一、路径问题
1、脚手架+webpack打包通过npm run build,但是后台tomcat部署上线的时候,会衍生出一些问题,比如,路径问题(因为在项目中,我们使用了绝对路径,这里必须要使用相对路径,但是打包后还是会报错,说是找不到assets文件夹下的各种资源,包括images,css,js,是因为,在当初在全局引用的时候写在了index.html中,安全起见,可以写在app.vue中);
2、在打包前还要在config文件夹中的index.js中设置一个路径问题,不然也会报错,在js中找到build:{assetsPublicPath:'/'},默认路径是‘/’,需要加上'.',写成、'./’(一般正常编辑代码是只进行本步修改即可)。
二、favicon.ico问题
1、favicon图标也在index.html中引入了link的那句话,这个可以在build文件夹中的webpack.dev.conf.js
中的new HtmlWebpackPlugin({
favicon:'./logo.ico'
})加上这个路径,便可以找到这个图标了。
三、静态资源找不到问题
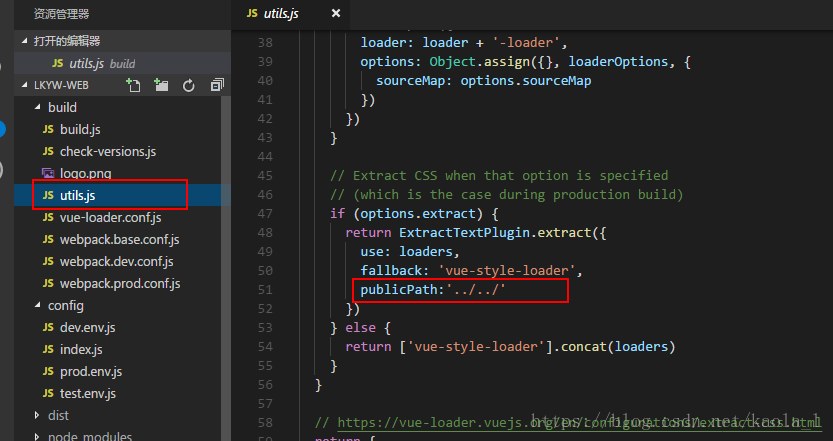
配置文件一:build>>>utils.js (修改publicPath:"../../" , 这样写是处理打包后找不到静态文件(图片路径失效)的问题)

四、打包好后可以自己测试运行是否正常问题
1、这个时候需要用到node中的express,方法如下:
安装express:npm install -g express
最新版的express4.0版本中将命令工具分家出来,还需要安装一个命令工具:npm install -g express-generator
创建一个express工程:express helloworld
进入项目主目录:cd helloworld
安装必备包:npm install
启动express程序:npm start
最后把打包好的dist文件夹放在public文件夹里,访问http://localhost:3000/dist就能看的项目了,这样测试好后,就可以丢给后台了。