JavaScript实现鼠标右键自定义菜单:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.area1 {
200px;
height: 200px;
border: 1px solid #ccc;
float: left;
background: #008c8c
}
.area2 {
200px;
height: 200px;
border: 1px solid #ccc;
float: right;
background: #008c8c
}
.contain-text {
position: fixed;
left: 300px;
top: 300px;
border: 1px solid #ccc;
background:#fff;
display: none;
padding:10px;
text-align:left;
}
.contain-text ul {
list-style: none;
margin:0;
padding:0;
}
</style>
</head>
<body>
<div class="area1">
</div>
<div class="area2">
</div>
<div class="contain-text">
<ul>
<li>菜单1</li>
<li>菜单2</li>
<li>菜单3</li>
<li>菜单4</li>
<li>菜单5</li>
<li>菜单6</li>
<li>菜单7</li>
<li>菜单8</li>
<li>菜单9</li>
<li>菜单10</li>
</ul>
</div>
<script>
var div1 = document.querySelector(".area1");
var div2 = document.querySelector(".area2");
var menu = document.querySelector(".contain-text");//菜单
//注册自定义鼠标右键菜单事件
div1.oncontextmenu = div2.oncontextmenu = function (e) {
e.preventDefault();
menu.style.display = "block";
console.log(e.clientX, e.clientY);
menu.style.left = e.clientX + "px";
menu.style.top = e.clientY + "px";
}
window.onmousedown = function(){
menu.style.display = "none";
}
</script>
</body>
</html>
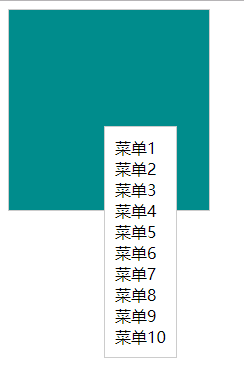
效果展示: