rem是基于html元素的字体大小来决定,而em则根据使用它的元素的大小决定。
注意:很多人错误以为em是根据父类元素,实际上是使用它的元素继承了父类元素的属性才会产生的错觉。
主要区别
em 和 rem 单位之间的区别是浏览器根据谁来转化成px值 理解这种差异是决定何时使用哪个单元的关键。
rem单位如何转换为像素值
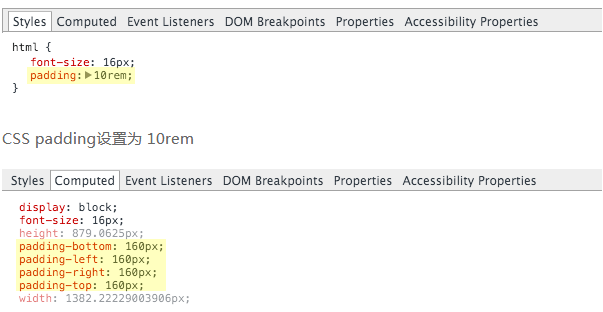
当使用 rem 单位,他们转化为像素大小取决于页根元素的字体大小,即 html 元素的字体大小。 根元素字体大小乘以你 rem 值。
例如,根元素的字体大小 16px,10rem 将等同于 160px,即 10 x 16 = 160。

em单位如何转换为像素值
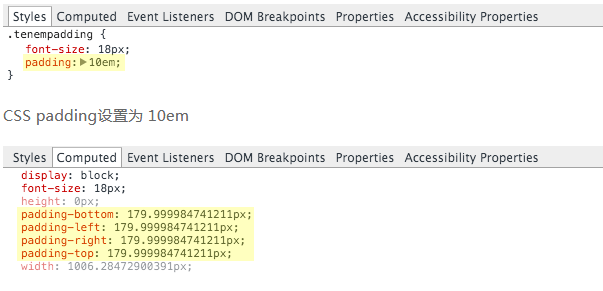
当使用em单位时,像素值将是em值乘以使用em单位的元素的字体大小。
例如,如果一个 div 有 18px 字体大小,10em 将等同于 180px,即 10 × 18 = 180。

重点理解:
有一个比较普遍的误解,认为 em 单位是相对于父元素的字体大小。 事实上,根据W3标准 ,它们是相对于使用em单位的元素的字体大小。·
父元素的字体大小可以影响 em 值,但这种情况的发生,纯粹是因为继承。 让我们看看为什么以及如何起作用。
em单位的遗传效果
如果我们的根元素字体大小为 16px (通常是默认值) 一个子元素 div 里面padding值为 1.5em,该 div 将从根元素继承字体大小 16px。 因此padding会翻译成 24px,即 1.5 x 16 = 24。·
如果我们加多一个div来包裹原先的div,然后设置其字体大小为 1.25em呢?
我们包裹的 div 继承根元素字体大小 16px ,并乘以它自己的 1.25em 的字体大小。 这将设置包裹 div 字体大小为 20px,即 1.25 x 16 = 20。
现在我们原始的 div 不再直接从根元素继承,而是从其新的父元素继承字体大小为 20px 1.5em 其padding值现在等于 30px,即 1.5 x 20 = 30。
这个继承效应可以更复杂,如果我们向我们原始的 div 添加 em 字体单位,比方说 1.2em。
Div 从其父级继承 20px 字体大小,然后,乘以它自己的 1.2em 设置,给它 24px,即 1.2 × 20 = 24 新字体大小。
div上的1.5em padding 现在将再次改变大小,用新的字体大小,36px,即 1.5 × 24 = 36 。
最后,为了进一步说明那个 em 单位是相对于他们最终获得(不是父元素)的字体大小,让我们来看看设置padding 1.5em 如果我们显式设置 div 使用 14px值,不继承字体大小会发生什么。
现在,我们的padding为 21px,即 1.5 x 14 = 21 已经变小了。 它不受父元素的字体大小。
由于存在着这些隐患,你可以看到为什么必须知道如何正确管理使用 em 单位。
浏览器设置HTML元素字体大小的影响
每个浏览器都有默认的字体大小,如果你没有自己重写根html元素的字体大小,然后后面直接用em或rem的形式表达,那么每个浏览器的样式都不一样。
建议
em用于非默认字体大小的元素上的padding、 margin、 width、 height和line-height等值。
rem用于设置元素的字体大小
文章参考
http://caibaojian.com/rem-vs-em.html