
from django.shortcuts import render,HttpResponse,redirect HttpResponse 返回字符串 render 返回一个html页面 def reg(request):
user_dict = {'name':'jason','password':'123'}
return render(request,'reg.html',{'user_dict':user_dict})
def reg(request):
user_dict = {'name':'jason','password':'123'}
return render(request,'reg.html',locals())
redirect 重定向
默认情况下,redirect() 返回一个临时重定向。以上所有的形式都接收一个permanent 参数;如果设置为True,将返回一个永久的重定向:
def my_view(request):
...
object = MyModel.objects.get(...)
return redirect(object, permanent=True)
扩展阅读:
临时重定向(响应状态码:302)和永久重定向(响应状态码:301)对普通用户来说是没什么区别的,它主要面向的是搜索引擎的机器人。
A页面临时重定向到B页面,那搜索引擎收录的就是A页面。
A页面永久重定向到B页面,那搜索引擎收录的就是B页面。
django 识别到你的代码变化之后会自动,但是有时候反应输入比较慢
你可以手动重启,你也可以多刷新几次浏览器
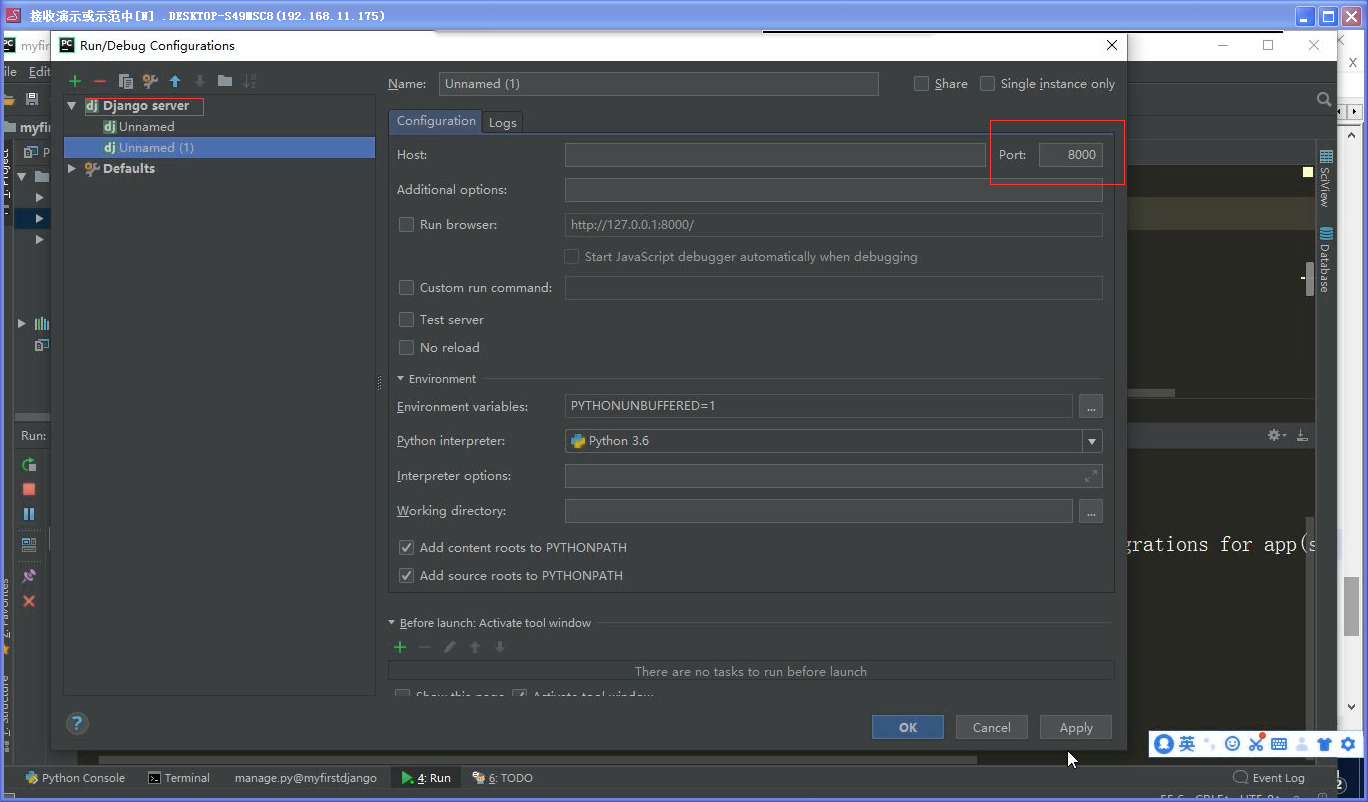
启动箭头不小心删除添加回来