但是我已经先做了, 可能还有一些细节问题需要好好修改下.
效果图如下:
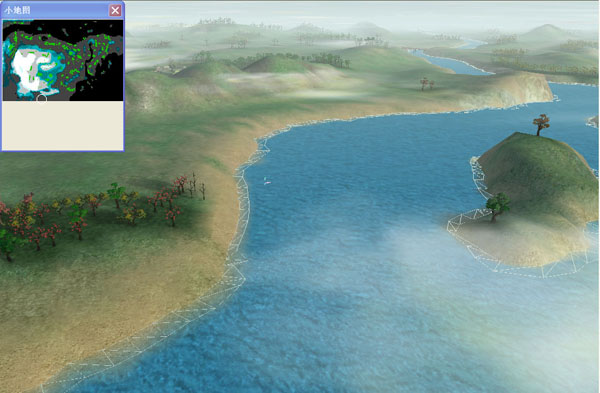
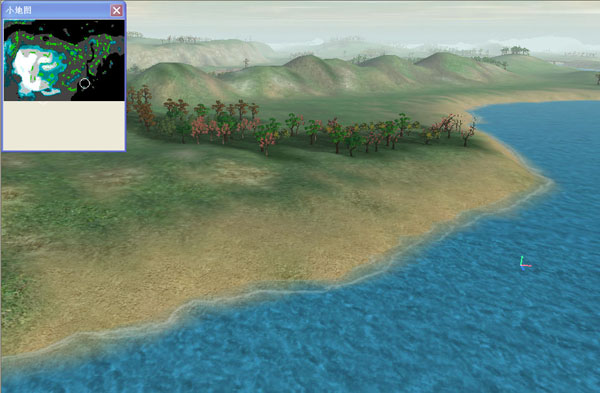
 海边沙滩浪花
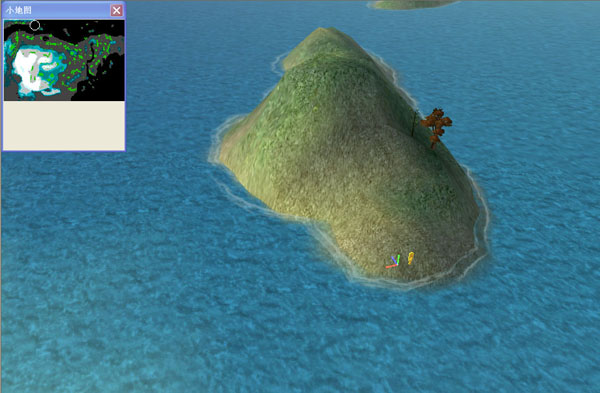
海边沙滩浪花小岛周围的环形浪
 要实现此效果, 最关键的是海岸线模型的生成, 要生成海岸线模型, 首先就必须提取出海岸线来, 首先水面是一个平面, 他将地形切割, 切割的边缘就形成了海岸线, 那么其结果绝对不只是一条连续的边. 可能有多条不连续和多条封闭的边组成. 如果能成功的提取出这些边来, 那么你就已经成功了80%了.
要实现此效果, 最关键的是海岸线模型的生成, 要生成海岸线模型, 首先就必须提取出海岸线来, 首先水面是一个平面, 他将地形切割, 切割的边缘就形成了海岸线, 那么其结果绝对不只是一条连续的边. 可能有多条不连续和多条封闭的边组成. 如果能成功的提取出这些边来, 那么你就已经成功了80%了.算法大致如下:
遍例地形的所有三角形, 找出其中三角形与水平面相交的, 求出其相交线段, 将所有的线段储存到一个总表中.
这些交线段其实已经是海岸线的组成边了, 只不过他们组织没有规律, 无法用他们形成多个独立的mesh. 下一步就是要把相接的线段串起来, 首先我们生成一个空表1, 然后把总表中的第一个线段放入, 并把总表中这个线段删除, 然后继续遍例总表中剩下的线段, 只要能接到表1中头部, 和表1中尾部的线段, 就分别插入到表1头或者表1尾, 并删除总表中的这些线段数据, 最后当总表中再没有能添加到表1的线段了, 则表示表1已经生成完成, 然后再把总表中的第一个元素放到表2, 同样的算法又会把表二生成完成, 最后只到总表的数据为空, 则表示海岸边生成完毕.
这样, 表1, 表2, 表3 .... 就表示每条海岸线的边数据了. 如果要生成海岸的mesh, 则沿海岸向外扩展下, 形成第二条边数据. 有了这些数据就可以生成mesh了, 怎么画随便你, 这里推荐用 Triangle Strip , 是最方便,快捷的.
下面是海岸线mesh的网格渲染图:
当做海浪向岸边涌动时, 用纹理动画就好了, 我在这里用了个多sin波叠加的波来扰动海岸线mesh的v纹理坐标值. 来对海浪做出点随机化处理.