基本入门
1、 新建一个echarts.html文件,为ECharts准备一个具备大小(宽高)的Dom。
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px"></div>
2、 新建<script>标签引入模块化单文件echarts.js
<script src="dist/echarts.js" type="text/javascript"></script>
3、 新建<script>标签中为模块加载器配置echarts和所需图表的路径(相对路径为从当前页面链接到echarts.js),引入图表文件见引入ECharts2
<script type="text/javascript">
// 路径配置
require.config({
paths: {
echarts: 'dist'
}
});
</script>
4. <script>标签内动态加载echarts和所需图表,回调函数中可以初始化图表并驱动图表的生成,option见API & Doc
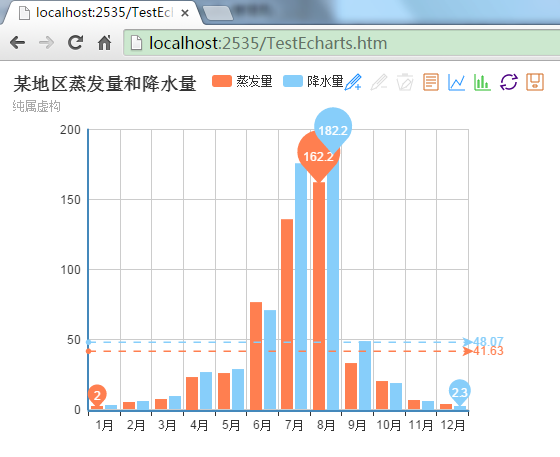
// 使用 require( [ 'echarts', 'echarts/chart/bar' // 使用柱状图就加载bar模块,按需加载 ], function (ec) { // 基于准备好的dom,初始化echarts图表 var myChart = ec.init(document.getElementById('main')); var option = { title: { text: '某地区蒸发量和降水量', subtext: '纯属虚构' }, tooltip: { trigger: 'axis' }, legend: { data: ['蒸发量', '降水量'] }, toolbox: { show: true, feature: { mark: { show: true }, dataView: { show: true, readOnly: false }, magicType: { show: true, type: ['line', 'bar'] }, restore: { show: true }, saveAsImage: { show: true } } }, calculable: true, xAxis: [ { type: 'category', data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'] } ], yAxis: [ { type: 'value' } ], series: [ { name: '蒸发量', type: 'bar', data: [2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3], markPoint: { data: [ { type: 'max', name: '最大值' }, { type: 'min', name: '最小值' } ] }, markLine: { data: [ { type: 'average', name: '平均值' } ] } }, { name: '降水量', type: 'bar', data: [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3], markPoint: { data: [ { name: '年最高', value: 182.2, xAxis: 7, yAxis: 183, symbolSize: 18 }, { name: '年最低', value: 2.3, xAxis: 11, yAxis: 3 } ] }, markLine: { data: [ { type: 'average', name: '平均值' } ] } } ] }; // 为echarts对象加载数据 myChart.setOption(option); } );
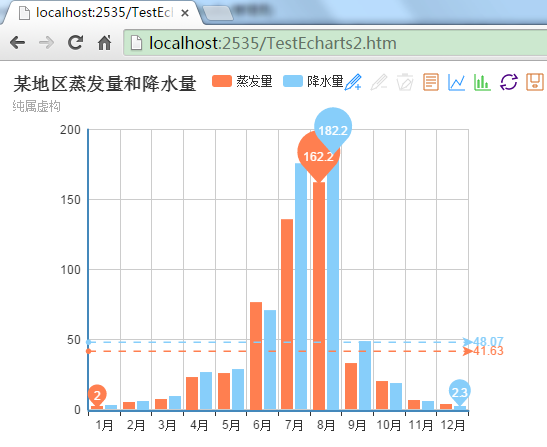
5. 浏览器中打开echarts.html,就可看到以下效果

深入理解与学习
1 学习过程中曾经遇到,第一次加载时可以显示图表,按F5刷新后就报js的错
此时把所有js代码放到window.onload = function () { }中就可以解决
2 当确认前台js代码没有错,测试时还报js代码的错,此时是传入的数据有问题!!!


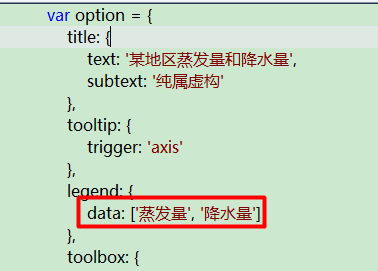
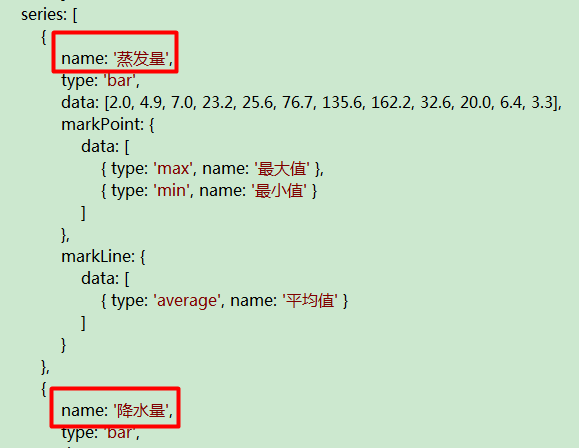
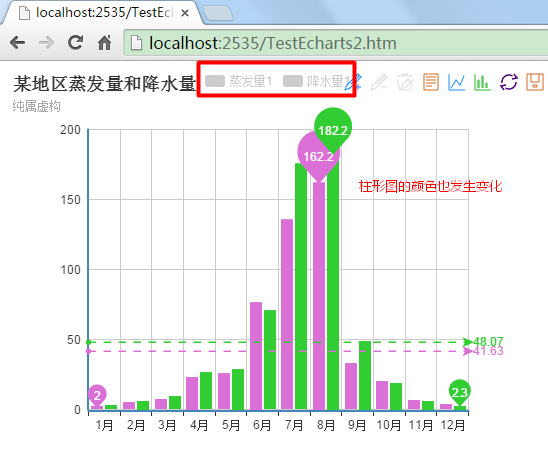
Legend中的 data,与series中的两个name一致(这里是有两个量),否则会有问题,比如修改成 legend: {data: ['蒸发量1', '降水量1'] },


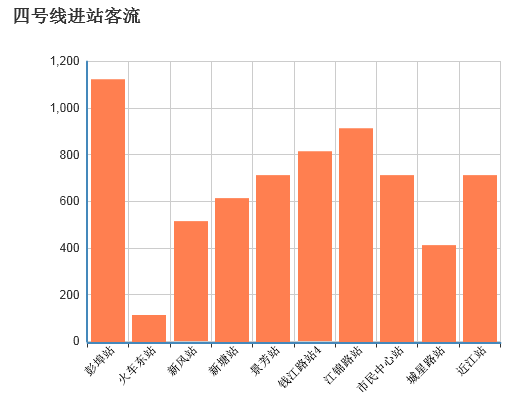
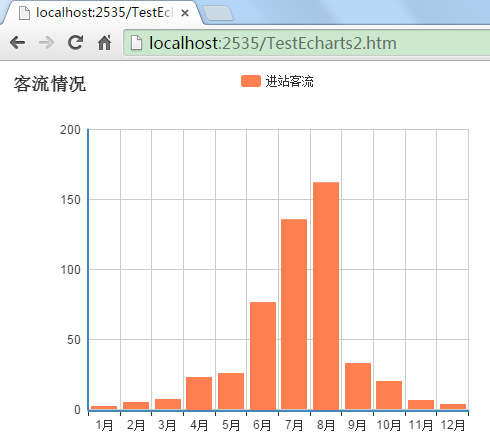
将option简化为 var option = { title: { text: '客流情况' }, tooltip: { trigger: 'axis' }, legend: { data: ['进站客流'] }, calculable: true, xAxis: [ { type: 'category', data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'] } ], yAxis: [ { type: 'value' } ], series: [ { name: '进站客流', type: 'bar', data: [2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3] } ] }; // 为echarts对象加载数据 myChart.setOption(option); } );

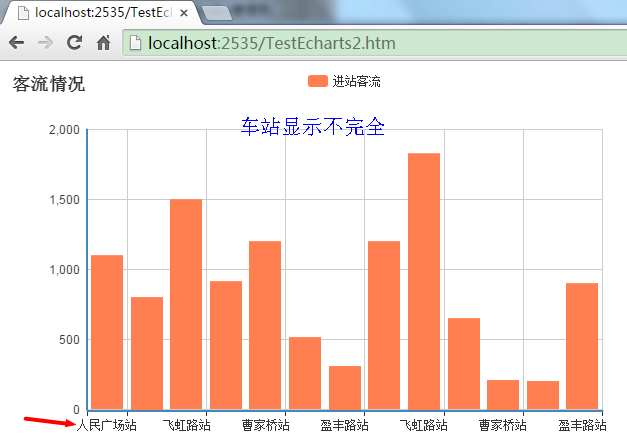
修改横纵坐标的值
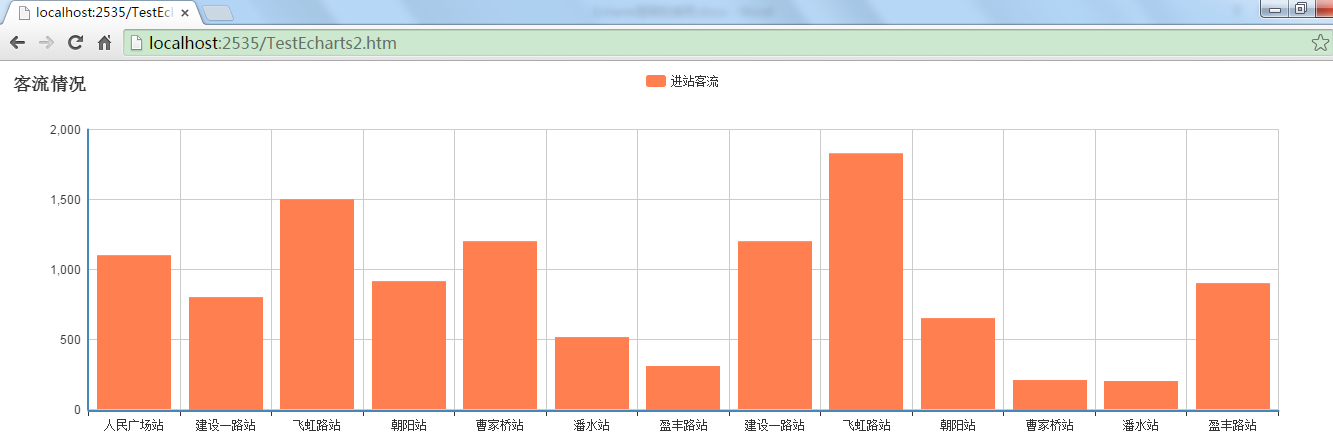
data: ['人民广场站', '建设一路站', '飞虹路站', '朝阳站', '曹家桥站', '潘水站', '盈丰路站', '建设一路站', '飞虹路站', '朝阳站', '曹家桥站', '潘水站', '盈丰路站']
data: [1100, 801, 1500, 913, 1200, 513, 310, 1200, 1830, 650, 210, 200, 900]



柱形条太大,看起来不爽,此时可以设置柱形条宽度的属性,我不用这种方法

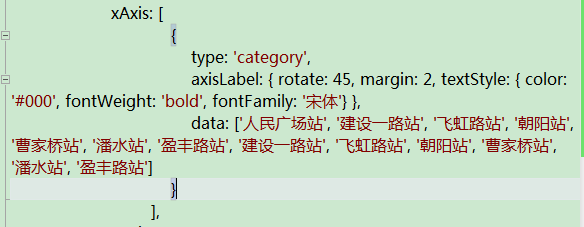
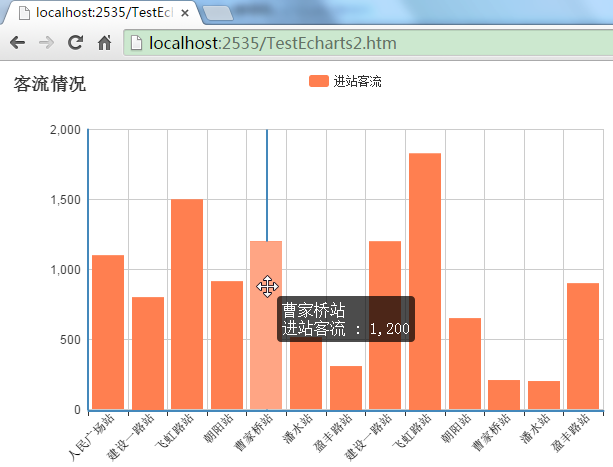
axisLabel: { rotate: 45, margin: 2, textStyle: { color: '#000', fontWeight: 'bold', fontFamily: '宋体'} },



设置为false就不能拖动柱形条了
项目应用
项目中开发与入门中开发有以下不同:
首先可能有很多个图表,所以应该封装一个获取option的方法;
其次,由于数据是从数据库中加载过来的,所以横纵坐标的数据不能写死,以及图表类型(柱形图,折线图)也不能写死
Option获取方法 //获取各线路进站客流图表的参数 //OptionStation为Echarts图表横坐标的值,OptionFlow为纵坐标的值 //charType为图表类型(柱形图、折线图),hovertitle为鼠标移动到位置时显示的纵坐标的值 function GetOption(OptionStation, OptionFlow, linetitle, charType, hovertitle) { var option = { title: { text: linetitle }, tooltip: { trigger: 'axis' }, calculable: false, xAxis: [ { type: 'category', axisLabel: { rotate: 45, margin: 2, textStyle: { color: '#000', fontWeight: 'bold',fontFamily:'宋体'} }, data: OptionStation } ], yAxis: [ { type: 'value' } ], series: [ { name: hovertitle, type: charType, data: OptionFlow } ] }; return option; } var optionStationFlow4 = GetOption(station4, passengerFlow4, '四号线进站客流', 'bar', '进站客流');
后台传输数据到前台
一般来说,由于js是在前台,我们需要在页面加载时去后台(不是aspx.cs文件)请求数据,此时需要注意以下问题
1 项目中可能是请求特定日期,特定线路等条件的数据,而时间,线路等参数可能是url传过来的,我们在前台中就要通过获取这些参数到后台中查询相应的数据。
2 获取后台数据要使用同步,不能异步,异步的话数据就更新不了,会报数据为null的错
前台中手写获取url参数的方法
//手写JavaScript获取url参数的方法 function GetRequest() { var url = decodeURI(location.search); //获取url中"?"符后的字串 var theRequest = new Object(); if (url.indexOf("?") != -1) { var str = url.substr(1); strs = str.split("&"); for (var i = 0; i < strs.length; i++) { theRequest[strs[i].split("=")[0]] = (strs[i].split("=")[1]); } } return theRequest; } 使用方式如下 var Request = GetRequest(); var FromDate = Request["fromdate"];
前台中同步获取后台传过来的数据
首先后台需要到数据库中获取数据并拼接字符串,拼接格式为
['人民广场站', '建设一路站', '飞虹路站', '朝阳站', '曹家桥站', '潘水站', '盈丰路站', '建设一路站', '飞虹路站', '朝阳站', '曹家桥站', '潘水站', '盈丰路站']
接着序列化成对象返回
JavaScriptSerializer serializer = new JavaScriptSerializer();
return serializer.Serialize(new { Station2 = strA, PassengerFlow2 =strB, Station4 = strC, PassengerFlow4 = strD });
前台中
<script src="../../Scripts/jquery.js" type="text/javascript"></script> <script src="../../Scripts/common.js" type="text/javascript"></script> function executeDataService(FromDate, Todate, Lines) { Common.Util.DataServices('PTDDOperationDailyServices$GetStationFlow', { fromDate: FromDate, todate: Todate, lines: Lines }, function (returnValue) { var jsonObj = $.parseJSON(returnValue); station2 = eval("(" + jsonObj.Station2 + ")"); passengerFlow2 = eval("(" + jsonObj.PassengerFlow2 + ")"); station4 = eval("(" + jsonObj.Station4 + ")"); passengerFlow4 = eval("(" + jsonObj.PassengerFlow4 + ")"); }, "", false); }

所以需要通过eval方法将它转换成对象