一、导航
以guns的通知管理为例
l 通知管理的请求地址是localhost:8080/notice

l 程序收到这样的请求就去找地址为notice的Controller

l 通知控制器收到这个请求时因为下一级地址为空,所以执行这个函数

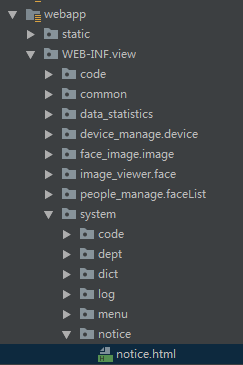
l 通过这个函数找到这个网页

二、网页中的表格获得数据
l 控制这个html的JavaScript位置在

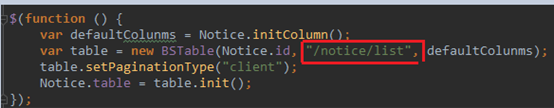
l 这个JavaScript在运行的时候 直接执行者一段语句(红色标出的地方是它的请求地址)
这个请求地址同样会被通知控制器NoticeController收到

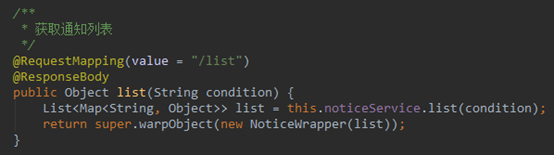
l 收到地址请求执行这个函数

l NoticeController通过
@Autowired
private INoticeService noticeService;
注入InoticeService 通知服务类接口对象 然后执行InoticeService的list方法 然后将list方法的返回值返回给请求这个语句的JavaScript 也就是那个table,就可以把数据显示到表格上了。
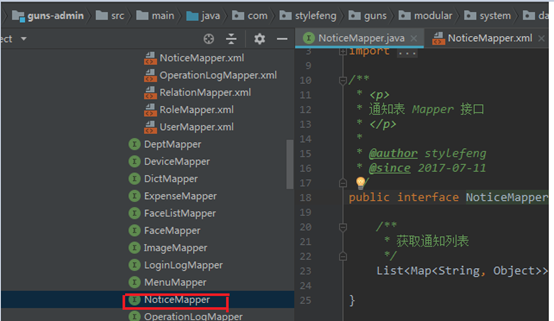
l 关于list函数需要先配置这两个接口和方法

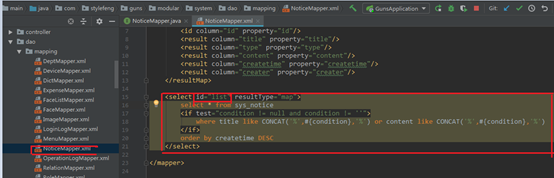
l 再配置通知表的Mapper接口 和 xml形式的sql查询语句

NoticeMapper.xml是这sql语句的地方,里面的id对应到前面三个接口的函数名,函数名是list。

三、不将请求到的内容通过表格显示,而是把数据直接传送到前端,在前端直接使用
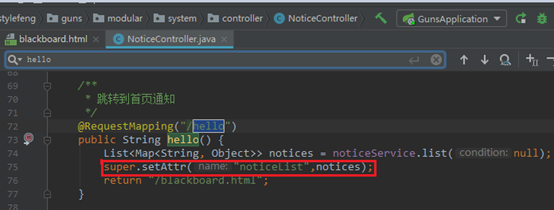
l 以通知这个导航为例,请求地址是notice/hello

l 控制器收到请求后,执行hello这个函数,同样的执行list方法得到List<Map<String,Object>> notices,它是NoticeMapper.xml的id为list的sql查询返回的内容。然后将notices通过setAttr方法注入到blackboard.html中,在html中的别名别noticeList,再返回blackboard.html

l 在blackboard.html中通过beetl循环语句,操作控制器给这个网页注入的noticeList。

* 关于直接给html传递数据还可以使用model.addAttribute,这个更常见
