一、前言
需要实现一个文字环绕图片的效果,心想so easy嘛。
1)代码部分
<style>
.img-left {
border: 3px solid #005588;
width:300px;
}
.img-left img {
float:left; /* 对图片进行浮动就可以实现了 */
width:150px;
}
</style>
<div class="img-left">
<img src="https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc765.png" alt="pic"/>
这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文
<div style="clear:both;"></div>
</div>
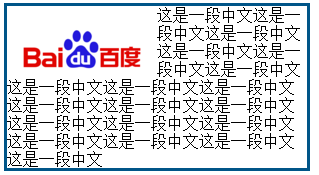
2)效果图

很容易就出来想要的效果了。最关键的代码:对图片进行左浮动就可以了,这不是挺简单的嘛。
二、遇到的问题
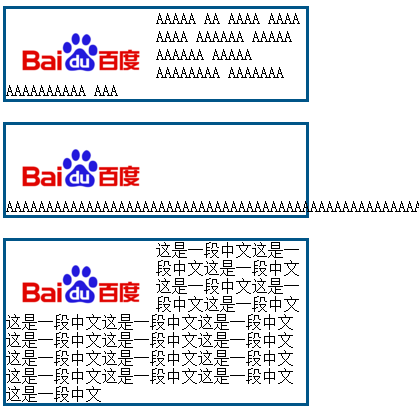
当把中间的文字替换成连续的英文字母时,出现问题了,如图

于是查找相关资料,测试结果后发现:
浏览器默认解析英文或者数字时,是按照单词进行解析。
也就是说,每个单词是一个整体,遇到空间不足时,不会对单词进行拆分。
所以才会出现上面这种情况。
上个对比图

三、解决方法
思考:CSS里面有没有相关的属性,可以对文字进行强制换行呢?
答案当然是有的:word-break: break-all;
这样就可以解决问题了。

四、后记:word-wrap、word-break
在查找资料的时候,发现还有个属性:word-wrap:break-word; 这咋还出现重复属性了呢?
其实不然,又是一通查找资料,发现这俩还是有区别的:
1) word-wrap : break-word ;
--允许长单词换行到下一行。
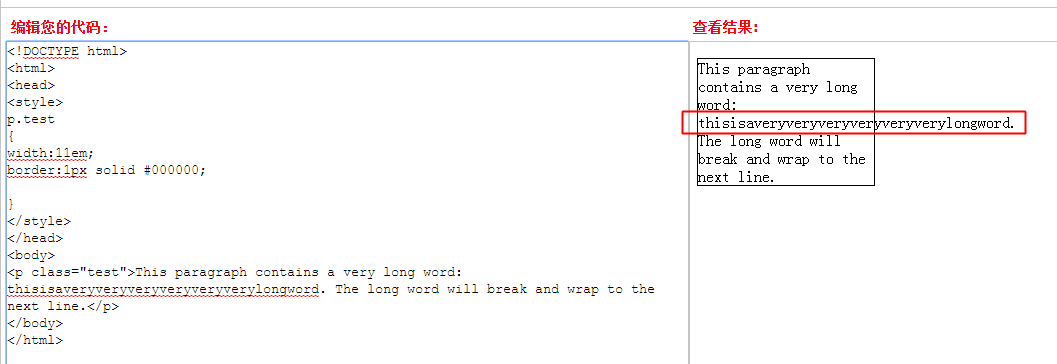
当一个单词长度超过div的宽度时,默认是不会换行的:如下图

如果设置word-wrap : break-word; 这个单词就会进行换行显示

2)word-break : break-all;
-- 是否对单词进行断词处理。
--个人理解就是: 它会把一个单词的每个字母拆分成独立的单元,
这样就可以把它填充到每个地方,所以才能达到文字环绕图片的效果。
有篇文章对这两者的区别做了很好的介绍:《你真的了解word-wrap和word-break的区别吗?》