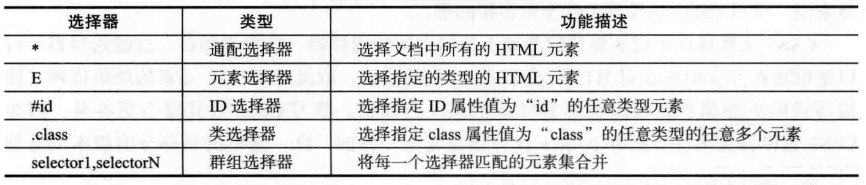
(1) 基本选择器
温故而知新,简单回顾一下:

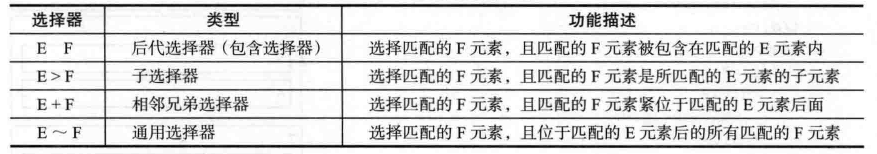
(2) 层次选择器

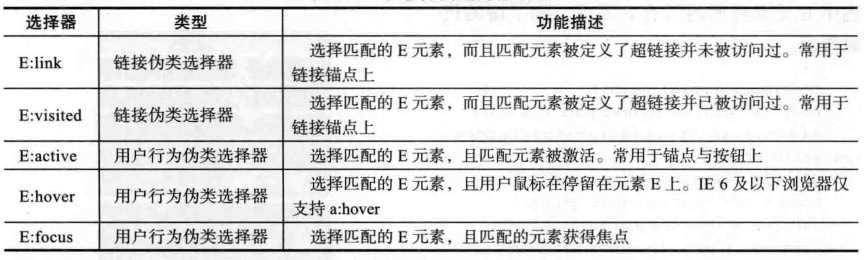
(3) 动态伪类选择器

目标伪类::target是众多CSS3特性中的一个。用来匹配文档(页面)的URI中某个标识符的目标元素。
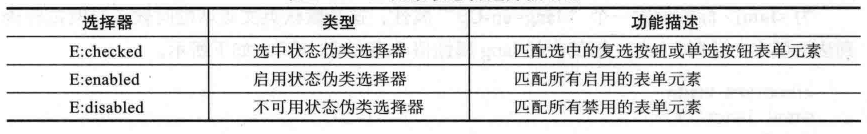
(4) UI元素状态伪类选择器

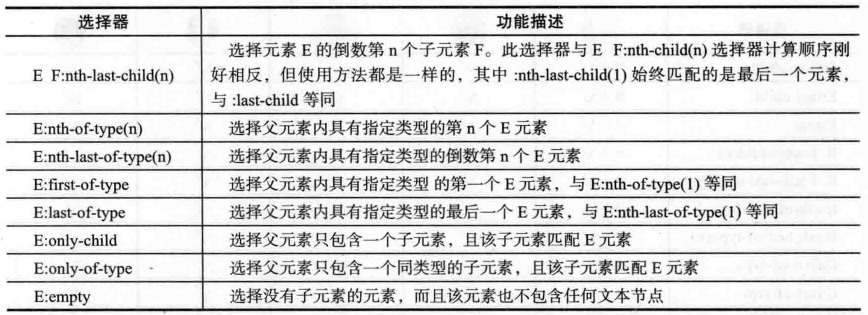
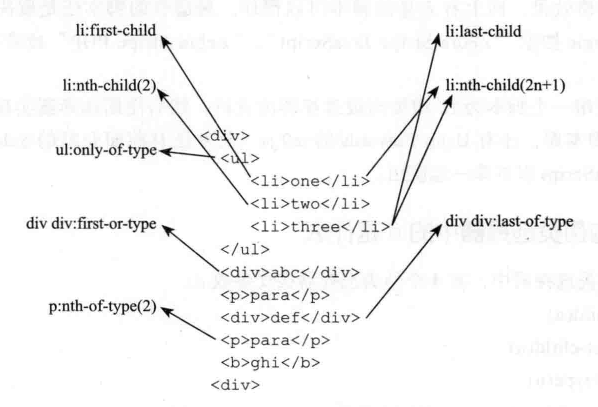
(5) 结构伪类选择器


下面结合图来更加直观、清晰地感受一下

(6) 否定伪类选择器

(7) 伪元素
1. ::frist-letter: 首字下沉
2. ::first-line: 和上面的类似,只不过用来匹配第一行文本。
3. ::before和::after。
4. ::selected: 一般选择的文本时候是蓝底白字的,可以通过这个来设置你想要的颜色。
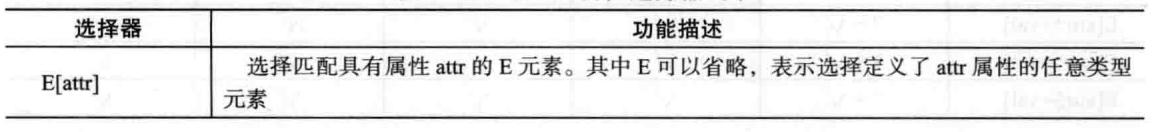
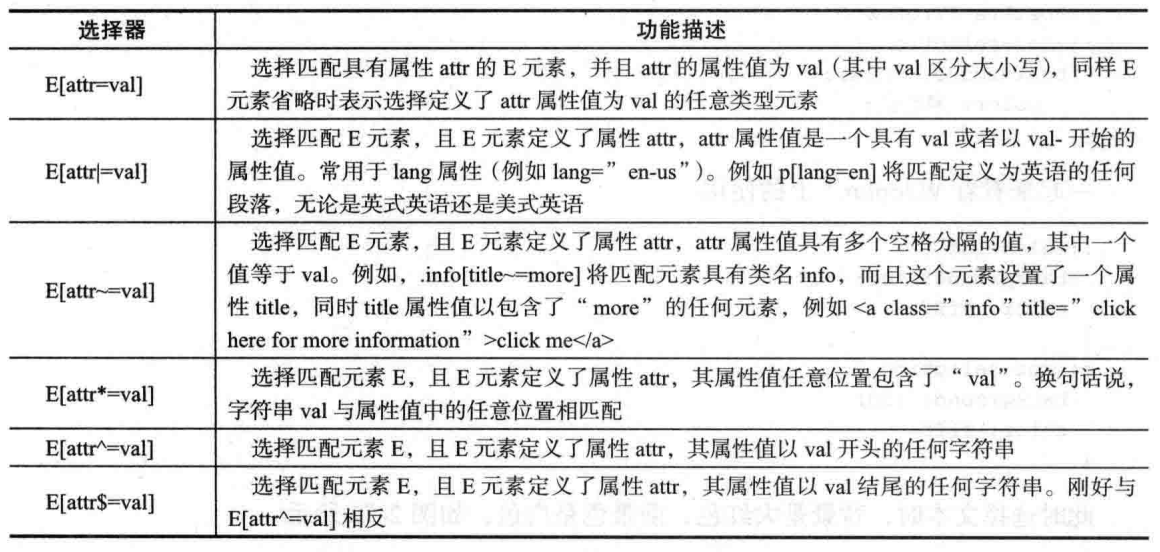
(8) 属性选择器


这是简单的一个表,遇到忘记的时候回来查一下。加深印象。