组件之间是需要通信的,可以理解为子组件是一个空壳,而调用子组件的父组件赋予了它灵魂。

业务逻辑举栗:
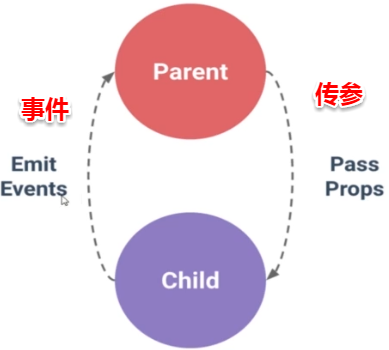
使用select 组件 父组件需要往子组件传入数据表示使用哪些select 数据.如{"text":"重庆","v":"cq"} --父传子
当选择重庆后子组件需要返回给父组件一个value-->cq --子传父
//父传子理解:父组件使用v-bind 动态绑定事件并传入参数,子组件使用props 获取参数并使用 实现如下: 父传子:props 这个属性进行传递 :可数组,可对象。 数组:props:['某参数'] 对象:可规定类型 {'myval':number } 如{'myval':[number,String]} /*子传父理解:子组件绑定事件并注册一个自定义指令并传入参数,然后在父组件调用的子组件中 使用注册的自定义指令,再触发方法获取回传的参数。*/ 实现如下: 第一步:this.$emit('child-to-far',"hello"); 注册自定义事件并传入参数 第二步:<my-child v-on:child-to-far="getSomeThing"></my-child> 引入组件在父组件调用自定义的指令 第三步:在父组件的 methods 中 增加getSomeThing (msg){ console.log(msg)} 另一种父传子的方式: 业务举例:子组件是一个dialog 而父组件需要往dialog 里传入一些html 代码是子组件在不同的地方显示的dialog 呈现不同。 如果父组件需要往子组件内传入模板(html)而非数据.可以使用 <p solt="header"></p> -----父组件代码 <solt name="header"></sole> ---子组件代码。 以上两段代码表示 父组件定义solt属性为header 子组件使用solt 标签属性name的值 与父组件solt 的值对应 这样可以知道父组件想写入子组件的什么位置
动态组件 :is
业务场景:当父组件中可能使用子组件A也可能使用子组件B,两者相互切换的时候就可以用。
使用理解:使用 :is绑定一个参数,然后将参数赋予组件名称,然后在方法中改变该参数为另一个组件
实现: 模板里定义 <p :is="curr"></p> 然后在data 中去定义这个 curr='comA' 然后方法中去改变该curr
props 从父组件传入的数据是单向数据流 在子组件内的改变是不会对父组件进行作用的。//2018-04-22 mack 后面理解
如果需要修改参考下面的链接